Form Activity
Introduction
Form Activity is designed to collect data from users. When a workflow reaches a Form Activity, it becomes idle until the user submits the form. Casewhere offers a visual editor for seamless form design and configuration. The following screenshots illustrate how the form appears in Casewhere Admin and how it is displayed to end-users on the worker sites:
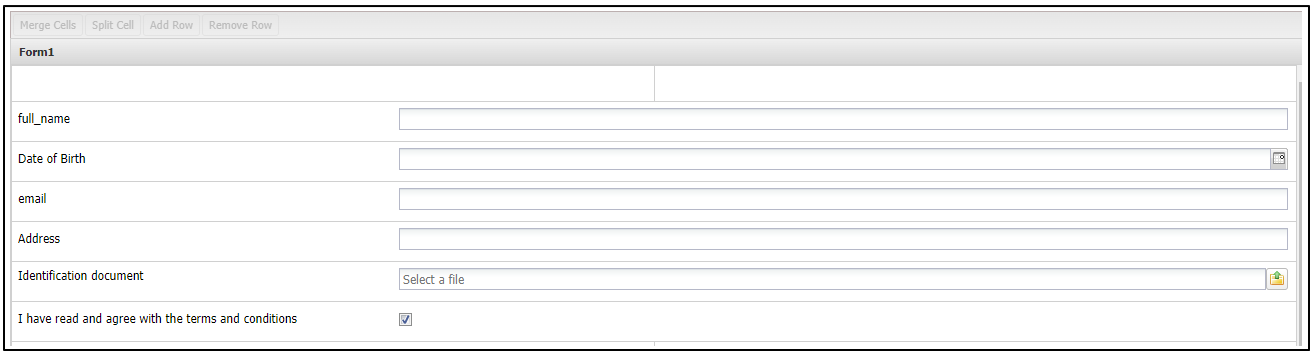
- In Casewhere Admin:

