Component: Form management - Installation guide
Requirements
- Casewhere 2.6 or later
Step-by-step configuration
Form management
- Step 1. Import the product.
You can find the imported file here.
Step 2. Import the dependencies:
- Casewhere Global Settings
- Casewhere Rule Management
- Casewhere Common Component
- Casewhere Data Package:
Import the data packages of Form Management here.
Step 3. Configure the worker site components.
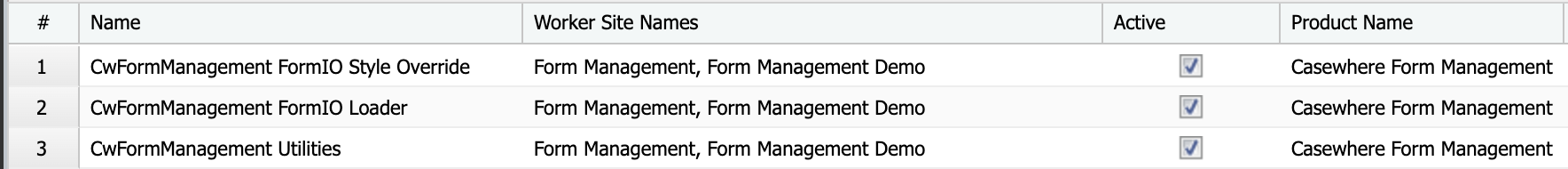
Navigate to Worker Site Components, in the top right of the page, you will see a drop down list of Product. Choose Casewhere Form Management.

- CwFormManagement FormIO Style Override: Customize the style.
- CwFormManagement FormIO Loader: Load javascript of form io.
- CwFormManagement Utilities: Support form io to work on CW.
- CwFormManagement Translate: Support multiple languages.
- CwFormManagement Data Sources Custom Field: Support configure form data sources custom field.
