List widget
For design scenarios where you want to display data in a more compact layout rather than a table with rows and columns, list widget is the best choice as it provides a wide range of flexibility to customize the widget's appearance and behavior. Below is how list widgets looks in the worker site:
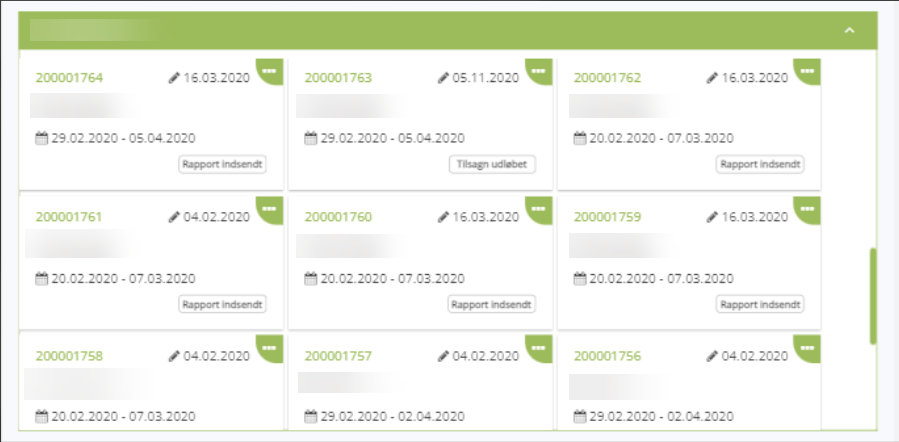
- Card layout

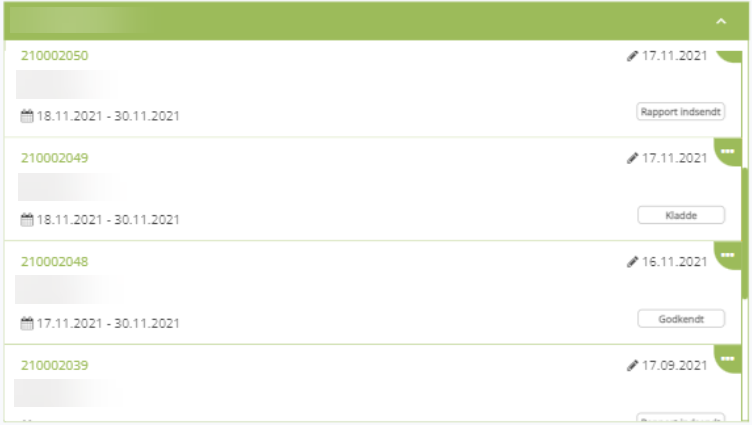
- Row layout

Configure list widget
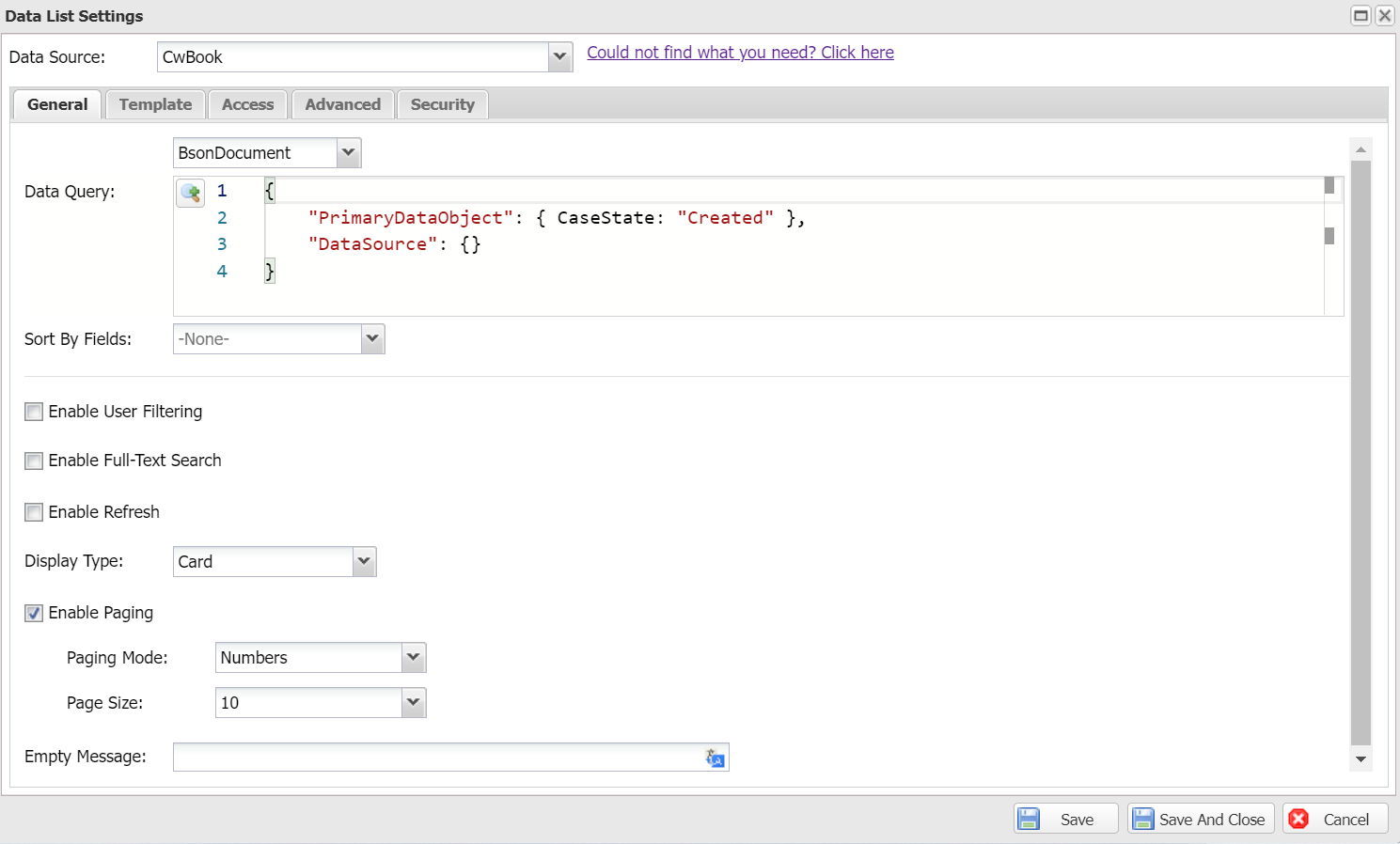
General
All data-source widgets will share the same general settings for loading data. You can learn more about those settings here.

