Grid widget
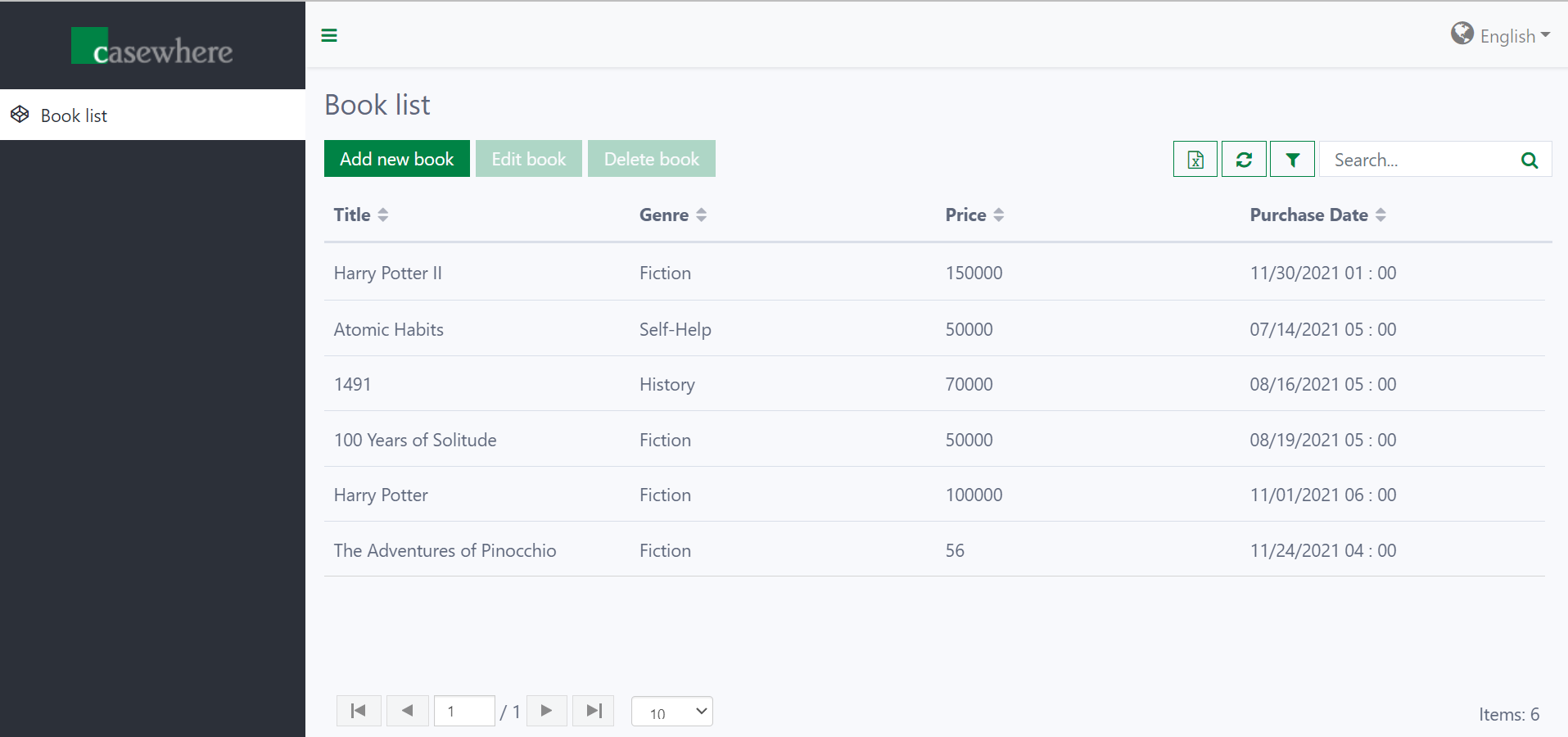
Grid widgets are designed to target tabular-structure data. Data is fetched from a data source and displayed in a table. Each row represents a record, while a column can display one or more fields.
