CMS searching
Introduction
The ability to search for static content across a whole website is a standard feature of many digital applications.
Casewhere CMS provides built-in widget that help you set up the feature with 4 main steps:
- Define searchable widget template - global
- Define searchable contents - on page
- Configure search box
- Configure search result page
Prerequisites
- Casewhere CMS Widgets v1.0.1 or later
Define searchable widget template - global
Step 1. As widget template designers, you need to decide if the content of your widget can be searchable.

Hint: If you're editing an existing widget template, remember to push changes to globally enable the search feature through all available widgets. Push changes will also update the widgets that already been added to your sites.
Step 2. You must tell Casewhere how to extract the searchable information from the widget's content.
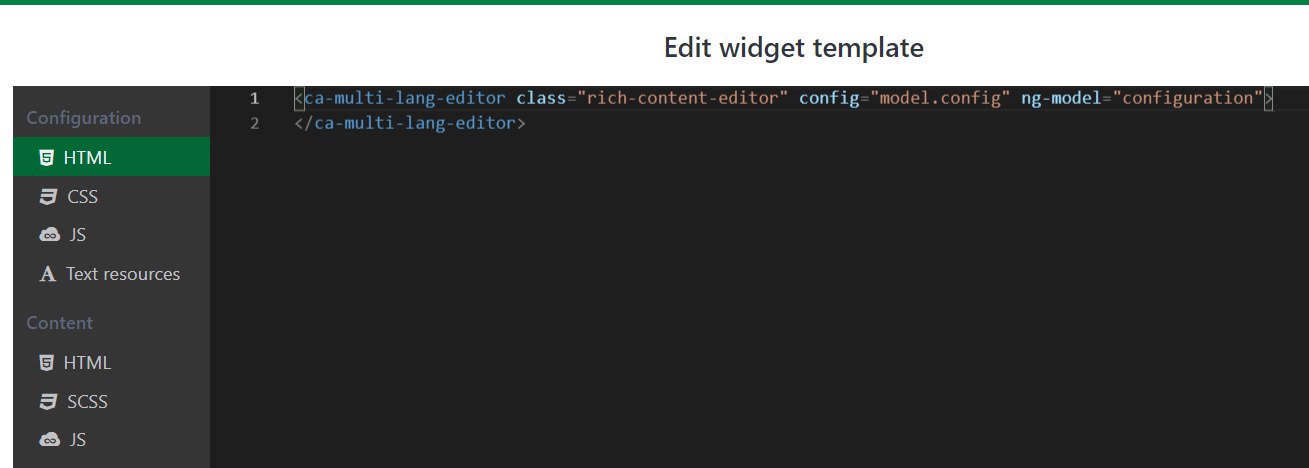
If your widget template offers multi-language content editor, the simplest way is using the built-in directive ca-multi-lang-editor. You can learn from the Rich Content widget template.

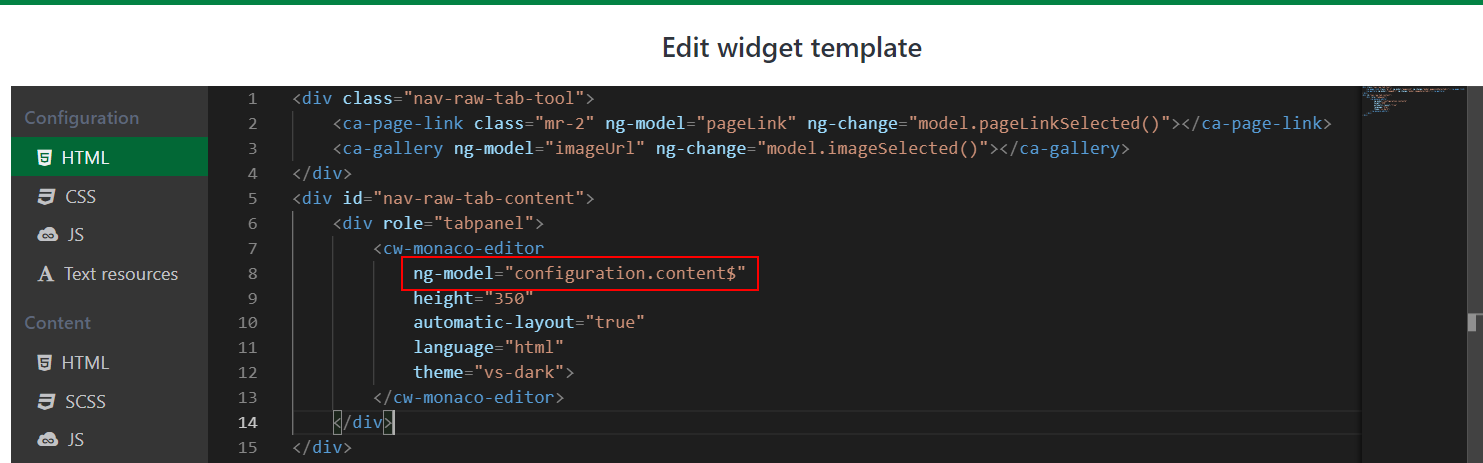
You can use the suffix $ to tell Casewhere which fields in your widget template are searchable. The field value could simply be plain-text, or a key-value object in case it has multi-language content:
{
"en": "This is a test",
"da": "Dette er en test"
}