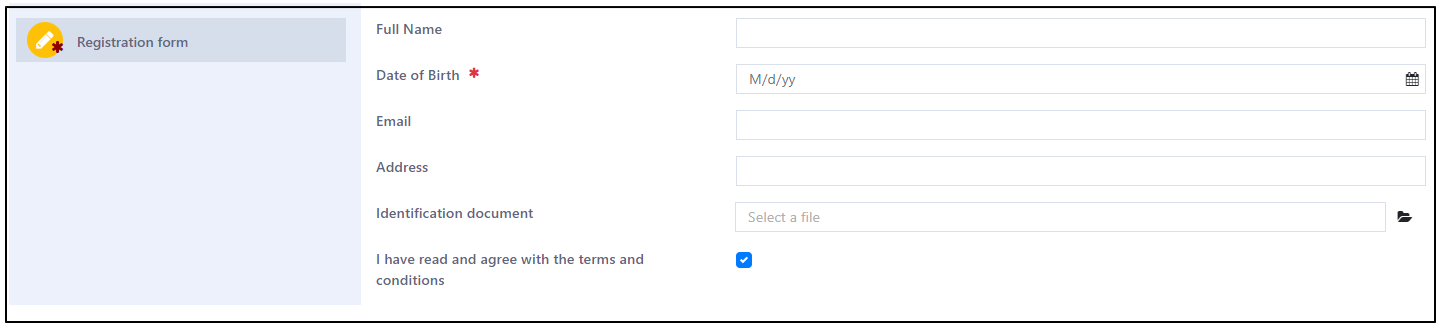
- In Worker site

Add a new Form Activity
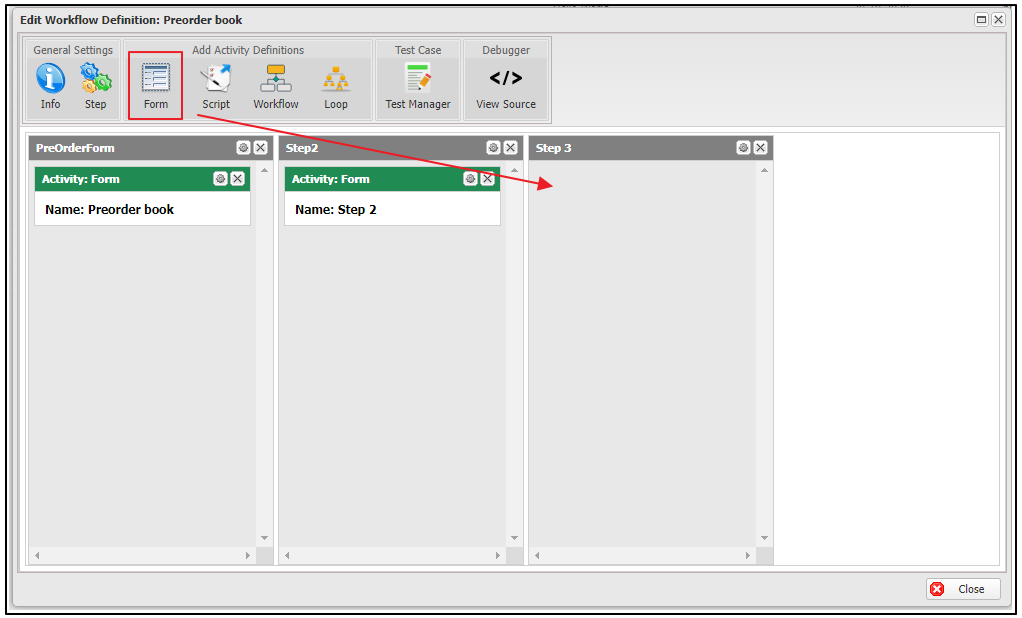
In the Edit Workflow Definition step, click on the Form icon in the Add Activity Definitions section and drag it into the Step panel you added.
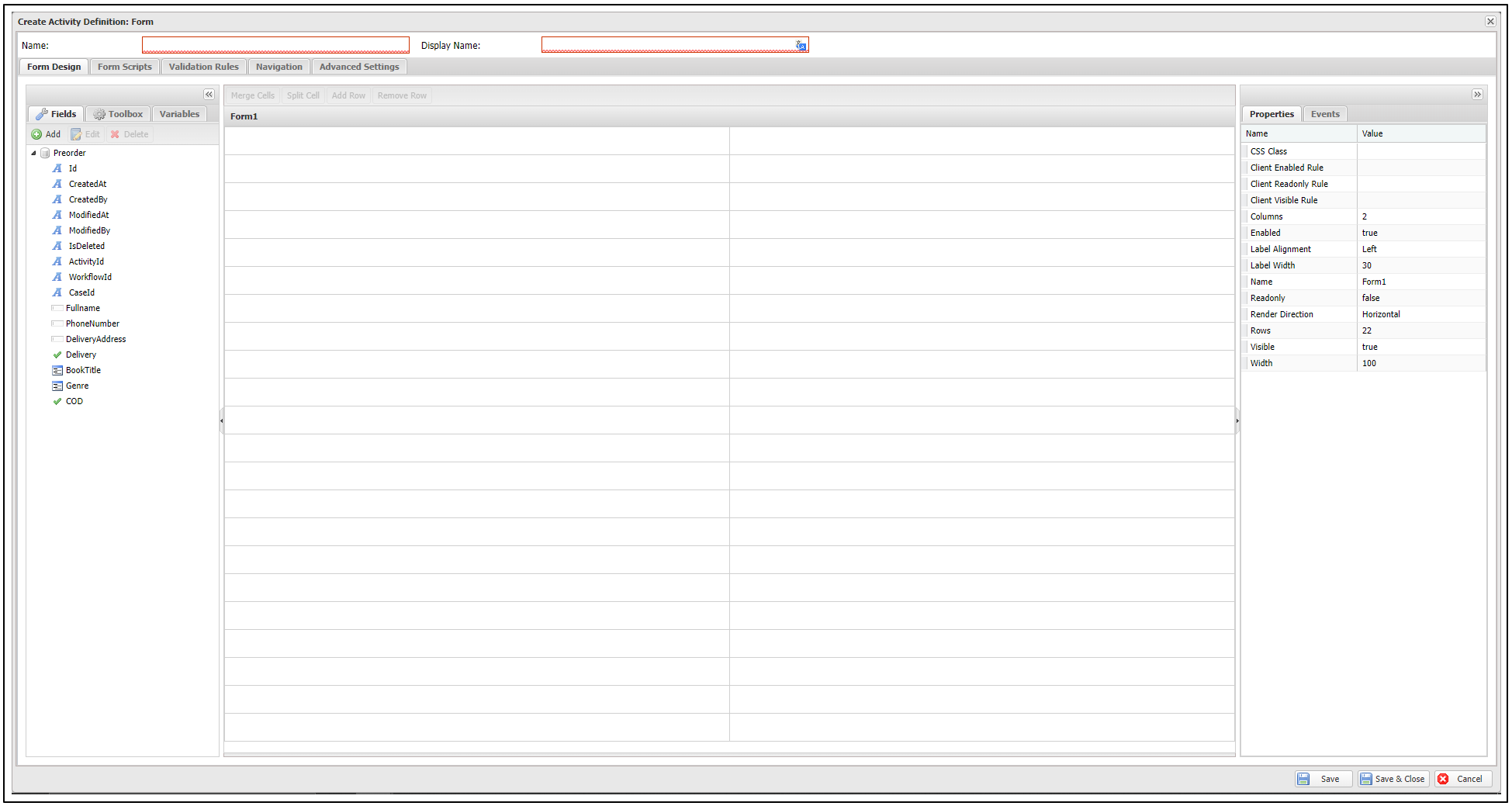
After the drag-and-drop step, the Form Activity creation dialog will open. There are two required fields in this dialog: Name and Display Name. You must fill in both fields to save the form.

Other configurations for the form are optional and can be completed either during the creation step or later in the editing step.
Form Design
Form Design is the section where you can configure the user interface of a form. In this section, you can add fields to the form from either a data source or the toolbox. Additionally, you can configure the properties and events of each field, as well as add variables for a field in the form.
Add fields from Data Source
Step 1: Add a data source.
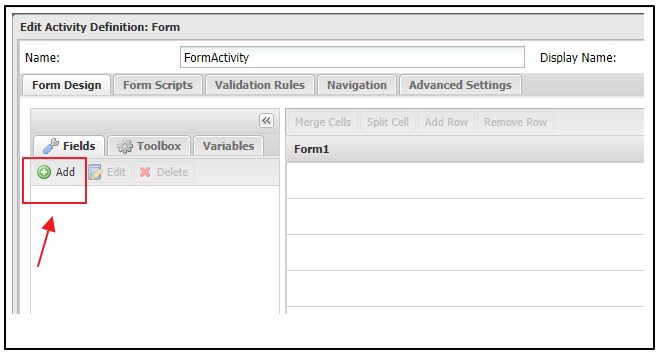