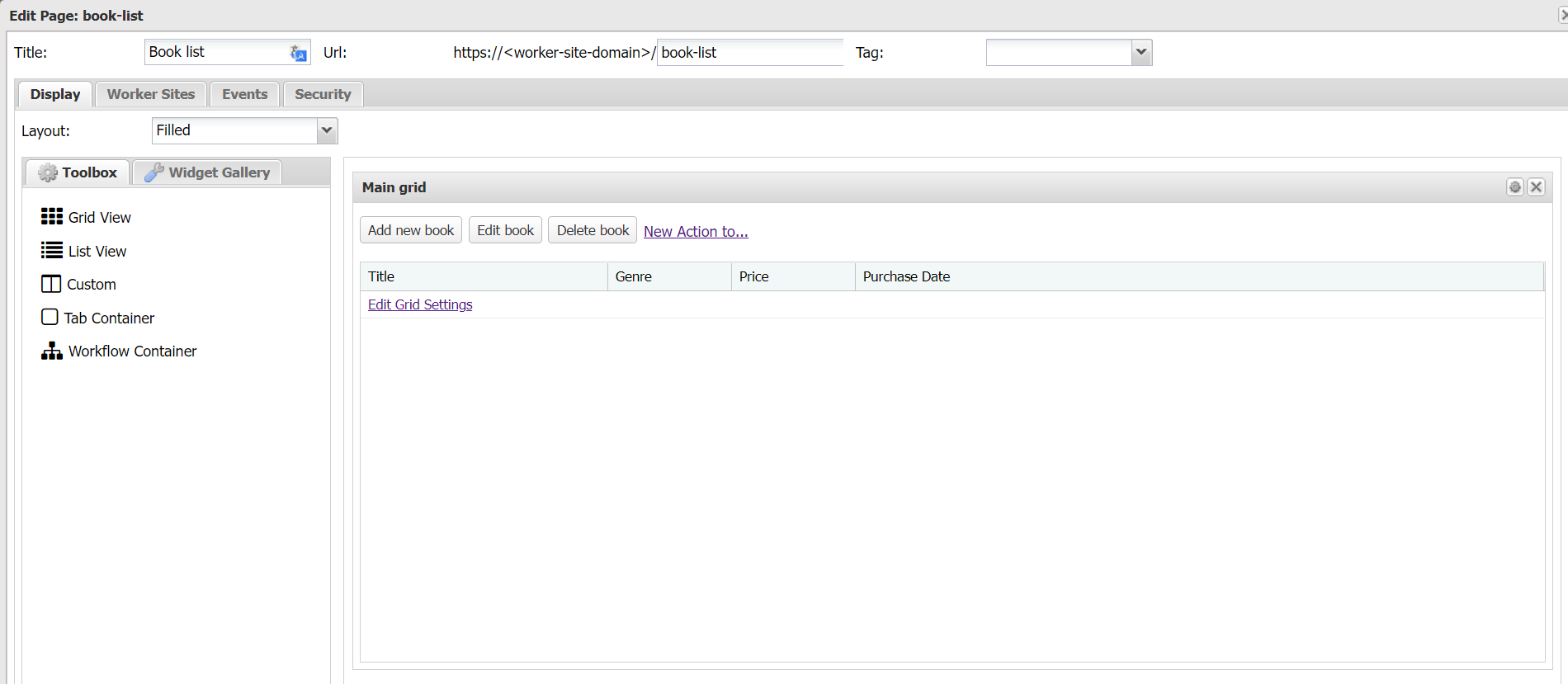
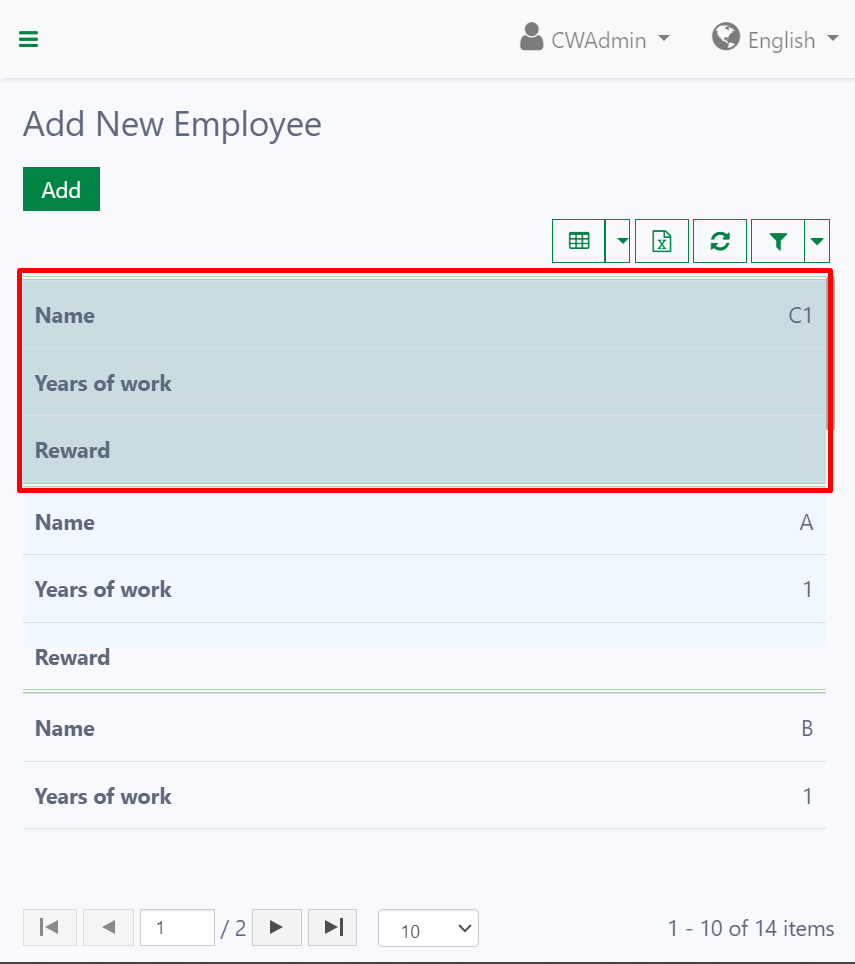
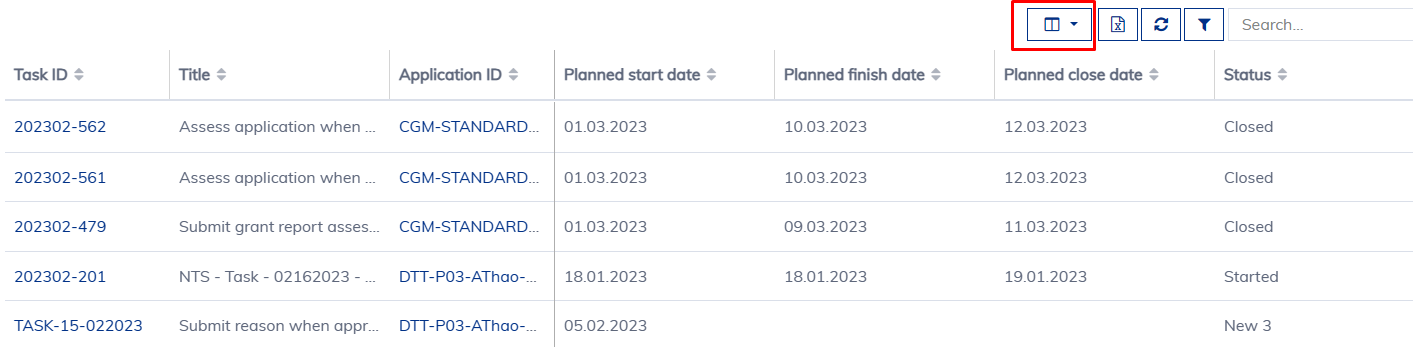