The widget searchable fields may contain text resources as part of their content. CMS automatically extracts text resource values from the content to enrich data for searching. Currently, the CMS indexer supports two syntaxes as below:
<ANY>{{'text_resource_key' | translate}}</ANY><p ng-bind-html="'text_resource_key' | translate"></p>
Define searchable contents - on page
Your CMS page contains multiple widgets. CMS has a setting to help you define which widget of your website will be searchable. This setting is only available if the corresponding widget template supports it.
Step 1. Go to the page, select a widget, click Edit button 
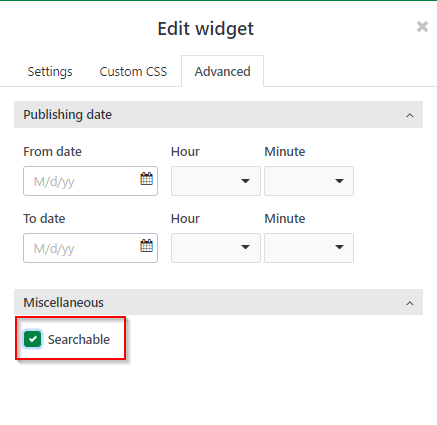
Edit widget dialog will open
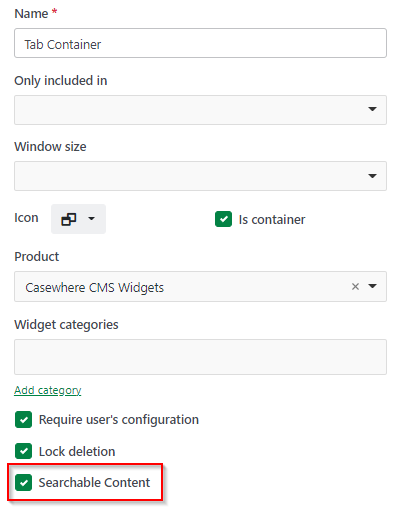
Step 2. Switch to Advanced tab, scroll to Miscellaneous section
Check Searchable

Configure search box
You can add a search box anywhere in your page. Whether it is on top of the home page or inside a row, column, panel, or flexbox widget.
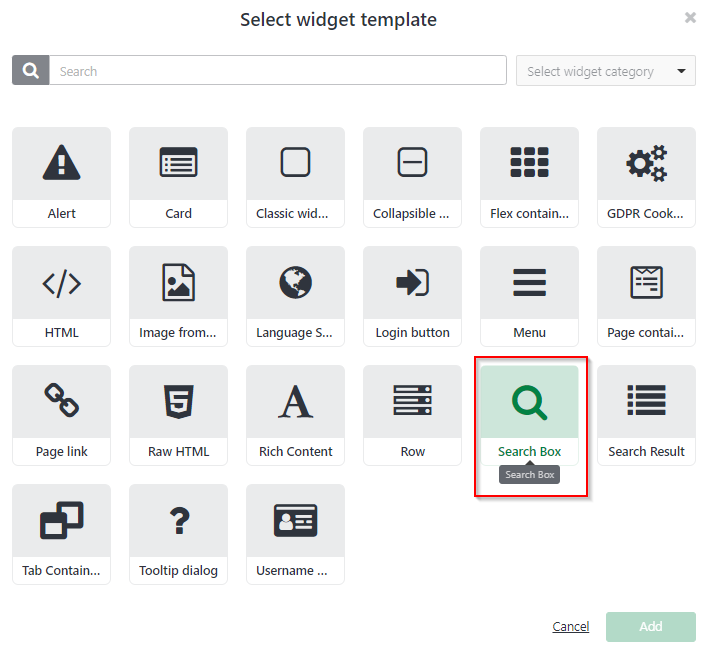
In Select widget template dialog, just looking for Search Box widget.
Select the widget, and click Add to include to your page.

