Custom URL Scheme
Introduction
Custom URL schemes provide a way to reference inside your app. Users can open a custom URL in the browser or tap on any link. Other apps can also trigger your app to launch with specific context data; for example, a photo library app might display a specified image.
Configuration
Android
Assume we have generated the android folder, if not, see the link here for setup.
Step 1: Open the AndroidManifest.xml file, in the android/app/src/main folder.
Step 2: Add an intent filter for incoming links. Inside
activitytag, add the following lines of code:<intent-filter> <action android:name="android.intent.action.VIEW"/> <category android:name="android.intent.category.DEFAULT"/> <category android:name="android.intent.category.BROWSABLE"/> <!-- Accepts URIs that begin with "com.casewhere.mobile://” --> <data android:scheme="com.casewhere.mobile"/> </intent-filter>
IOS
Assume we have generated the ios folder, if not, see the link in ionic or capacitor for setting and running.
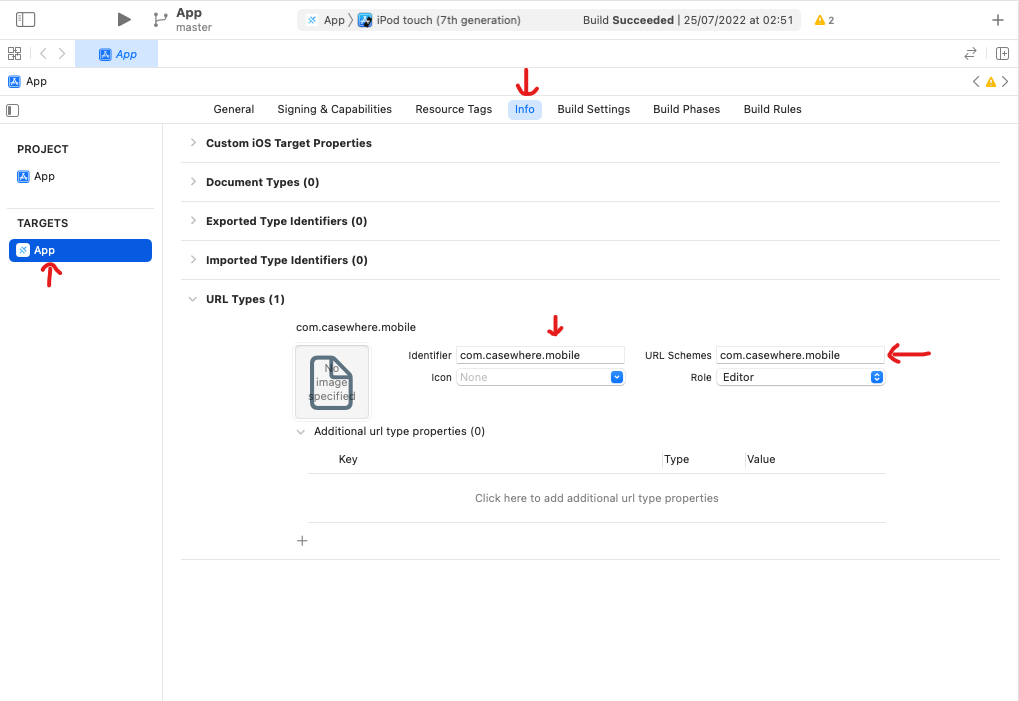
- Step 1: Open the project by Xcode then select It.
- Step 2: Select tab Info.
- Step 3: Go to the URL Types and click on ‘+’.
- Step 4: Enter
com.casewhere.mobileto Identifier and URL Schemes.