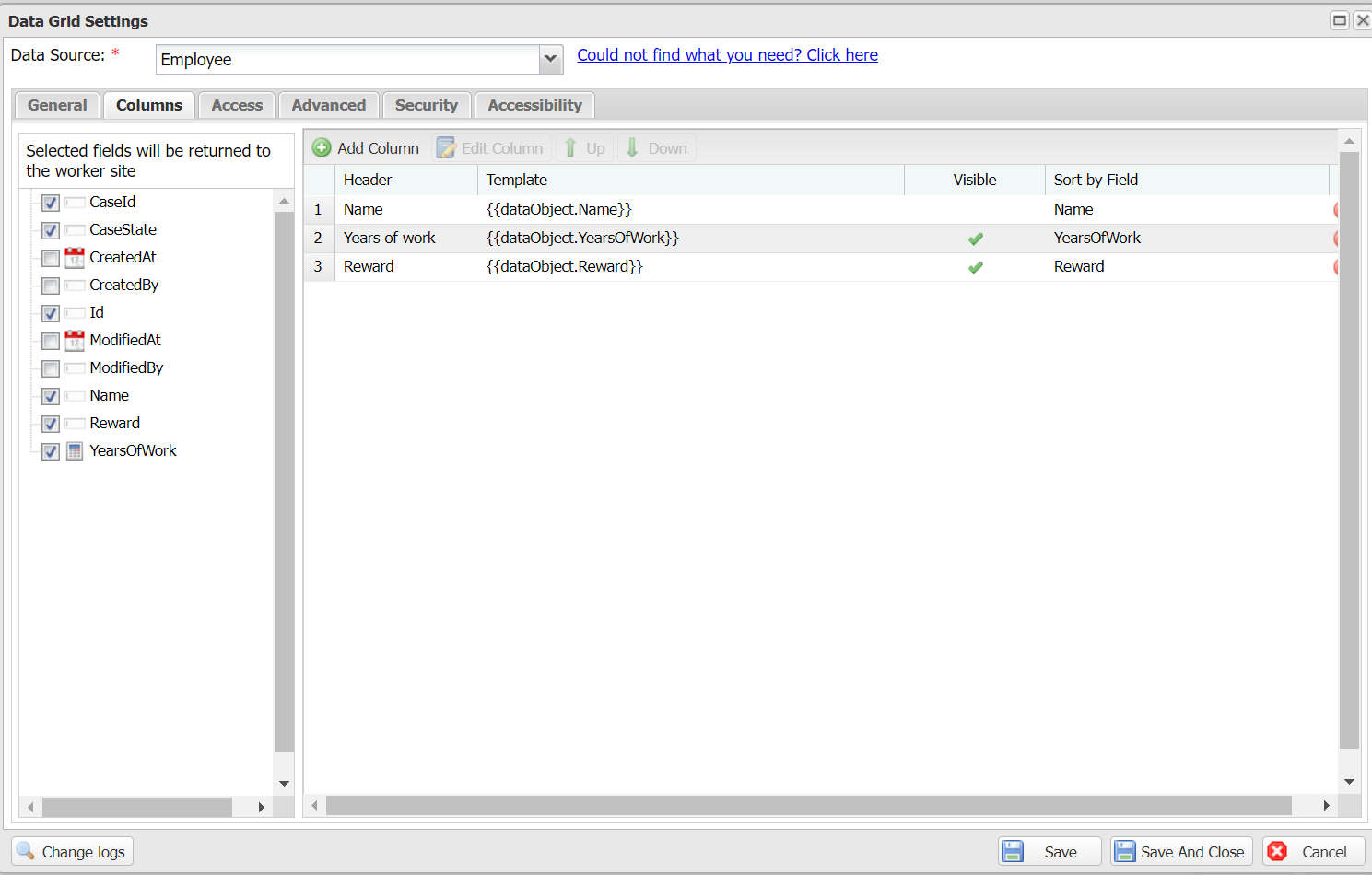
Below is how a grid widget looks in the worker site and in Casewhere Admin.