- CwFormManagement Data Sources System Field: Support configure form data sources system field.
- CwFormManagement Form Data Sources Edit Custom Field Dialog: Support configure form data sources custom field.
- CwFormManagement Form Data Sources Edit System Field Dialog: Support configure form data sources system field.
- CwFormManagement Edit Form Button Dialog: Support configure form actions.
- CwFormManagement FormIO Custom Components: Customize some form io components.
- CwFormManagement FormIO Readonly: View the form io in read-only mode.
We need to attach these worker site components to the worker sites we want to use form management.
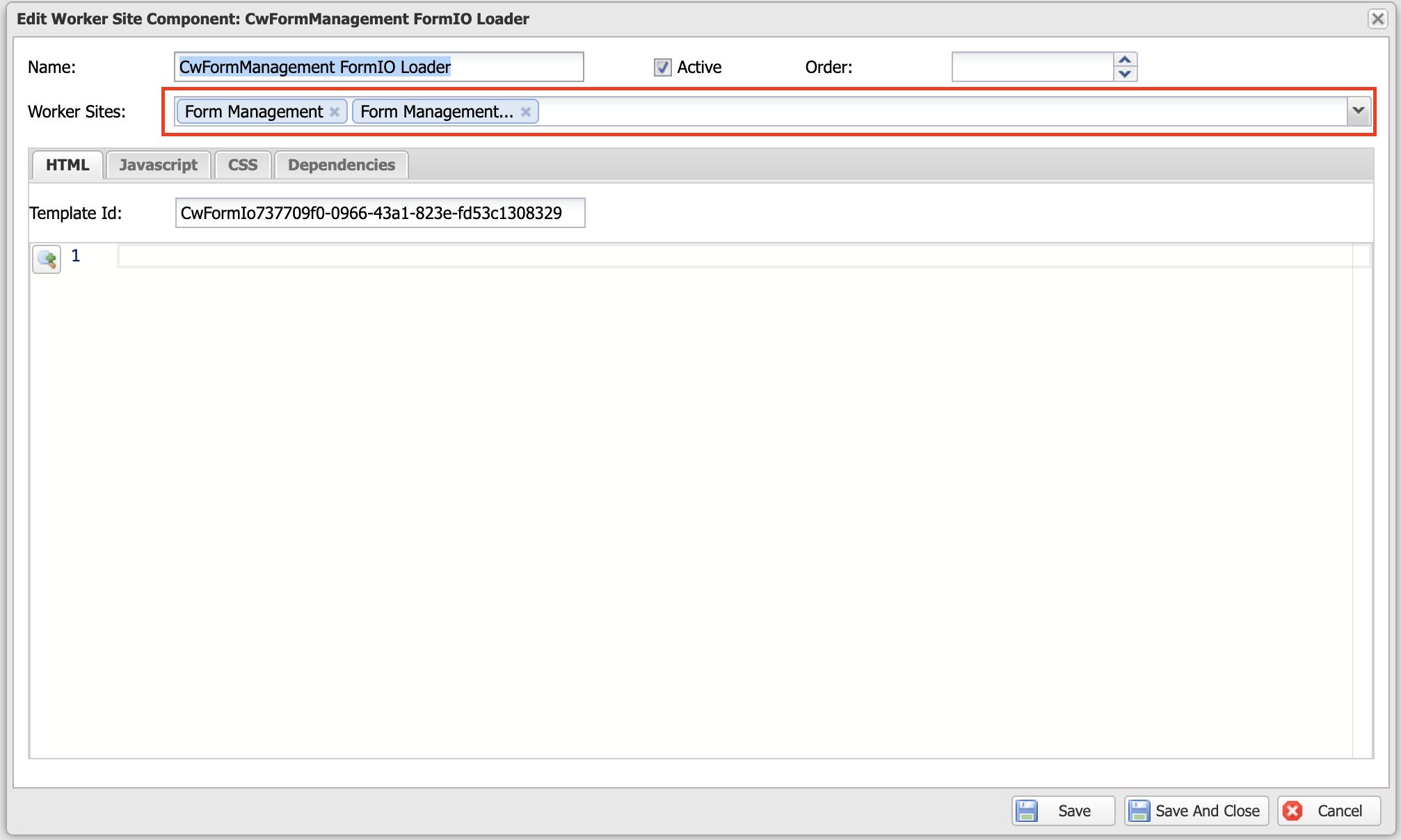
Choose the worker site component, the edit worker site components will show up.

In the Worker Sites field (drop down menu), choose the worker sites that need form management, and then click Save and Close.
Do the same with the rest worker site components.
- Step 4. Add pages to worker site.
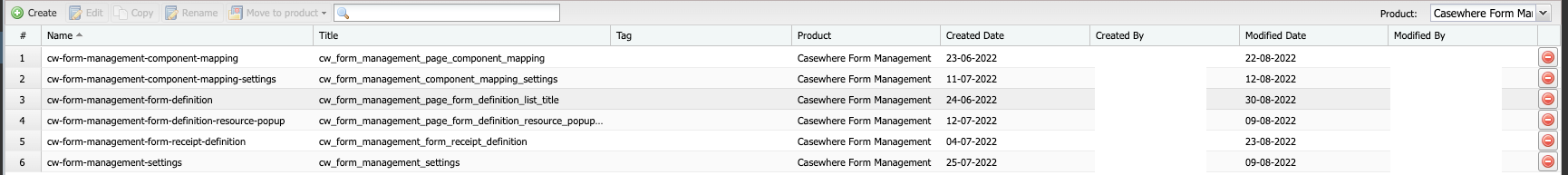
Navigate to Pages.

