Tab container
In Casewhere, a Tab Container widget typically refers to a UI component that organizes content into tabs. Each tab can contain one or multiple widgets.
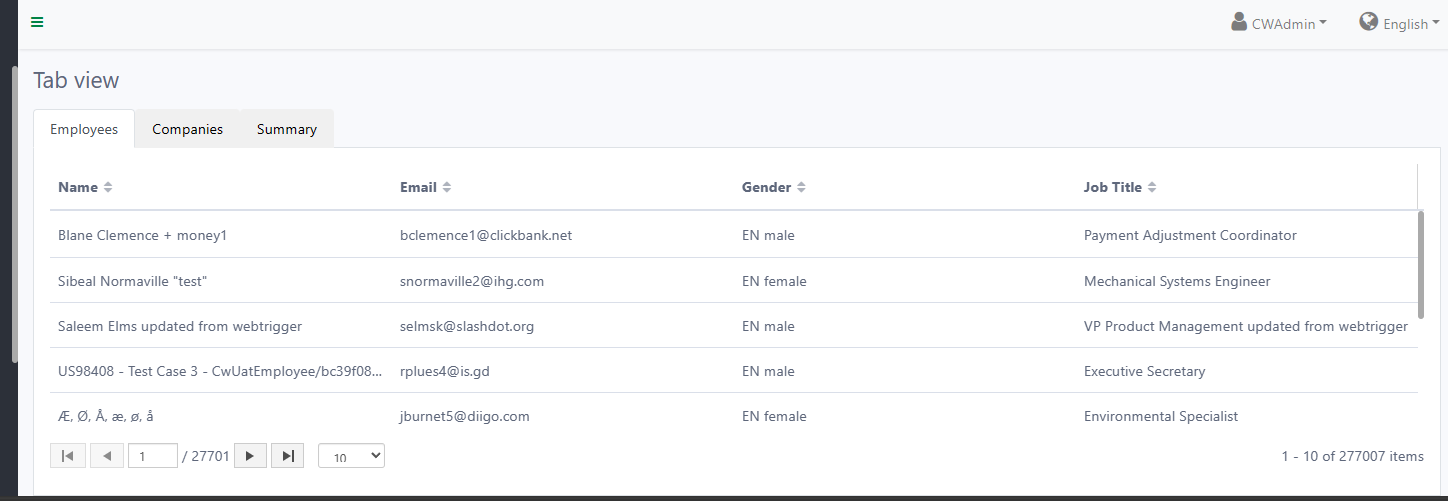
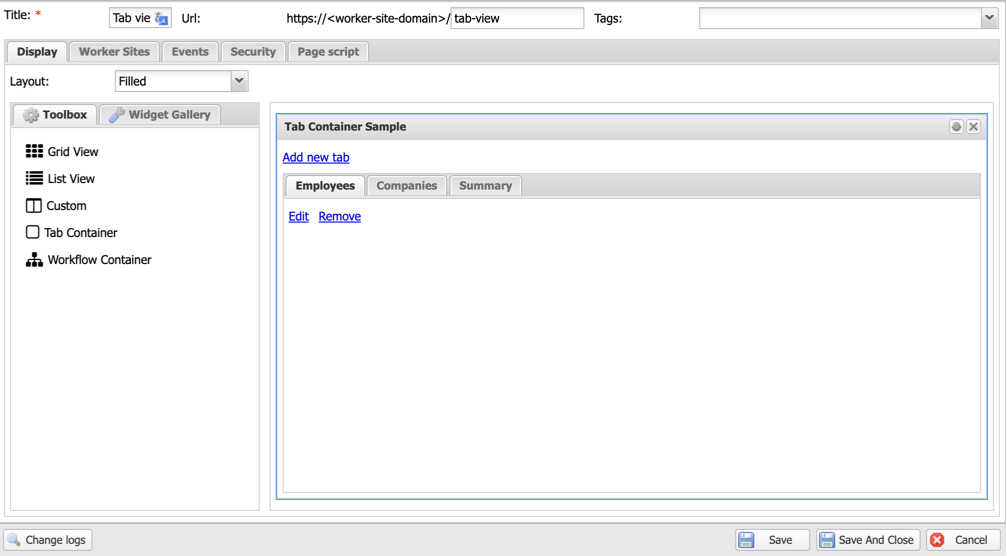
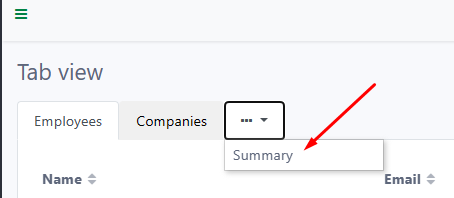
Below is how a Tab Container widget looks in the worker site and in Casewhere Admin.


Configure tab container
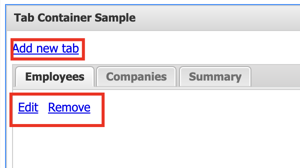
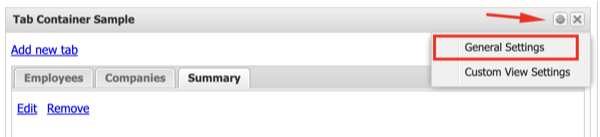
In the Tab Container configuration interface, we can add, edit, or remove tab content via these action links.