Configure grid widget
General settings

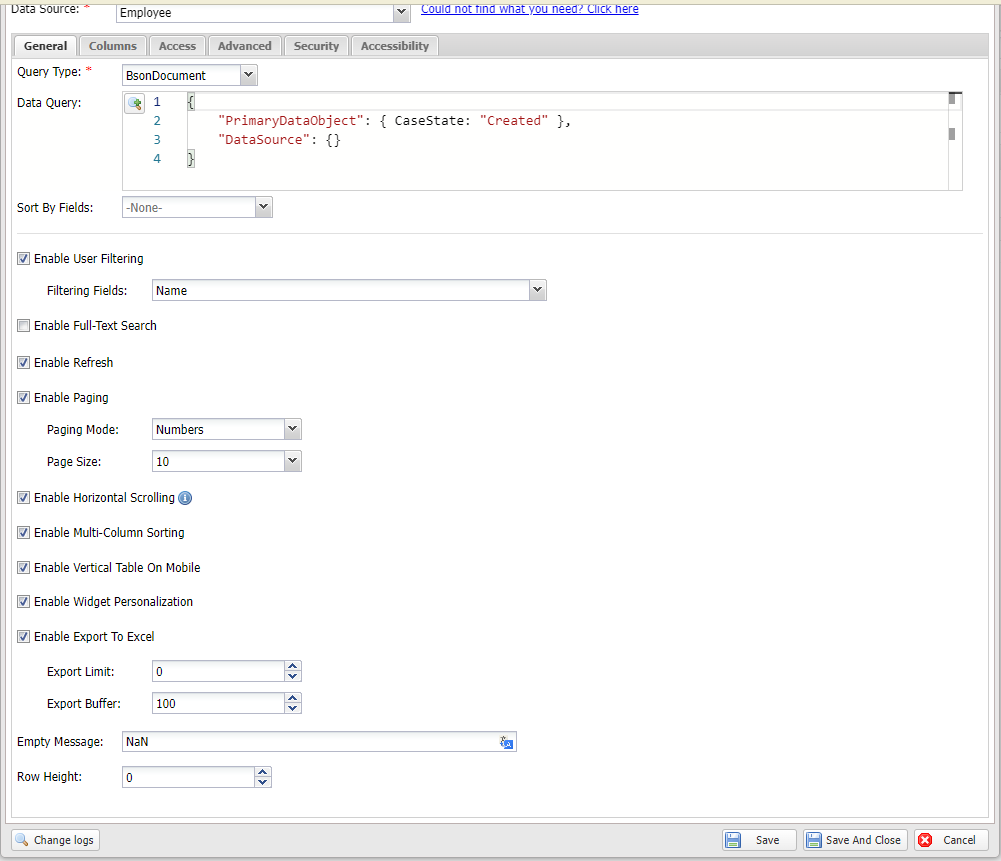
All data-source widgets will share the same general settings as below:
Data Source: The source of data the widget will display.
Sort By Fields: Which fields are used for sorting data before it is rendered in the worker site.
Enable User Filtering: Allow end-users to filter data in the worker site.
Enable Full-Text Search: Allow end-users to search from the worker site.
Enable Refresh: Allow end-users to refresh the list without.
Enable Paging: When enabled, Casewhere will load data page by page. For the Grid Widget and List Widget, there will be a paging control