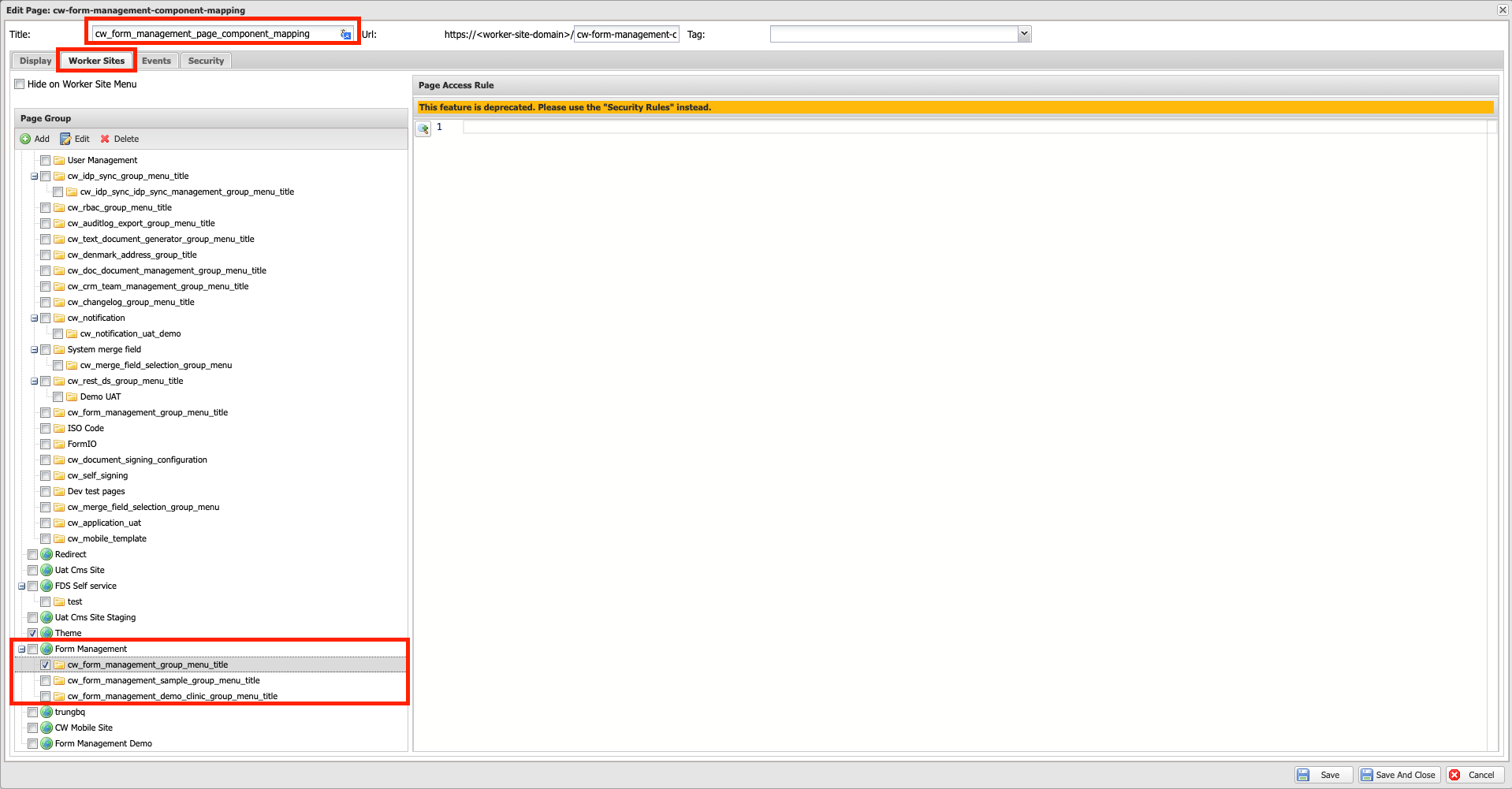
Open the page, you will see the configuration window like the one below. You must add the page to worker site to make the page worked.

Do the same with the rest pages.
- Step 5. Set up CDN storage.
Navigate to Form management -> Settings, and edit CDN storage URL.

Demo
- Step 1. Import the demo product.
You can find the demo product here.
- Step 2. Import the Form data sources, the related receipt form and Depression Anxiety Stress Scales form.
Form data sources: CwFormManagementDemoMentalHealthSurvey
Forms: Depression Anxiety Stress Scales Receipt Form
Receipt forms: Depression Anxiety Stress Scales
- Step 3. Configure worker site components.
Navigate to Worker Site Components, in the top left of the page, you will see a drop down list of Product. Choose Casewhere Form Management Demo.

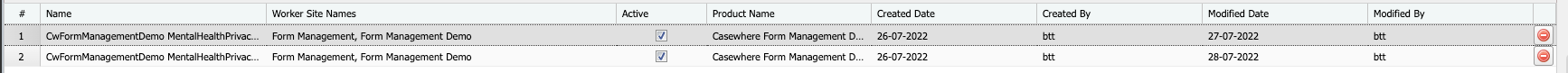
- CwFormManagementDemo MentalHealthPrivacyPolicyCustomDirective: Privacy policy custom component directive.
- CwFormManagementDemo MentalHealthPrivacyPolicyCustomFormIOComponent: Privacy policy custom component.
- Step 4. Create a worker site CMS admin v2.
We need to create a worker site to use the demo.