- In the Fields tab of the left menu, click on the Add button:

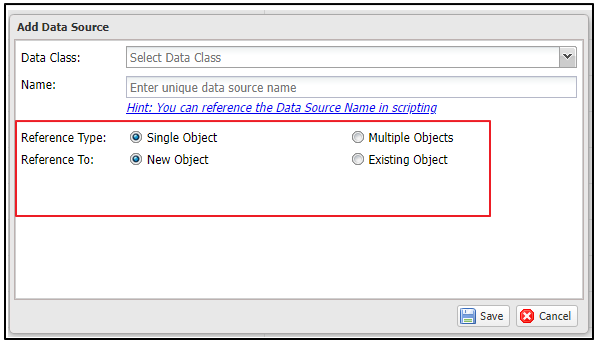
- Then, the Add Data Source dialog will open, allowing you to configure the necessary fields.
- Data Class: This field is required. You must specify the data class with which your form will interact. If you do not see any data classes listed, you will need to enable them in your workflow definition. For more information, see here.
- Name: This field is required. The data source name must be unique. By default, Casewhere uses the data class name, but you can modify it. You can reference the data source by its name in scripting.
- Reference Type: This field is required. Currently, Casewhere only supports Single Object.
- Single Object: Only one data object will be created after the form is submitted on the worker site.
- Reference To: This field is required. You need to select one of the following two options:
- New Object: Use this option if you want to create a new data object.
- Existing Object: Use this option if you want to edit an existing data object.