at the bottom of the widget that allows the user to navigate between pages. For Custom Widget, you have to handle the paging control yourself.
Enable Horizontal Scrolling: Only works when column min-width is set. Allow end-users to scroll horizontally.
Enable Multi-Column Sorting: This feature allows users to not only sort data based on multiple columns simultaneously but also to define the priority of each column in the sort order.
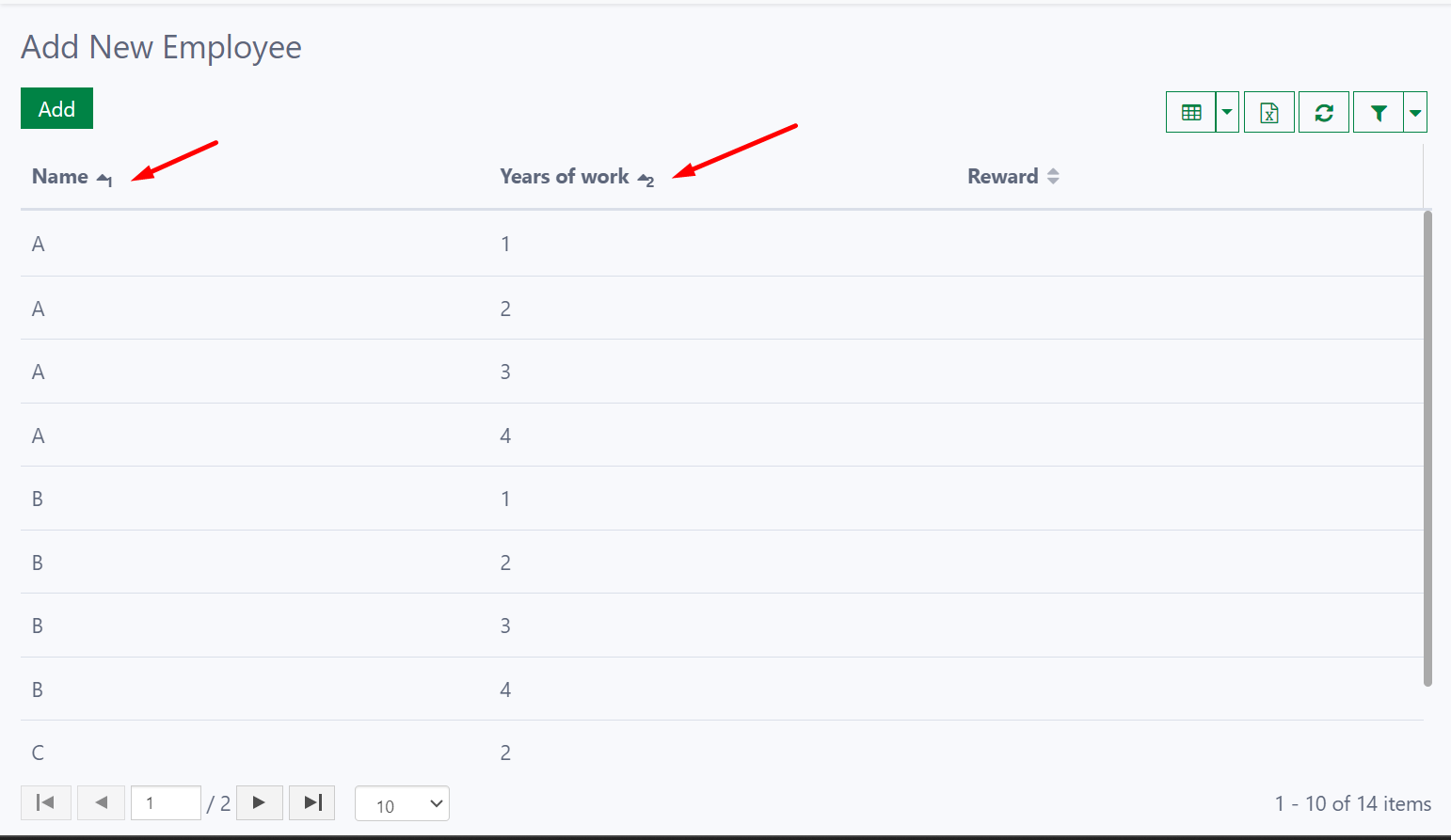
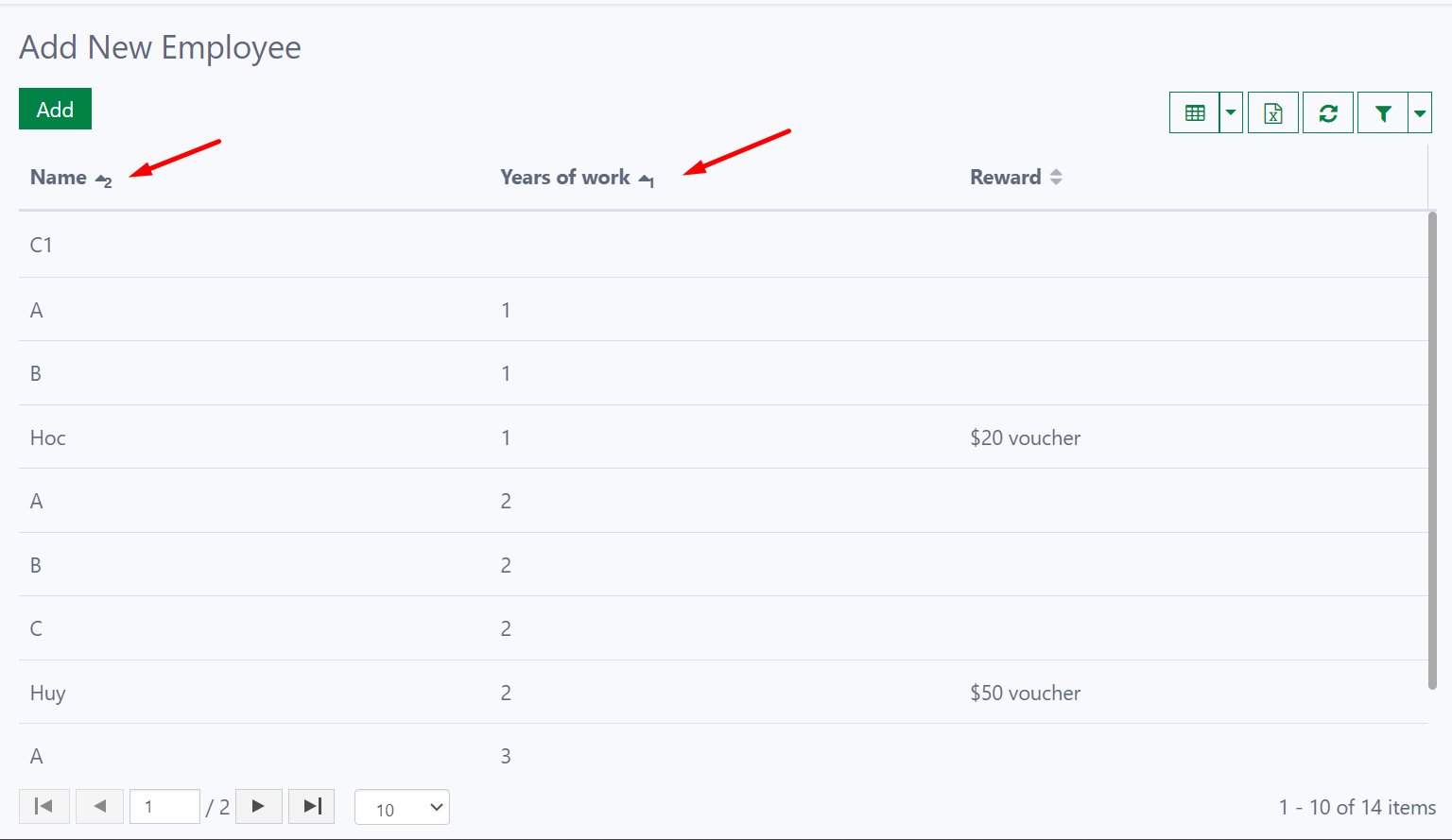
Go to the grid view list, press the "Shift" button, and click the columns to define the priority of each column in the sort order.