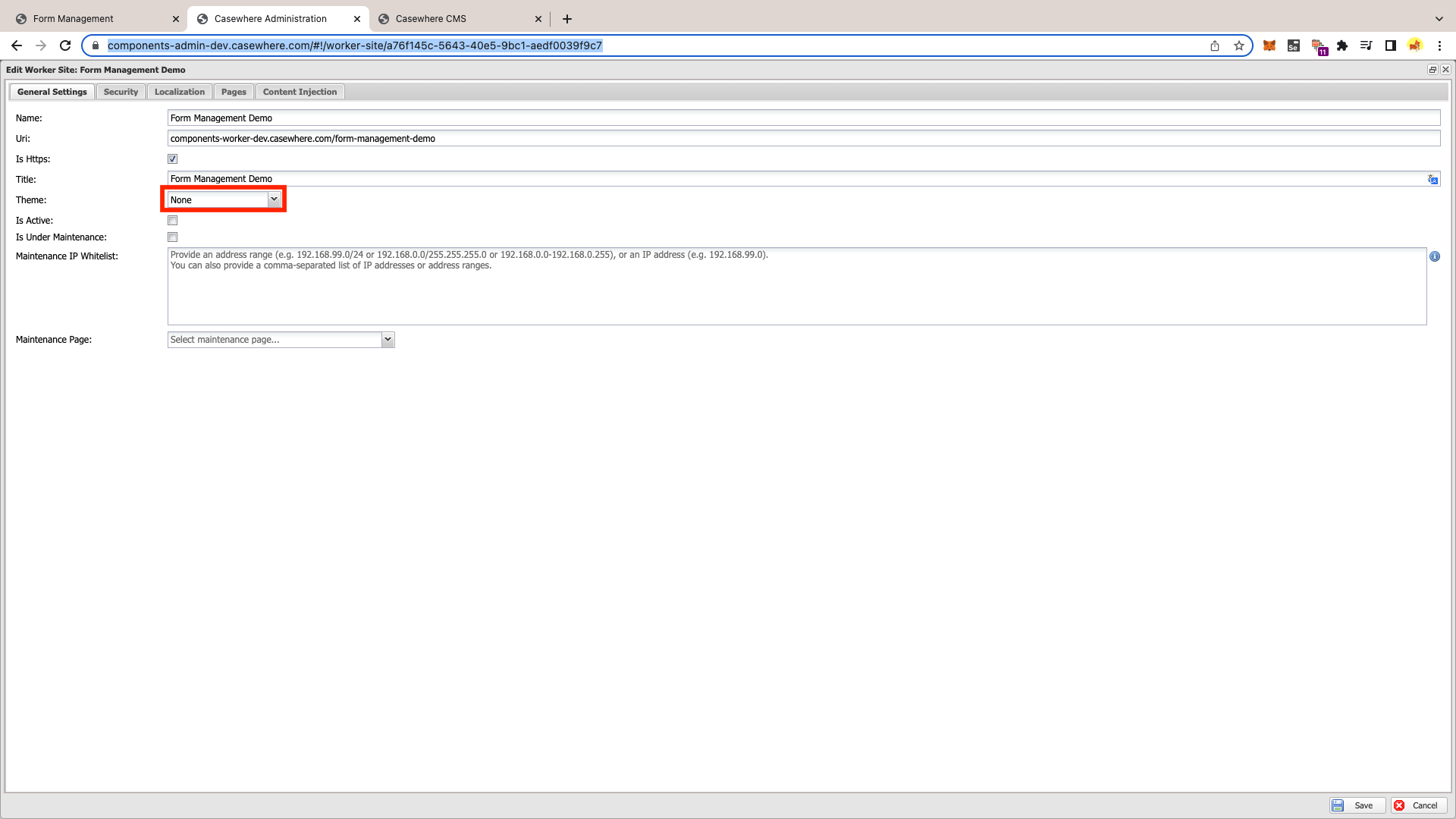
To do this, Navigate to Worker Sites tab, create a worker site with no theme.