Below are the specific settings for list widget:
Display Type:
- Card: Multiple items per row.
- Row: One item per row.
Empty Message: The message to be displayed when there is no data to show.
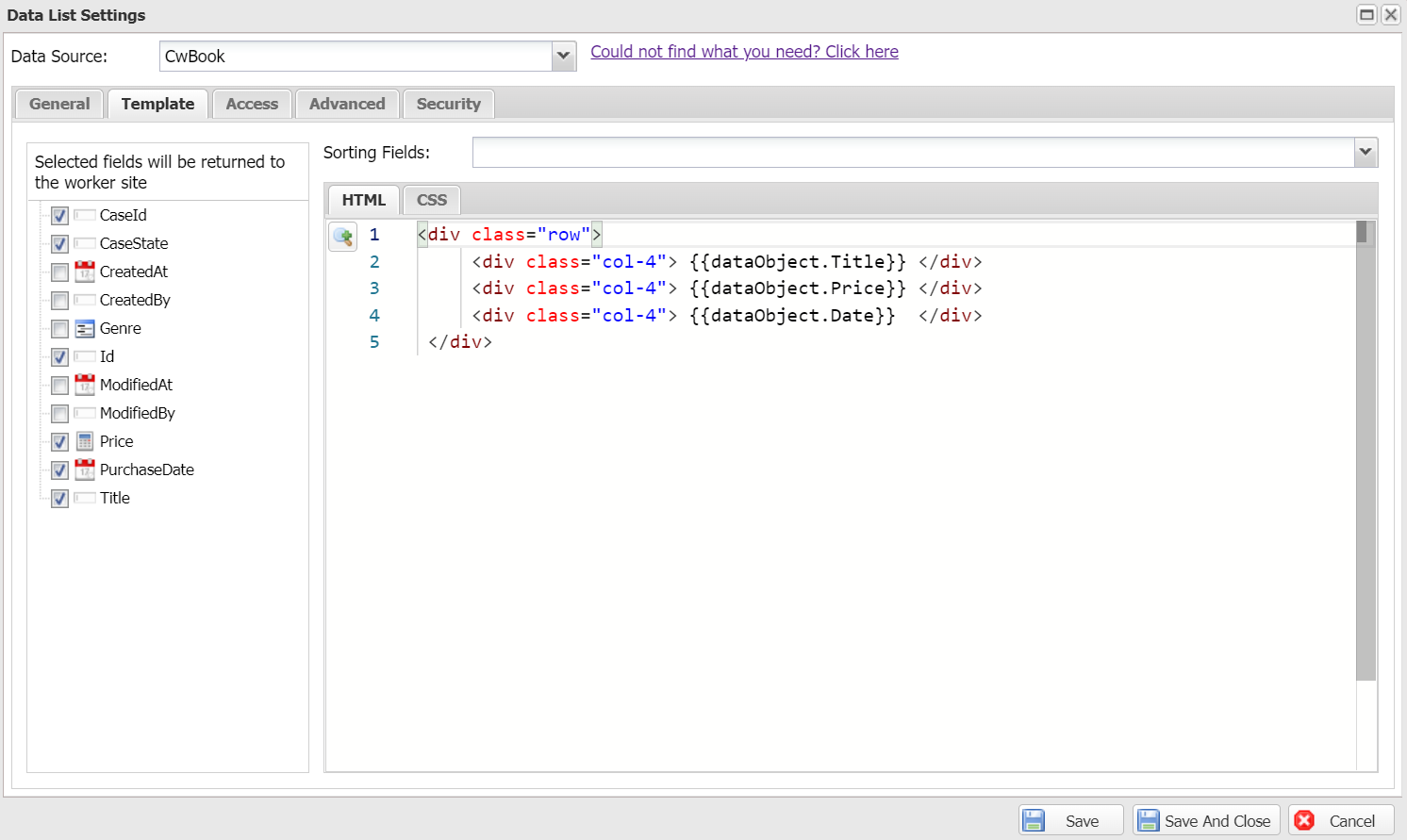
Template
You can design the list item template using the below editor. In the field list, make sure you select the fields used in your template so Casewhere will return them to the work site.

Advanced settings
The below settings are useful in advanced use cases:
- Responsive Modes: The device-screen sizes on which the widget will appear. None means the widget will appear on all screen sizes.