As you can see in the picture, the list is sorted by “Name” first, followed by “Year of Work”. Now, we are attempting to reverse the order of these two columns.

Enable Vertical Table On Mobile: The grid view list has been reconfigured to a vertical layout, specifically optimized for enhanced viewing on smaller screens and mobile devices.

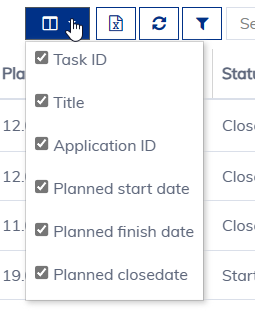
Enable Widget Personalization: The end-users can change the view of the grid based on their preferences. This includes:
- Visible columns: Users can choose which columns are displayed in the grid view, optimizing the interface for their specific tasks.
- Column size: Users can adjust the width of individual columns for optimal readability and information consumption.
- Column position: Users can rearrange the order of columns within the grid view, placing the most relevant information at their fingertips.


Export to Excel: Allow end-users to export data to an Excel file.
- Export Limit: The maximum number of records that can be exported. Ideally, avoid exporting more than 100,000 records.
- Export Buffer: The number of records to be loaded at a time. Increasing the buffer size will speed up the export if your data objects are small.
Empty Message: The message to be displayed when there is no data to show.
Columns
You can drag and drop fields from the left-panel to add columns for the widget.

If you have a grid column showing more than one field, make sure you select them in the field list so Casewhere will return them to the worker site.
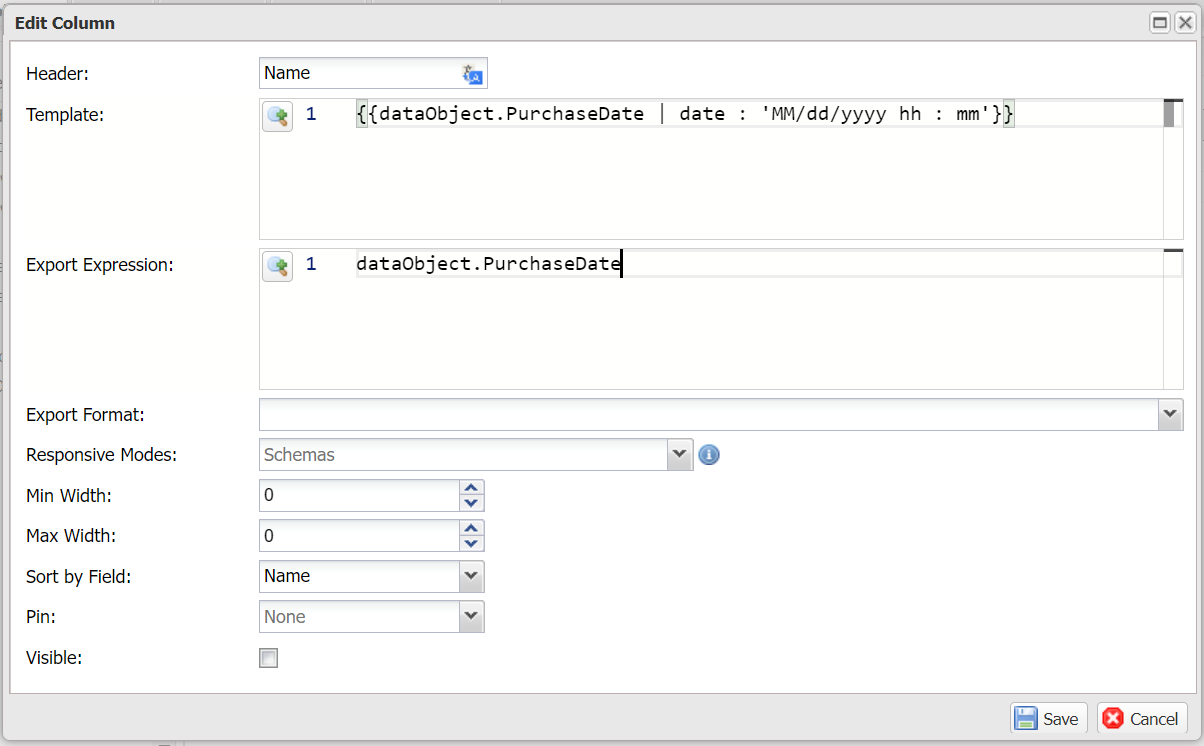
Below are the settings for a column:
Header: The column header. Casewhere accepts a text resource key here.
Template: The display template. Example: {{dataObject.PurchaseDate | date : 'MM/dd/yyyy hh : mm'}}.
Export Expression: The expression to compute data for exporting. Example: dataObject.Price - dataObject.Cost.
Export Format: The format of data when exporting. You can select an existing format or customize it yourself.
Responsive Modes: The mode to display the column. By default, the column will be displayed in all modes.
Min Width: Minimum width in pixels.
Max width: Minimum width in pixels.
Sort by Field: The field to sort when users click on the column header. Normally, the sort field is the same as the display field, but there are cases where they will be different, e.g., when your column shows more than one field.
Pin: The position to pin column. This setting is useful when your grid widget has a lot of columns.
Visible: The visibility of the column on the UI.