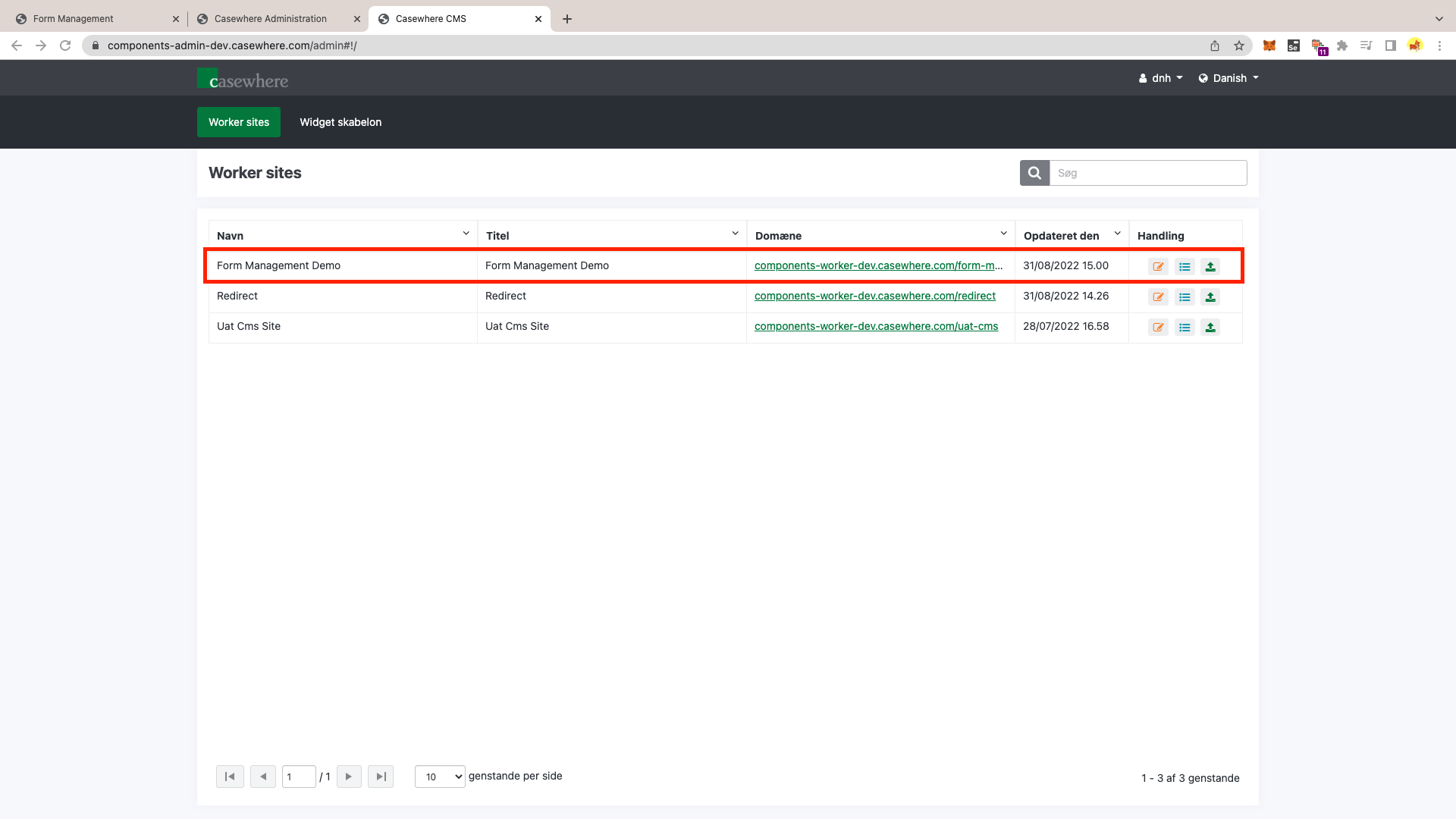
Navigate to https://your-admin-site.casewhere.com/admin, you will see the worker site you just create.

- Step 5. Add pages to CMS worker site.