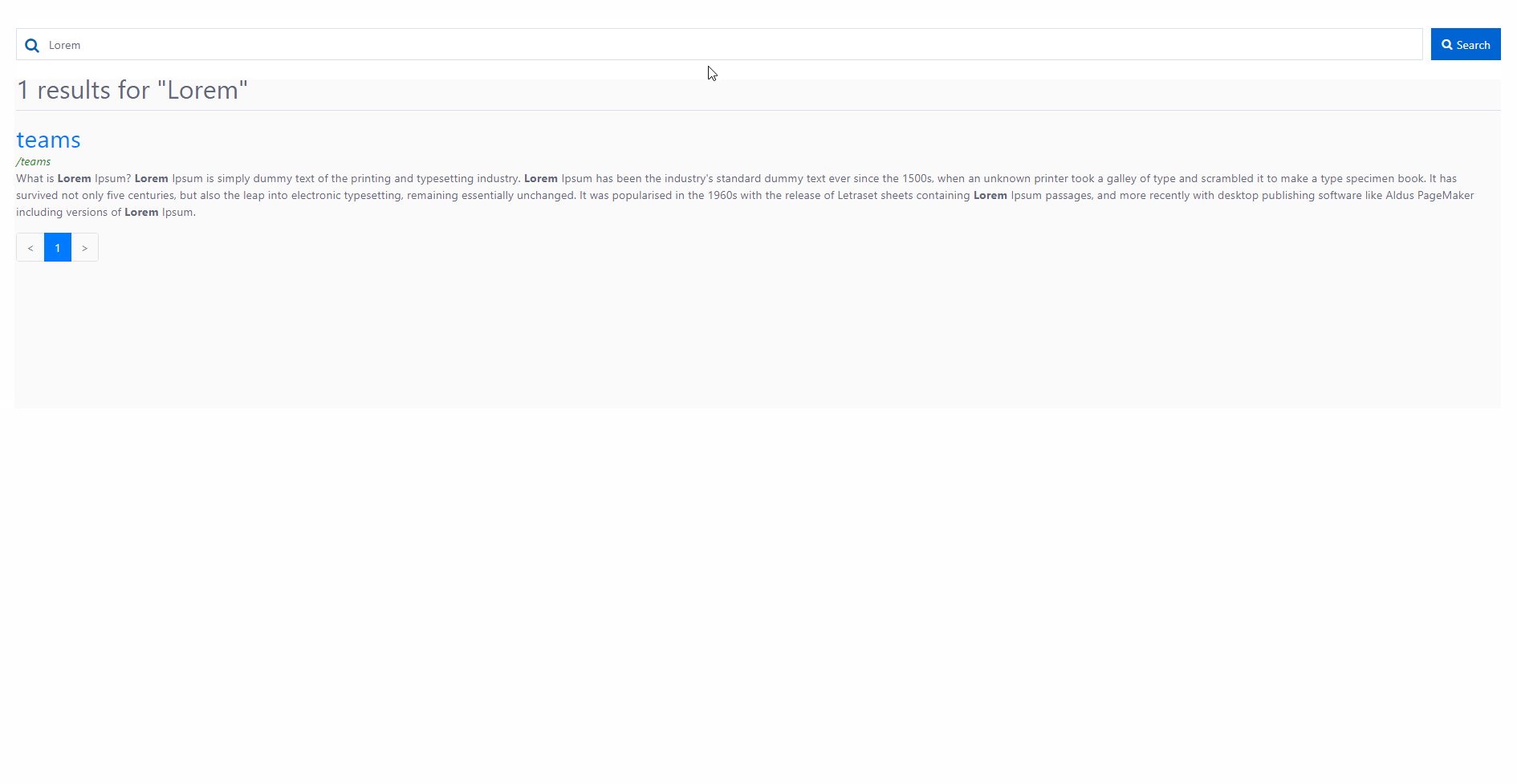
Configure search result page
You will need to create an individual page to display the search results.
Take a CMS page of the bookstore tutorial as an example. The application will need at least 2 pages:
book-list page contains all the book data and the search box
search-book page to present the search results
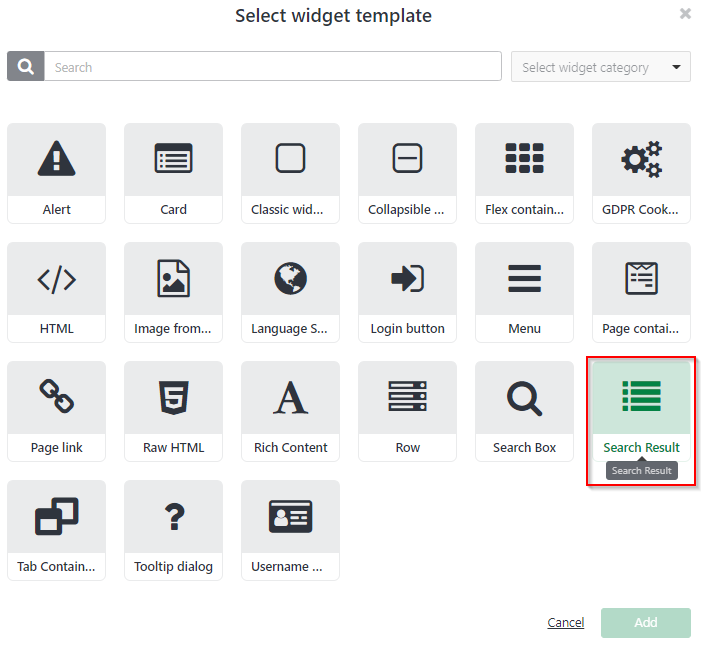
In Select widget template dialog, just looking for Search Result widget.
Select the widget, and click Add to include to your page.

Test
The image below shows a simple example to test the search function. When the user searches for "Lorem" in the Search Box widget, the search engine will display all matching results in the Search Result widget. By default, Casewhere will search content with the language users selected in the worker site.