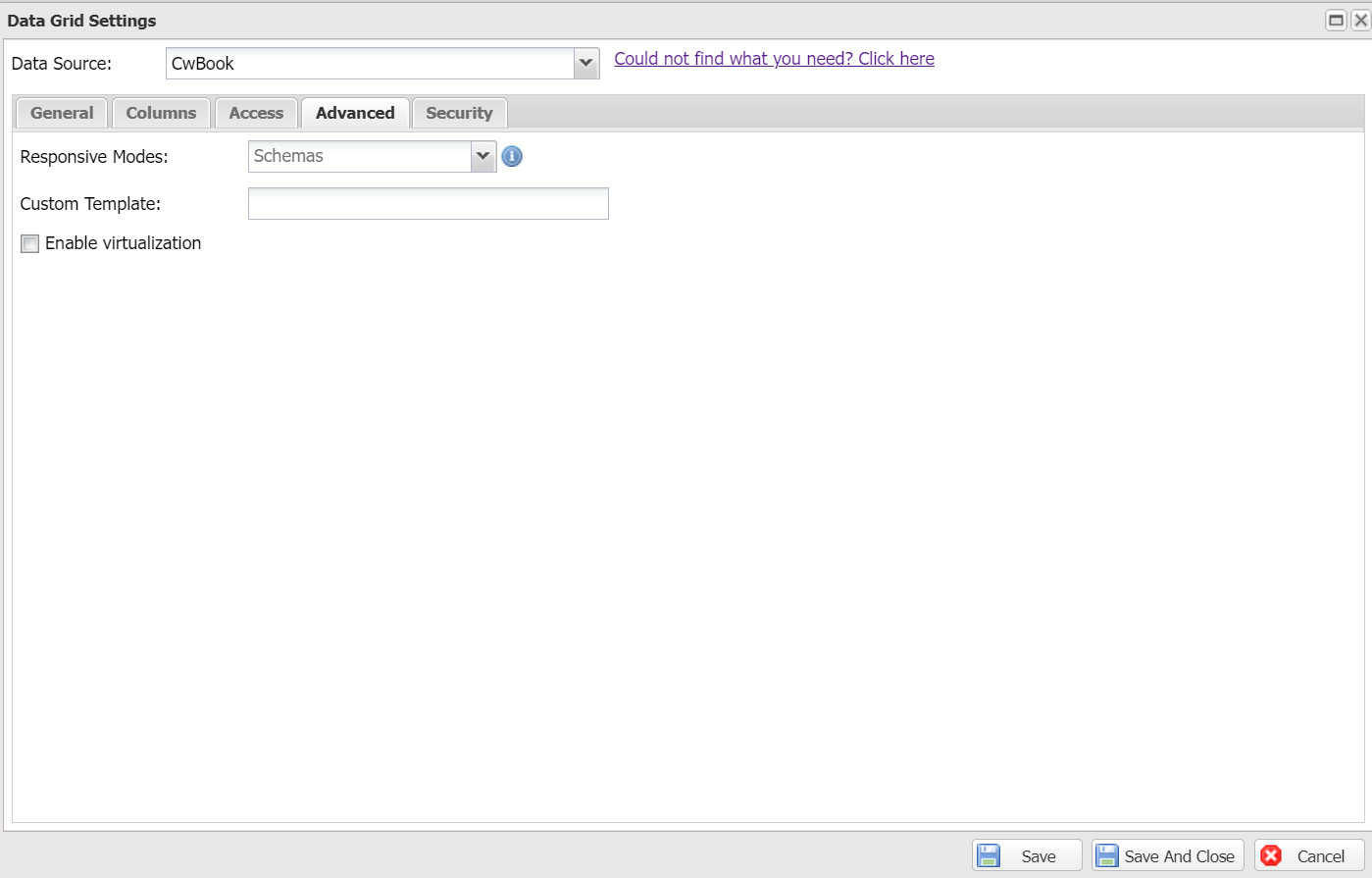
Advanced settings
The below settings are useful in advanced use cases:
Responsive Modes: The device-screen sizes on which the widget will appear. None means the widget will appear on all screen sizes.
Custom template: Use this setting when you want to customize the grid row template. You can define the template in a worker site component and input the template id here. Below is the default template:
<div ng-dblclick="grid.appScope.$parent.model.doubleClickHandler(row)"
ng-repeat="col in colContainer.renderedColumns track by col.colDef.name"
ng-mouseover="grid.appScope.hoveredIndex = rowRenderIndex"
ng-mouseleave="grid.appScope.hoveredIndex = null"
ui-grid-cell
ng-class="grid.options.rowStyle(row, grid, rowRenderIndex)">
</div>
- Enable virtualization: Use this setting when you need to display thoudsands of records at the same time without paging data.