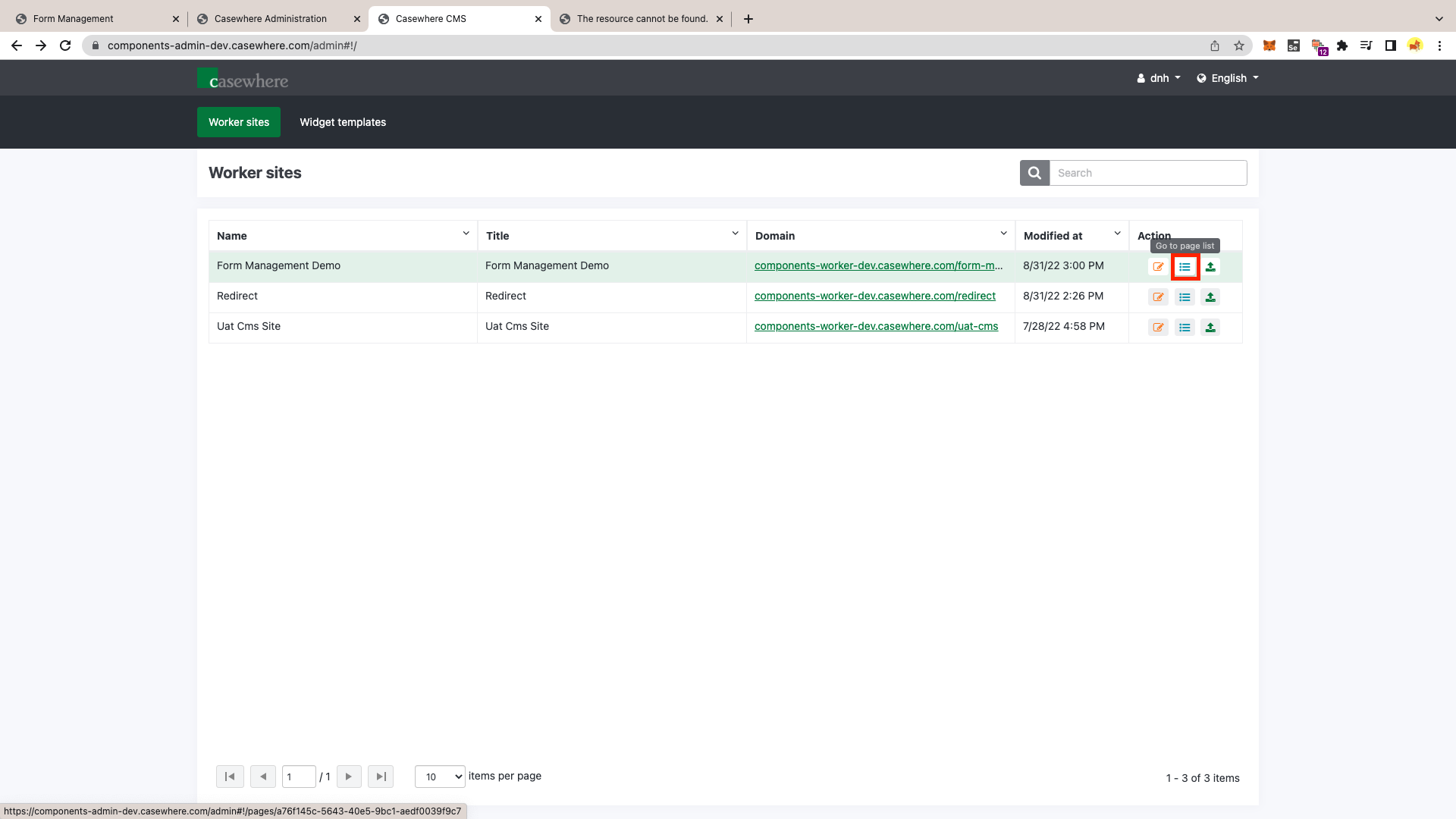
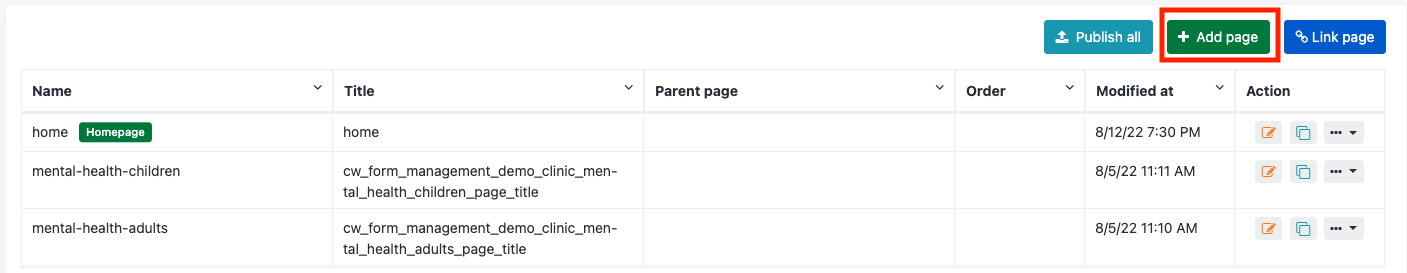
Navigate to https://your-admin-site.casewhere.com/admin, in the handling column, choose the Go to page list button.

