Data class overview
Casewhere is not designed for any specific business domain, so it does not offer a fixed, built-in data model. Instead, as a Casewhere designer, you will define how data should be stored by creating data classes and specifying the relationships between them. Below is the information you need to provide when adding a new data class in Casewhere:
- The name of the data entity you are working on, such as Employee, JobApplication, Book, Movie, etc.
- How the data entity is related to others, if applicable. Casewhere allows you to define relationships using foreign keys.
- The attributes that describe your data entity include:
- What is the data type? Casewhere offers a variety of attribute types to give you maximum flexibility in modeling your business scenarios, no matter how complex.
- Is the attribute required or optional? If required, the information must be provided when creating data objects.
- Does the attribute contain sensitive data that needs to be encrypted?
- Can users perform a free-text search on this attribute?
- Many more.
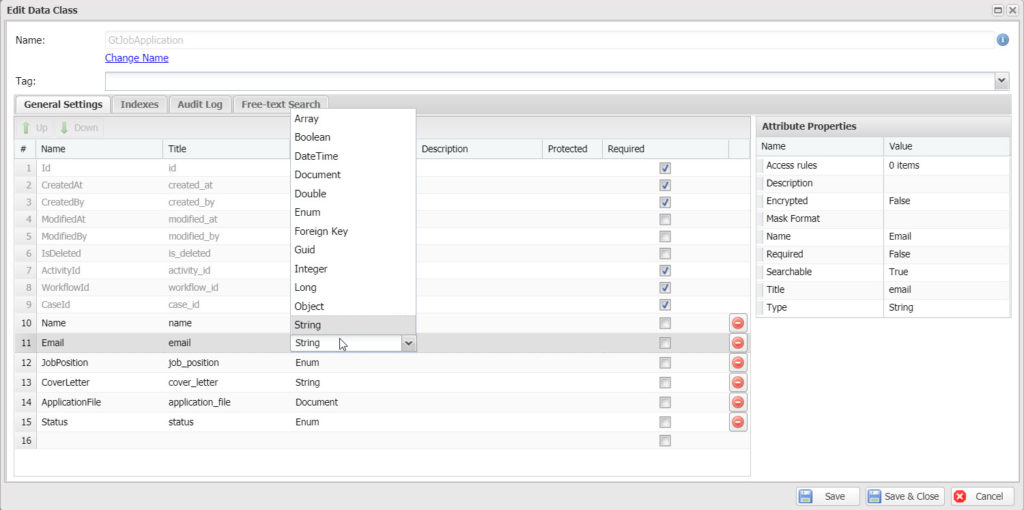
All data objects created from a data class will have the same data structure. For example, consider the data class in the picture below:
It will have data objects created in the database as shown below:
{
"_id" : "GtJobApplication/5222dda9-6bea-465d-ace3-ac69008638ca",
"IsDeleted" : false,
"CreatedAt" : ISODate("2020-11-04T08:08:41.207Z"),
"CreatedBy" : "Anonymous User - 1b936074-6988-4583-b316-ac6900721b79",
"Version" : 2,
"ModifiedAt" : ISODate("2020-11-04T08:10:53.877Z"),
"ModifiedBy" : "pnk",
"ActivityId" : LUUID("8e8ae0a8-6580-4e43-82a2-ac690085f3ea"),
"WorkflowId" : LUUID("924884b8-d923-9847-bd69-ac690085f3e3"),
"CaseId" : LUUID("672acea7-7b83-7541-9ae6-ac690085f3a4"),
"Name" : "PNK",
"Email" : "pnk@globeteam.com",
"JobPosition" : "developer",
"CoverLetter" : "The Model-View-Controller (MVC) architectural pattern separates an application into three main groups of components: Models, Views, and Controllers. This pattern helps to achieve separation of concerns. Using this pattern, user requests are routed to a Controller which is responsible for working with the Model to perform user actions and/or retrieve results of queries. The Controller chooses the View to display to the user, and provides it with any Model data it requires.\n\nThe following diagram shows the three main components and which ones reference the others:",
"ApplicationFile" : {
"_t" : "DocumentInfo",
"_id" : LUUID("6f1d68af-ebcb-d842-93d3-528a21864ed4"),
"FileName" : "Lorem ipsum dolor sit amet.pdf"
},
"Status" : "approved",
"CaseState" : "Created"
}