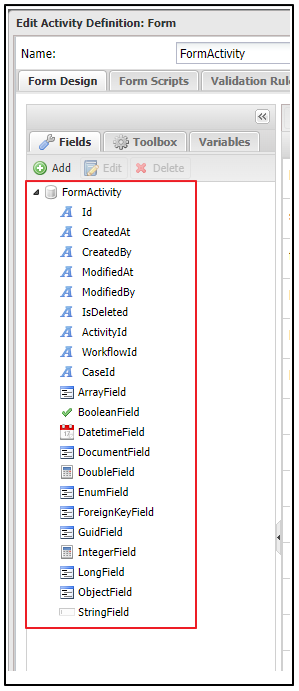
- After filling in all required fields and clicking the Save button, the list of fields for the data source will be displayed in the left menu. You can also add multiple data sources if needed.

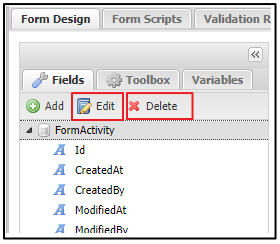
- You can also edit or delete the added data source by selecting a data source and clicking the Edit or Delete button.

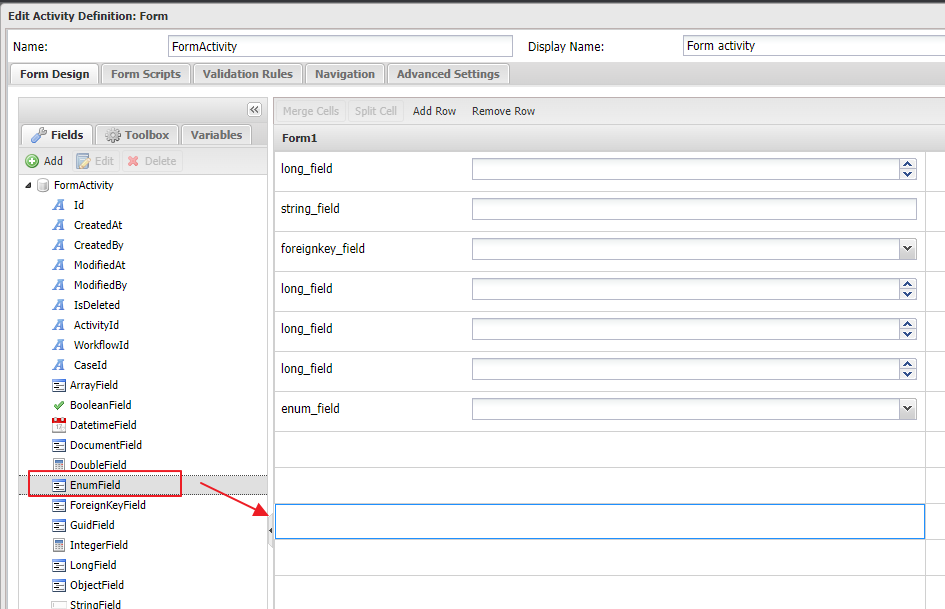
Step 2 : Add fields to the form and configure them.
- In the data source list, click on the field you want to add to the form. Then, drag the field to the form area and drop it into the desired cell. You can also reposition the field by dragging and dropping it into another cell. Additionally, multiple fields can be added to a single cell.

To delete an added field from the form, click on the field and press the Delete key on your keyboard. To delete all fields in a row, click on a cell in the row and select Remove row.
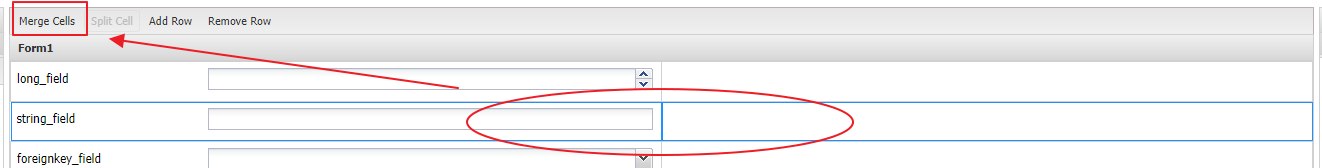
You can also merge two cells horizontally by selecting them in a row and clicking on Merge Cells. To select two cells, hold the Shift key while clicking.

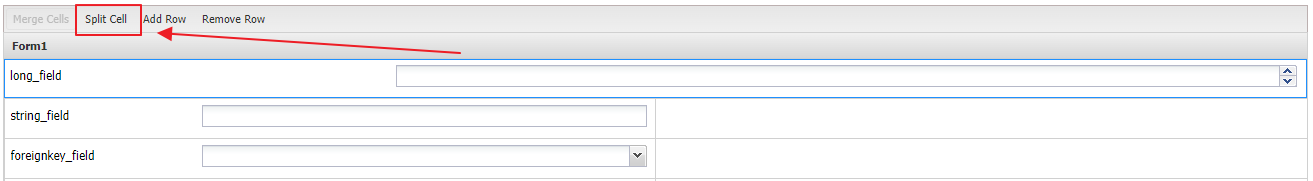
- To split a merged cell, select it and click on Split Cell.