- Step 6. Click Add page button to create a new page, and then configure the page as you want.

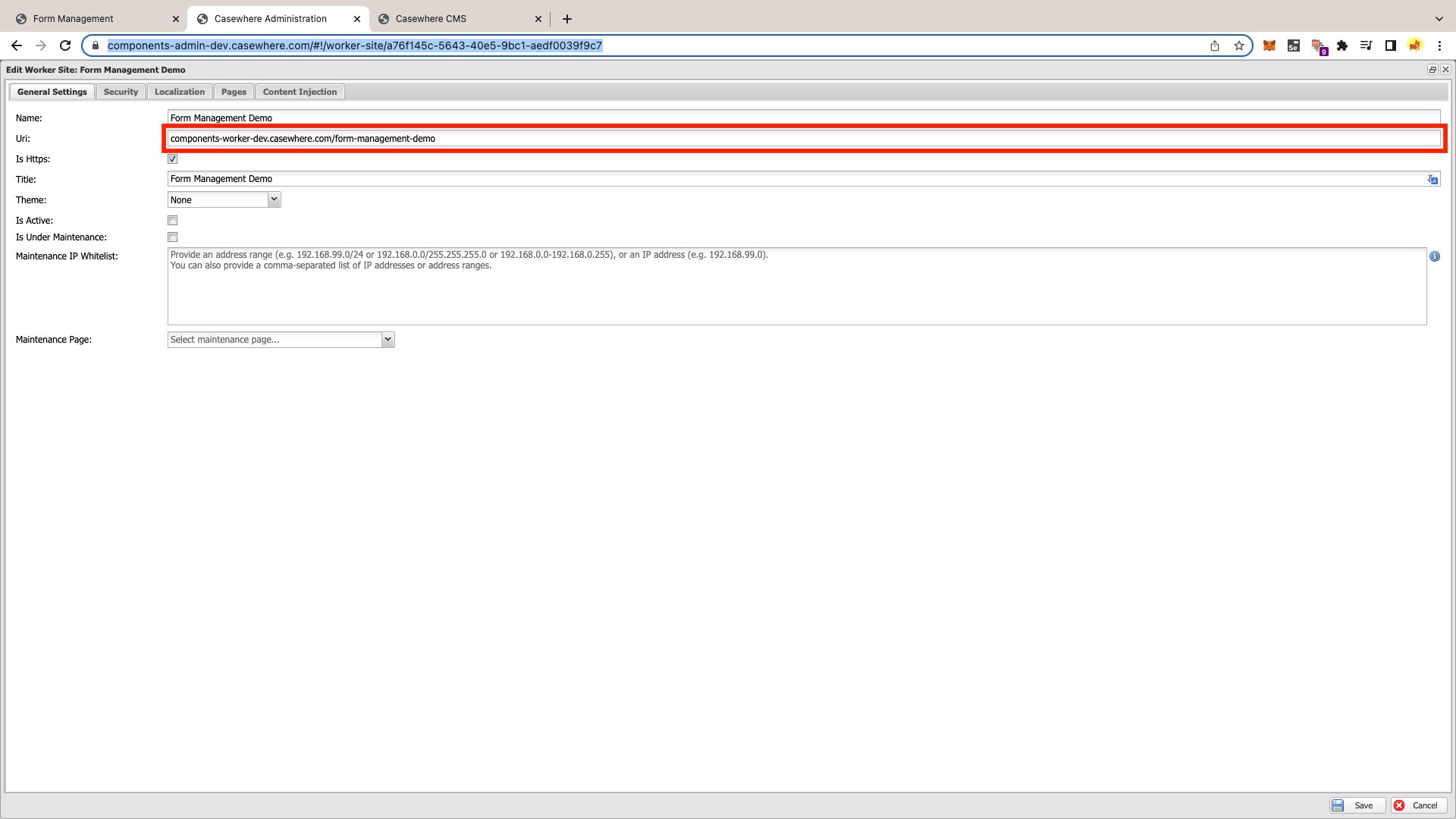
Step 7. Configure Uri of Form Management Demo worker site.