Tab content
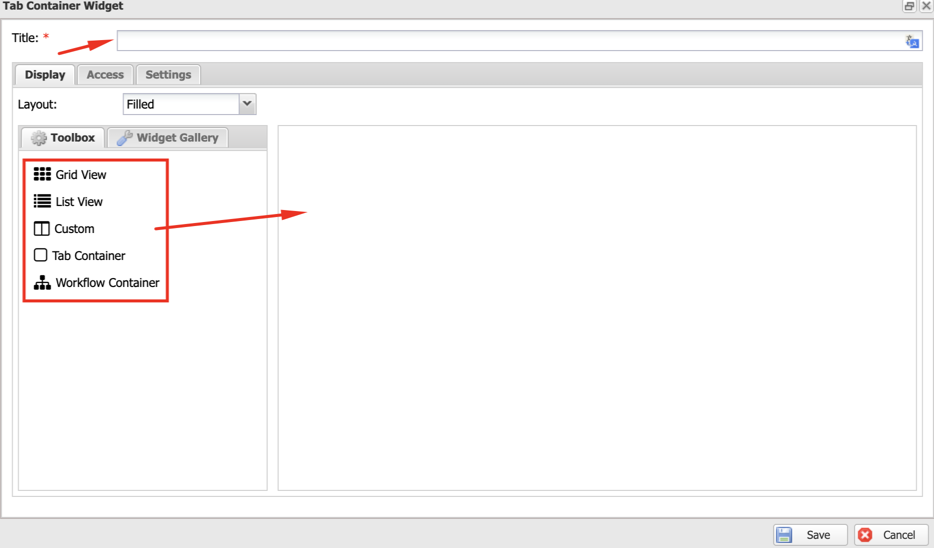
When adding or editing a tab content, we will update these settings below:

Title: This is a display text when shown on the worker site and it can be a text resource key for supporting multi-language.
Display: This tab allows you can change the kind of layout when rendering at client side. You can also drag and drop many widgets from toolbox to the main content by order follow the arrange of layout.
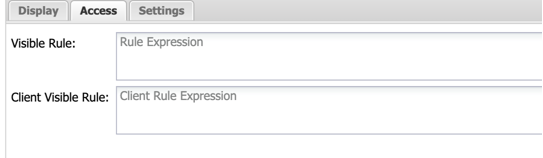
Access: In this tab, you can write the rule to decide how visible of the tab content at client side and server side.

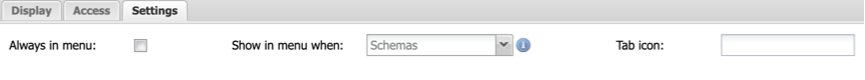
Settings:

- Always in menu: This setting will let this tab content always in a drop menu when rendering at client side. When it is checked then Show in menu when will be disabled.

Show in menu when: Only rendering menu in drop menu whenever the client device reaches specified responsive modes.
Tab icon: the custom class to show the icon before the Title of tab
Other settings
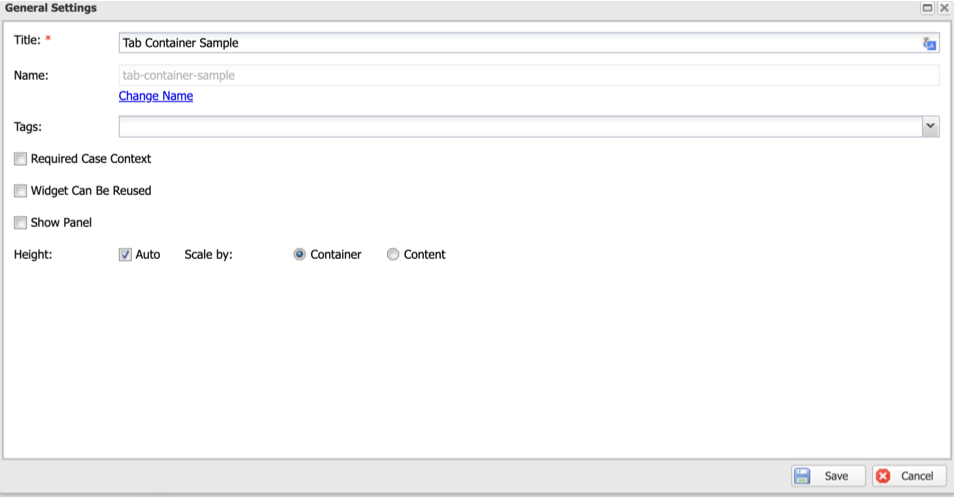
General settings


In the general settings, we can change the Title, Name together with other settings:
Required Case Context: enable if you want your widget only active to use when received a case from outside.
Widget Can Be Reused: enable if you want to share this widget for other page to use. It widget will be available in Widget gallery.
Show Panel: enable if you want to show the panel that contain your widget.
Height:
Auto: if you want your widget auto scale the height by Container or Content.
Number: if un-check Auto then you have to manually specify the height by your-self.
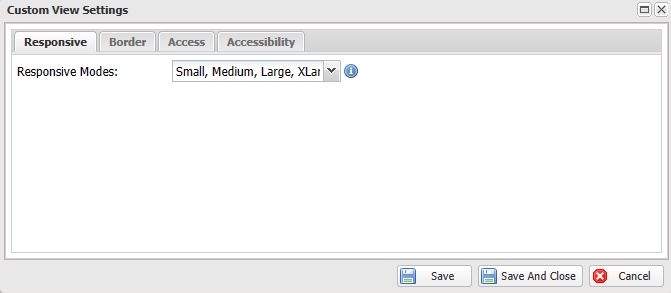
Custom view settings

The below settings are useful in custom view use cases:
Responsive Modes: The device-screen sizes on which the widget will appear. None means the widget will appear on all screen sizes.
Border: Render the widget with a border.
Access: Only render the widget when the user has access to it via Access Rule.
Accessibility:
A label to the widget to make it accessible to screen readers.
A landmark role to the widget to make it accessible to screen readers.