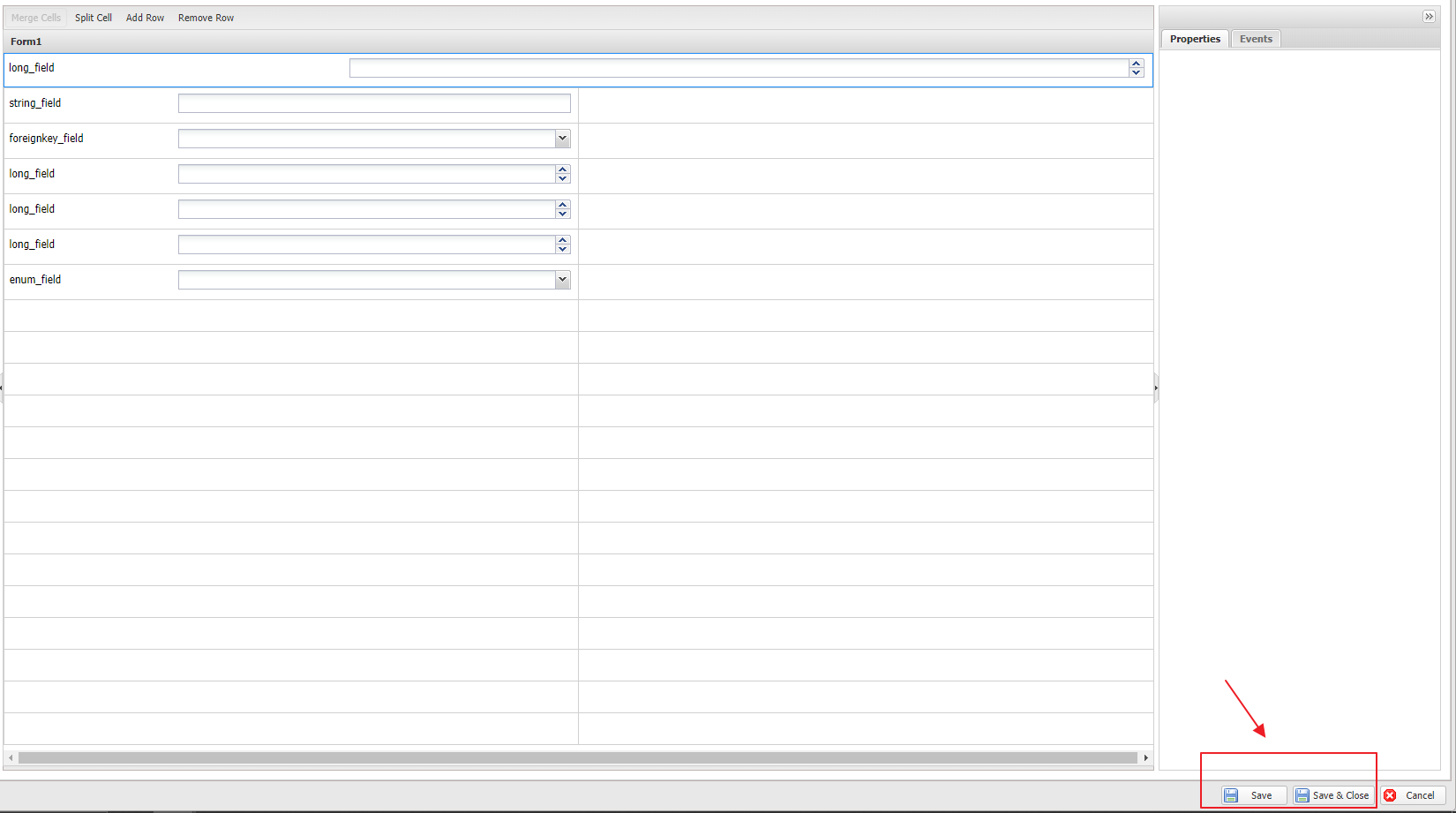
Step 3 : Save the form by clicking the Save or Save and Close button. Your changes will be saved.

Add fields from toolbox
In addition to adding fields from the data source, you can also add fields from the Toolbox. The Toolbox is a list of components that you can directly add to the form.
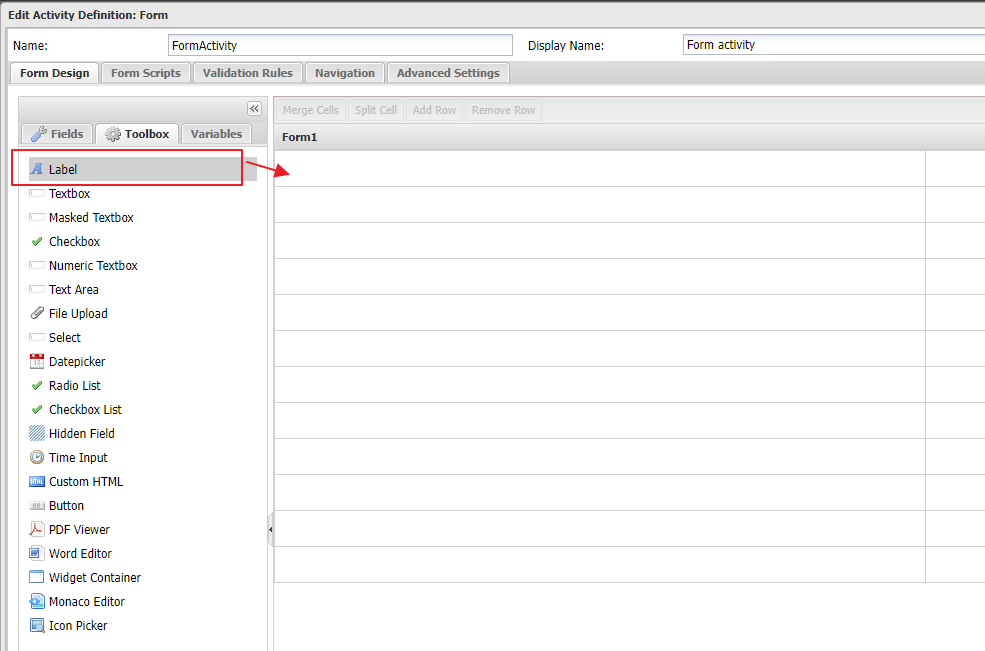
Step 1: Open Toolbox list.

Click on the Toolbox tab, located next to the Fields tab, to open the Toolbox list. The components in this list include:
| Component name | Description |
|---|---|
| Label | To add a label element |
| Textbox | To add a textbox field |
| Masked Textbox | To add a textbox field with specific validation of input values |
| Checkbox | To add a checkbox field |
| Numeric Textbox | To add a textbox field that allows to input numeric values only |
| Text Area | To add a text-area field |
| File Upload | To add a file upload field |
| Select | To add a drop-down list field |
| Datepicker | To add a date time field |
| Radio List | To add a radio button field with multiple options |
| Checkbox List | To add a checkbox field with multiple options |
| Hidden Field | To add a hidden field |
| Time Input | To add a time selection field |
| Custom HTML | To add a field which you can customize HTML |
| Button | To add a button field |
| PDF Viewer | To add a PDF Viewer field |
| Word Editor | To add a Word Editor field |
| Widget Container | To add a widget container which you can create a new widget or reuse another widget |
| Monaco Editor | To add Monaco editor |
| Icon Picker | To add an icon picker field with pre-set icons. |
Step 2 : Add component to the form.
Click on a field in the Toolbox list, drag it to the form area, and drop it into the desired cell.