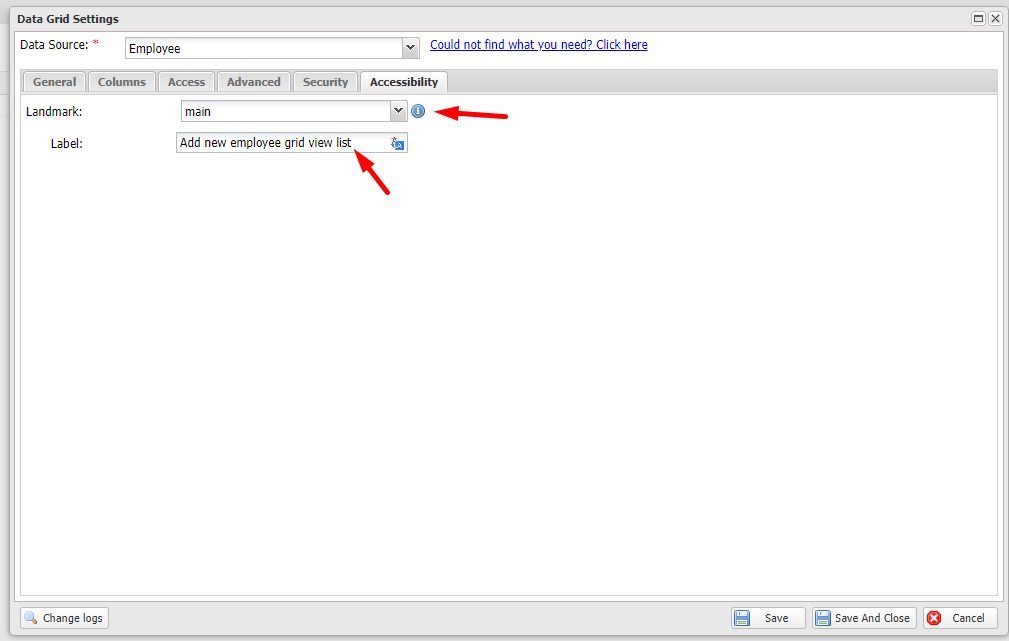
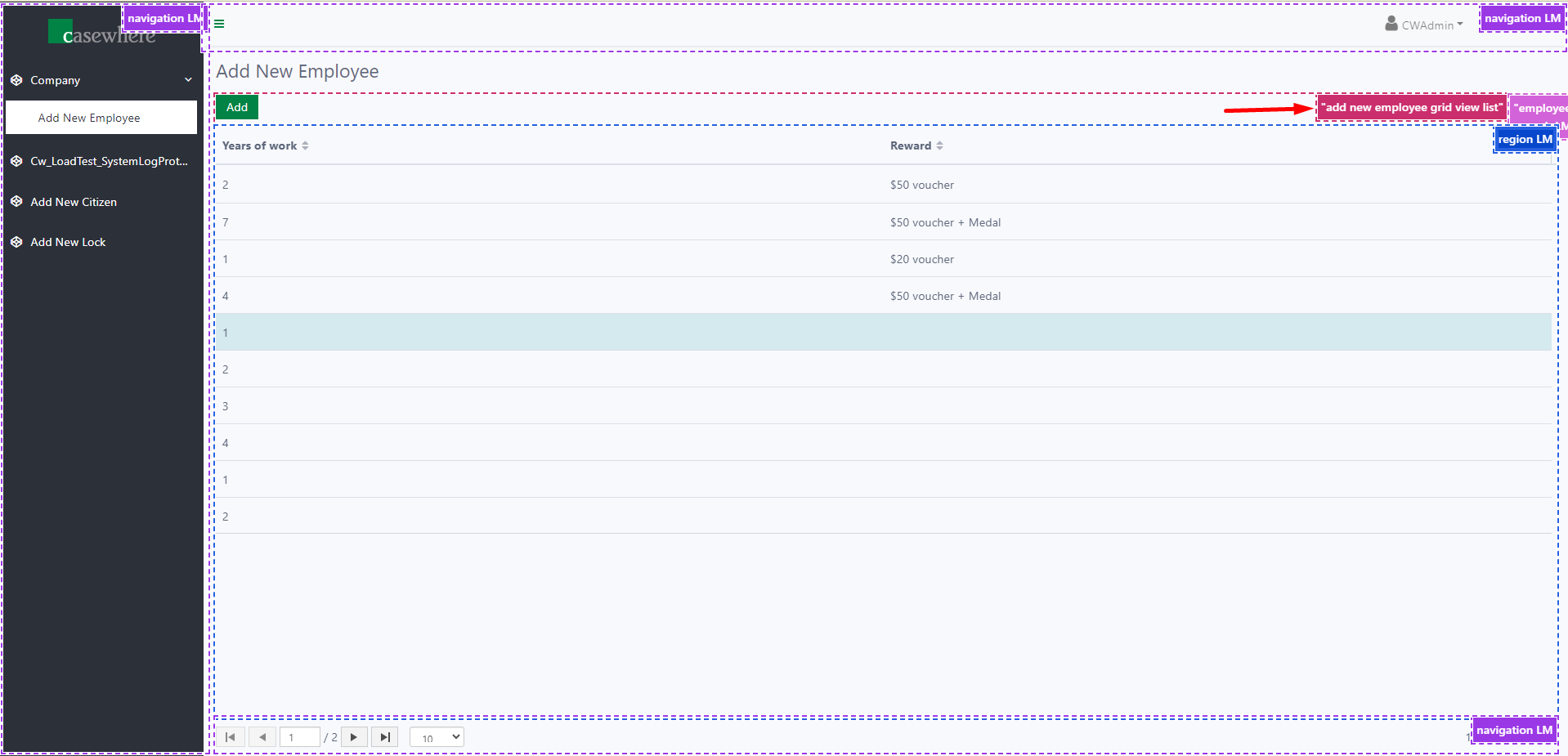
Accessibility
There are 2 fields in this Accessibility tab:
- Landmark: Assign the landmark type to the current grid view. The grid view can be detected as a landmark by the Narrator.
- Label: The label of the grid view. A small description to describe the grid view for Narrator users.