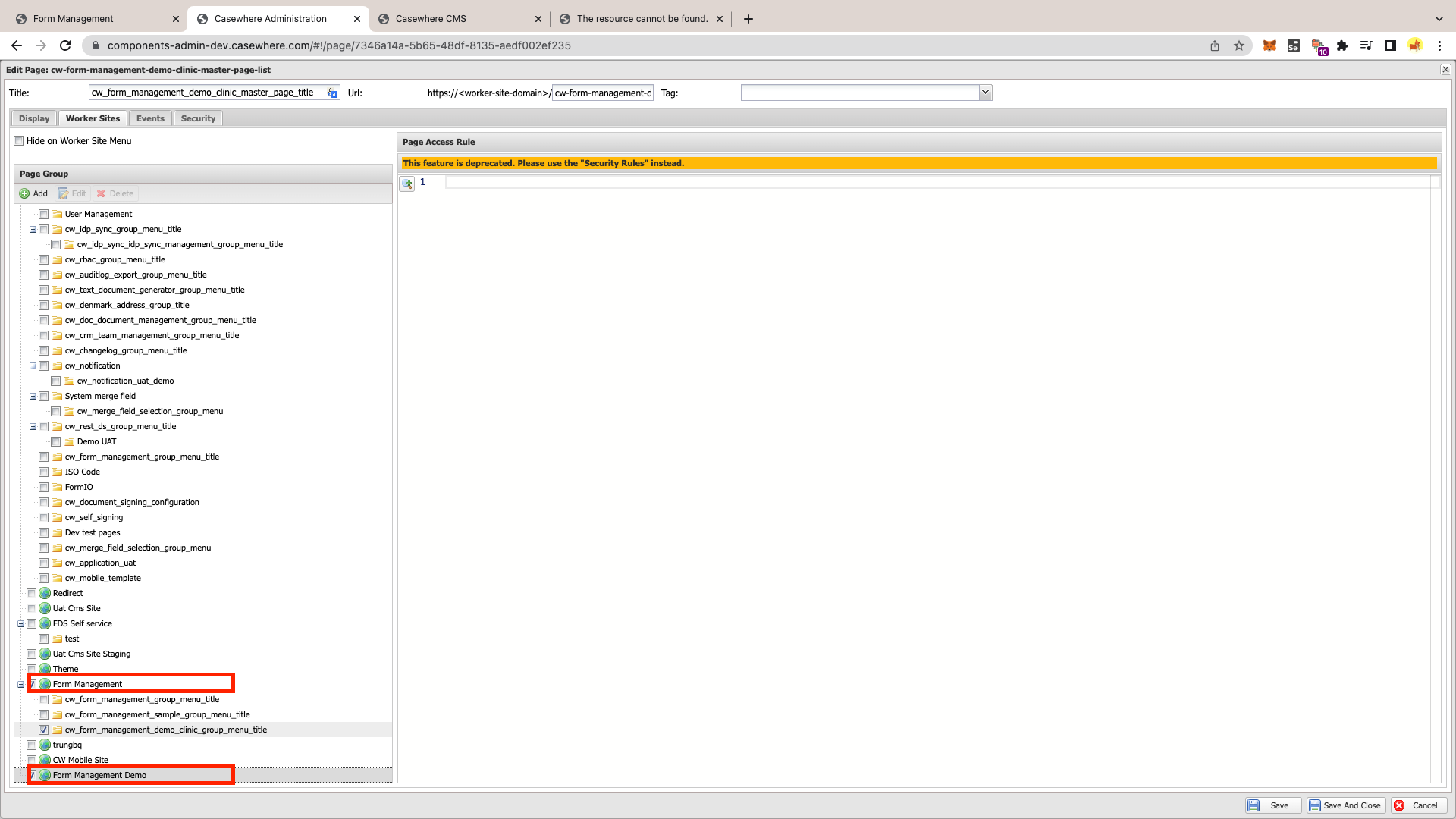
Step 8. Add all the demo pages to the worker site.
We add the demo pages to Form Management worker site and Form Management Demo worker site.

- Step 9. Go to your form management demo worker site and see the result.