Add workflow variables
Step 1: Open Variables tab.

Step 2: Click on Add new variable field.

Step 3: Enter the variable name and press the Enter key to add it.
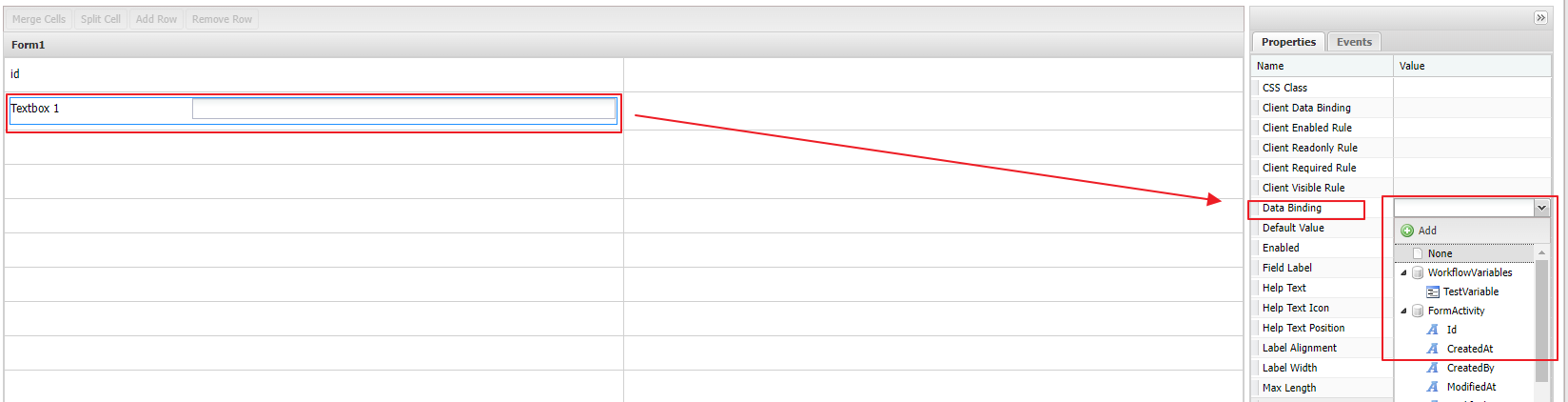
Step 4: Select an added field in the form area, then choose the Properties menu item. In the Properties list, expand the Data Binding section and select the variable.
Field properties configuration
After adding a field to the form, select the field to open the Properties menu on the right side of the form area. You can configure specific properties for the field. The available properties are:
| Property name | Description |
|---|---|
| CSS Class | It is used to specify the name of a CSS class applied to the field's UI. This can be a CSS class from a component in the Worker site, a theme, or the Bootstrap library. |
| Client Data Binding | Use this to bind data to a variable on the client side. |
| Client Enabled Rule | Configure a client-side rule to determine whether the field is enabled or disabled. |
| Client Readonly Rule | Configure a client-side rule to determine whether the field is readonly or not. |
| Client Required Rule | Configure a client-side rule to determine whether the field is required or optional. |
| Client Visible Rule | Configure a client-side rule to determine whether the field is visible or hidden. |
| Data Binding | Use this to bind a data-source field or a workflow variable to the field. |
| Default Value | Use this to set the default value of the field in the UI. |
| Enabled | If you choose true, the field will always be enabled. If you choose false, the field will always be disabled. You can also customize the field's enabled state by selecting Custom and adding an expression. |
| Field Label | The field label accepts a text resource key. |
| Help Text | The help content provides a more detailed explanation of the field. |
| Help Text Icon | The icon indicating help text. For example, fas fa-question-circle. |
| Help Text Position | To determine the position of the help icon. The help text appears when you hover over the help text icon. - Label: The icon is displayed right next to the field label. - Input: The icon is displayed right next to the field input. - Inline: The help content is displayed inline. |
| Label Alignment | Determines the alignment of the label with the field input. The available options are: Left, Right, and Top. |
| Label Width | The width of the field label. |
| Name | The field name, which can be referenced in scripts. |
| Min value | Sets the minimum value for the field. The user's input cannot be less than this value. |
| Max value | Sets the maximum value for the field. The user's input cannot be greater than this value. |
| Placeholder | Use this to provide inline explanatory text for the field. |
| Range message | Used to define the error message when the input value does not fall within the min/max range. |
| Readonly | If you select True: The field is always read-only. If you select False: The field is always readable and editable. If you select Custom: You can define specific rules for reading or editing the field. |
| Required | If you select True: The field is mandatory. If you select False: The field is optional. If you select Custom: You can define specific rules for the field's mandatory status. |
| Required message | Used to define the error message when the required field value is missing. |
Field events configuration
In Properties & Events section, by clicking on Events tab, list of events will be displayed. You can configure action of an event for the field. Those events are:
| Event name | Description |
|---|---|
| Blur | Define the event handler for when the "Blur" event. |
| Change | Define the event handler for when the "Change" event. |
| Click | Define the event handler for when the "Click" event. |
| DbClick | Define the event handler for when the "DbClick" event. |
| Focus | Define the event handler for when the "Focus" event. |
| KeyDown | Define the event handler for when the "KeyDown" event. |
| KeyPress | Define the event handler for when the "KeyPress" event. |
| KeyUp | Define the event handler for when the "KeyUp" event. |
| MouseDown | Define the event handler for when the "MouseDown" event. |
| MouseEnter | Define the event handler for when the "MouseEnter" event. |
| MouseLeave | Define the event handler for when the "MouseLeave" event. |
| MouseMove | Define the event handler for when the "MouseMove" event. |
| MouseOver | Define the event handler for when the "MouseOver" event. |
| MouseUp | Define the event handler for when the "MouseUp" event. |
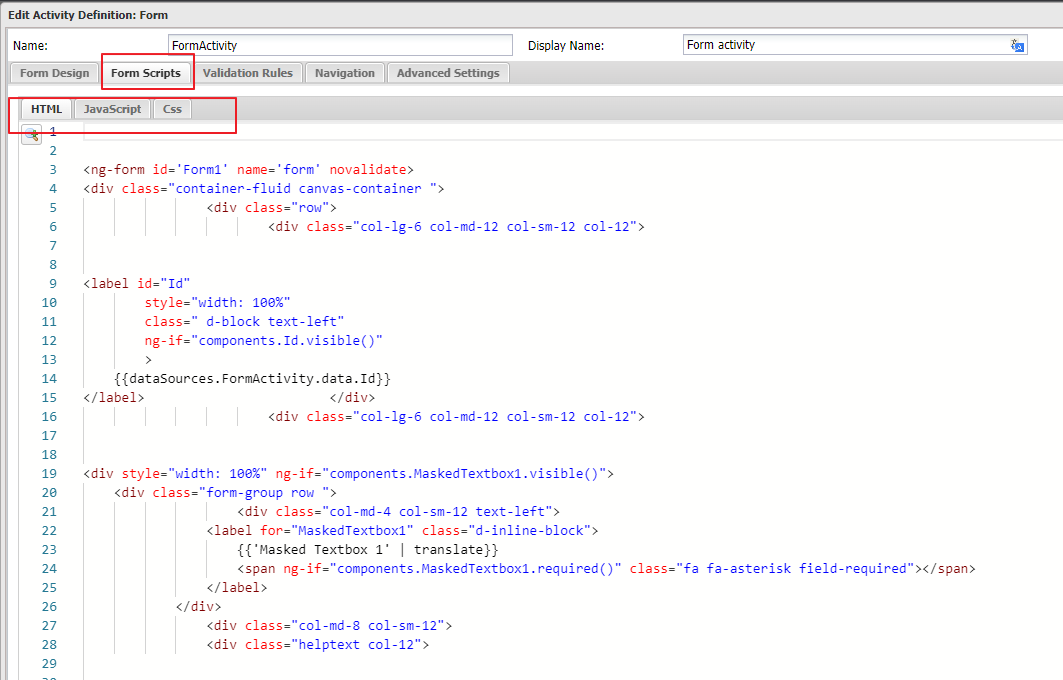
Form Scripts
Form Scripts is the section where you can view the executable scripts generated for the form. The script is read-only, and Casewhere will automatically regenerate the script whenever you modify the form design.

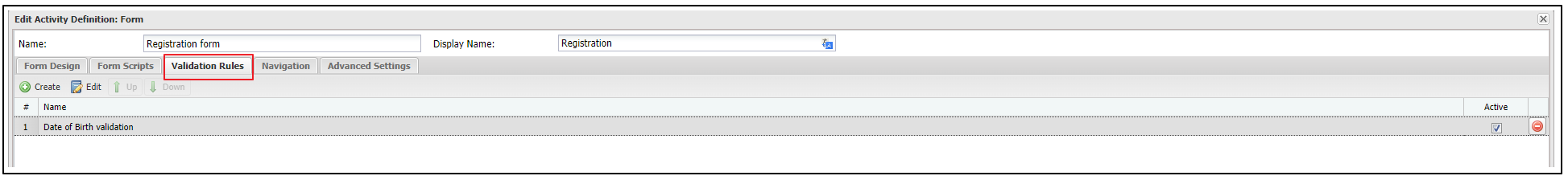
Validation Rules
Validation Rules is a section in the Form Activity dialog where you can create and edit validation rules.

For example, the following is a validation rule for the user's date of birth:

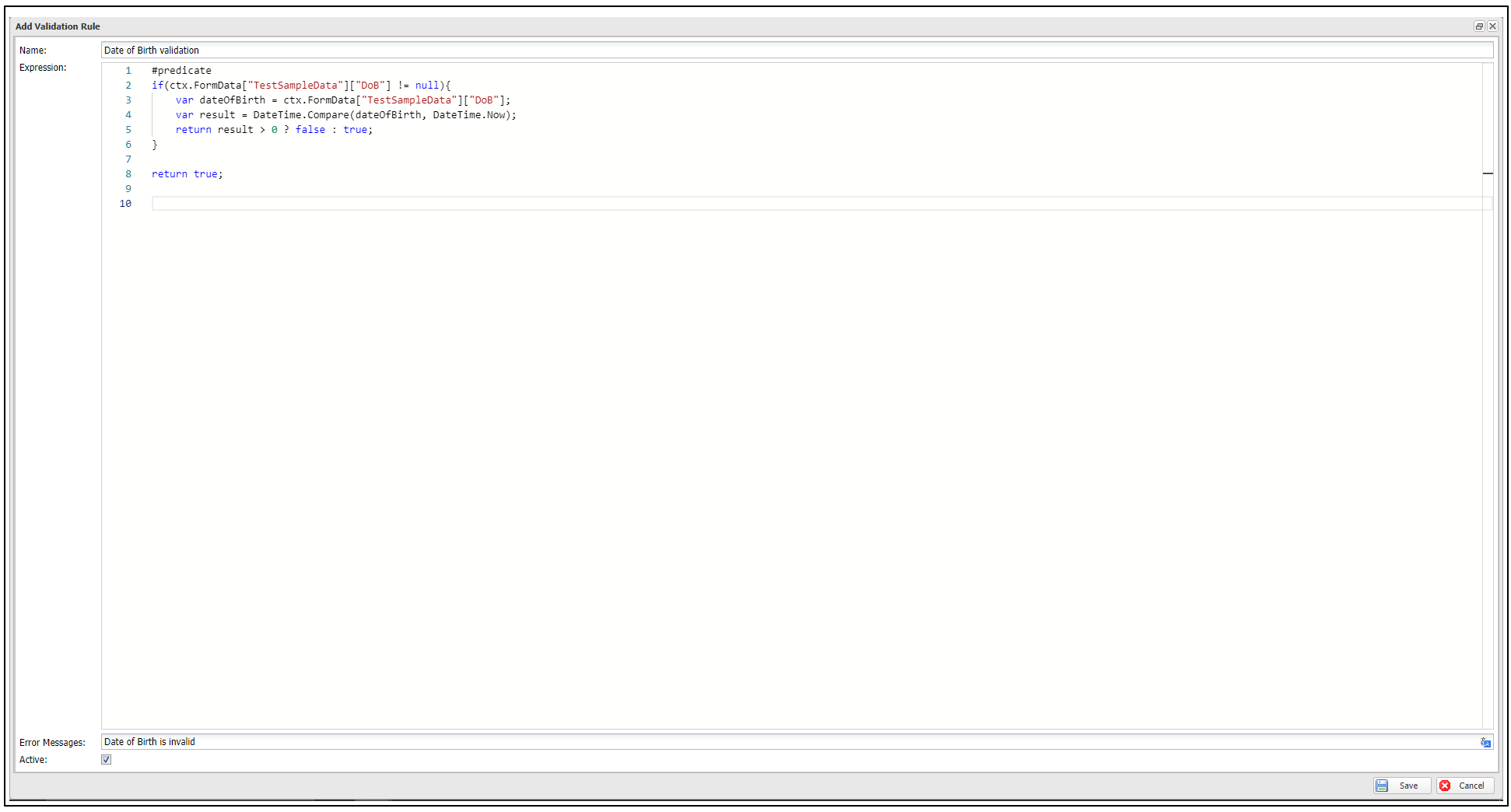
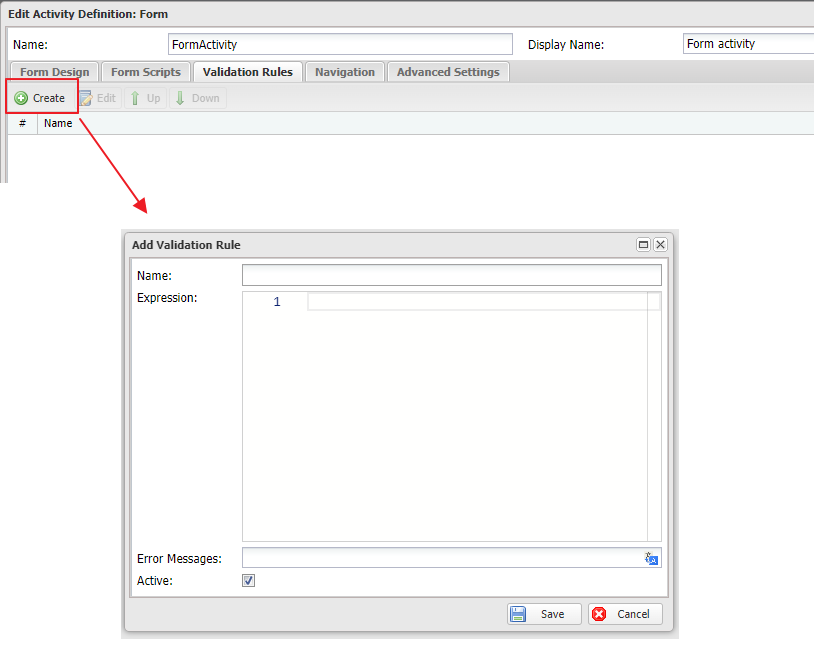
Create a new Validation Rule
Clicking the Create button opens a dialog to add a validation rule:

In this dialog, there are fields:
| Field Name | Description |
|---|---|
| Name | Is used to fill name of the validation rule |
| Expression | Is used to fill expression of the validation rule |
| Error Message | Is used to fill error message when field value does not match validation rule |
| Active | Is used to activate or deactivate the validation rule. If the checkbox is unticked, the rule will be deactivated |
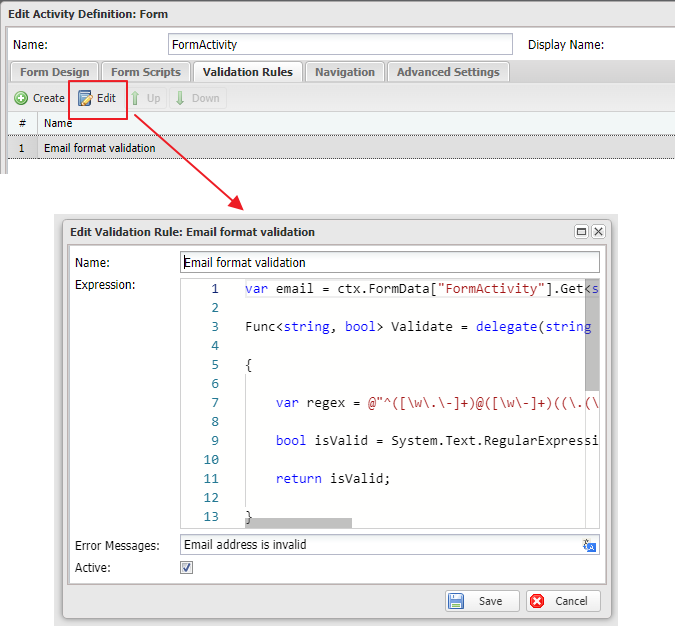
Edit a Validation Rule
By selecting an existing validation rule, then clicking on Edit button, the dialog of editing validation rule will be opened. You can change the name, expression, error message, active state of the validation rule.

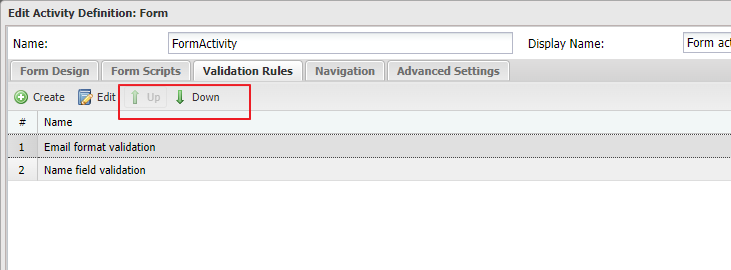
Edit position of a validation rule in the list
You can use Up and Down button to change the position of a validation rule in the list. First, select a rule, then click on Up/Down button move it up/down.

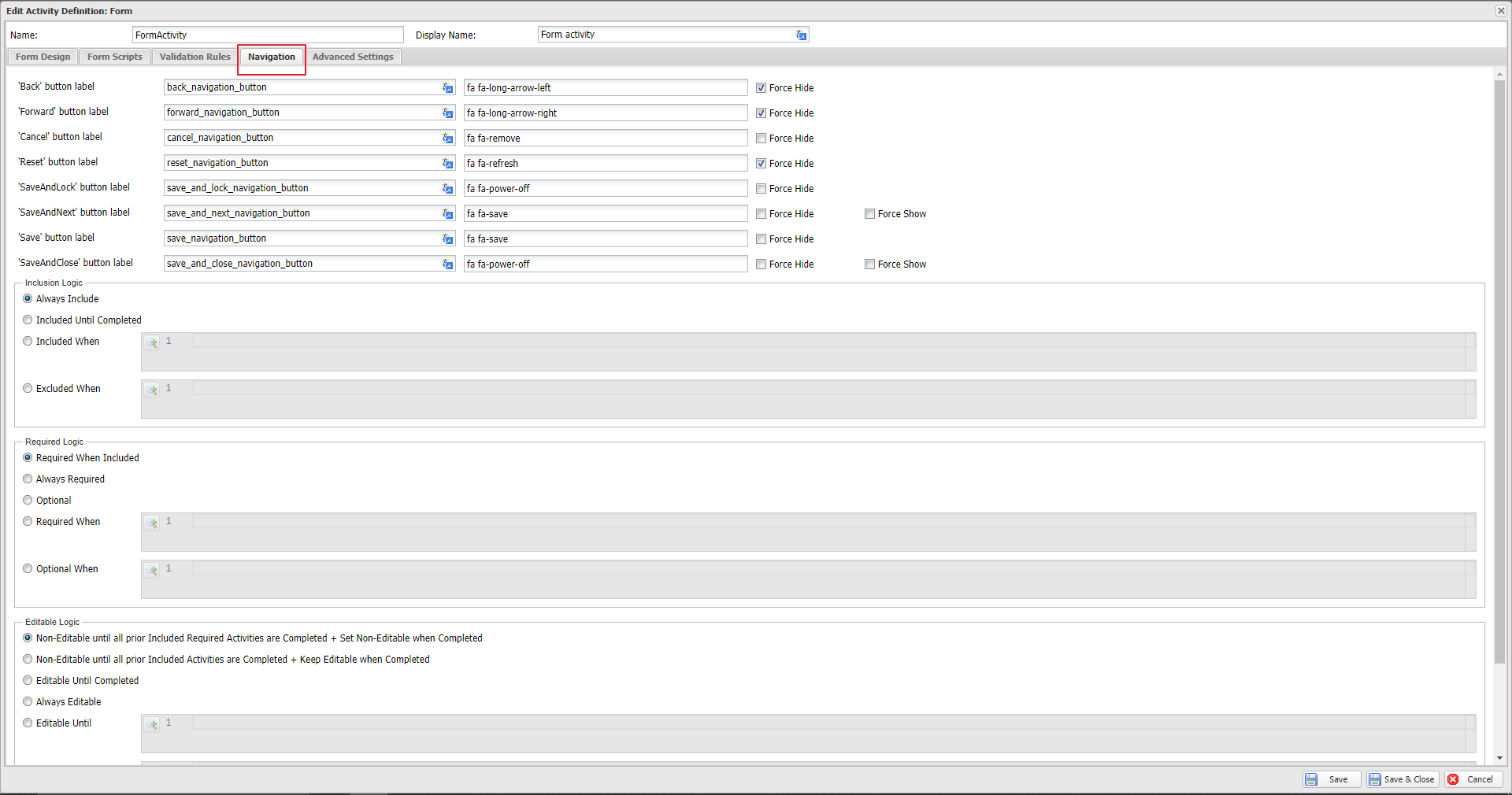
Navigation
Navigation section in Form activity is where you can configure the navigation logic for your activity.

More details can be found in: Workflow-navigation
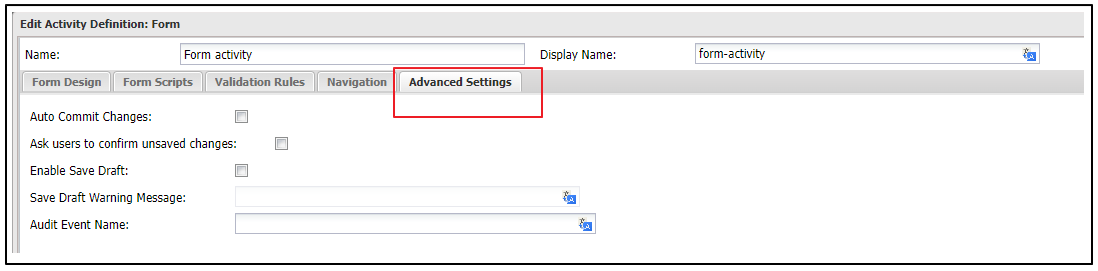
Advanced Settings
Advanced Settings is the section in the Form activity where you can configure some additional advanced settings for the form.

| Settings name | Description |
|---|---|
| Auto Commit Changes | If this checkbox is selected, Casewhere will save all unsaved data to the database after the activity is completed. By default, Casewhere only saves data when the entire workflow is finished. |
| Audit Event Name | Starting from version 2.7, Casewhere automatically audits all events that alter the data state. By default, the activity name is used for auditing, but you can customize it using this setting. |
| Enable Exclusive Lock | Casewhere enables you to control concurrency at the activity level using an exclusive lock. To learn more, refer to the article on "Workflow Concurrency Control". |
| Lock Context (optional) | When the exclusive lock is enabled, Casewhere allows only one activity to execute at a time across the entire system. This may not be ideal for many scenarios. By providing a lock context, you can control concurrency more granularly. For example, you can enable the lock on specific data objects, allowing multiple activities to run as long as they target different objects. The setting accepts an expression that uses the same syntax as the navigation rule. |
| Waiting Timeout | Casewhere will release the lock if it exceeds the configured timeout, even if the activity is not yet complete. |
Once all configurations are complete, clicking Save will save all the changes.