Overview
Prerequisites
- A Casewhere instance version 2.6 or later.
Practice instance: https://academy-admin.casewhere.com/
Introduction
Welcome to the first article of the Casewhere TRY IT! tutorial series.
The series is aimed at providing a quick introduction to Casewhere as well as an overview of the steps required to create a real-world product with Casewhere.
You will learn how to make a basic web-based application that manages a bookstore with the following features:
- Add a new book
- Edit a book
- Remove a book
- Search the database for books
- Sort or filter the books in the database
- Offer multiple languages (English/Vietnamese/Danish)
- ... and more
As you learn and move ahead with Casewhere, you will get ideas on how you can easily add more features to this initial project.
Goals
Toward the end of the Casewhere Try it! tutorial, you will have a cool Casewhere application that can be shared with others. To save time and move quickly, we're using Casewhere's default grid widget. You will learn how to customize your own widgets later.
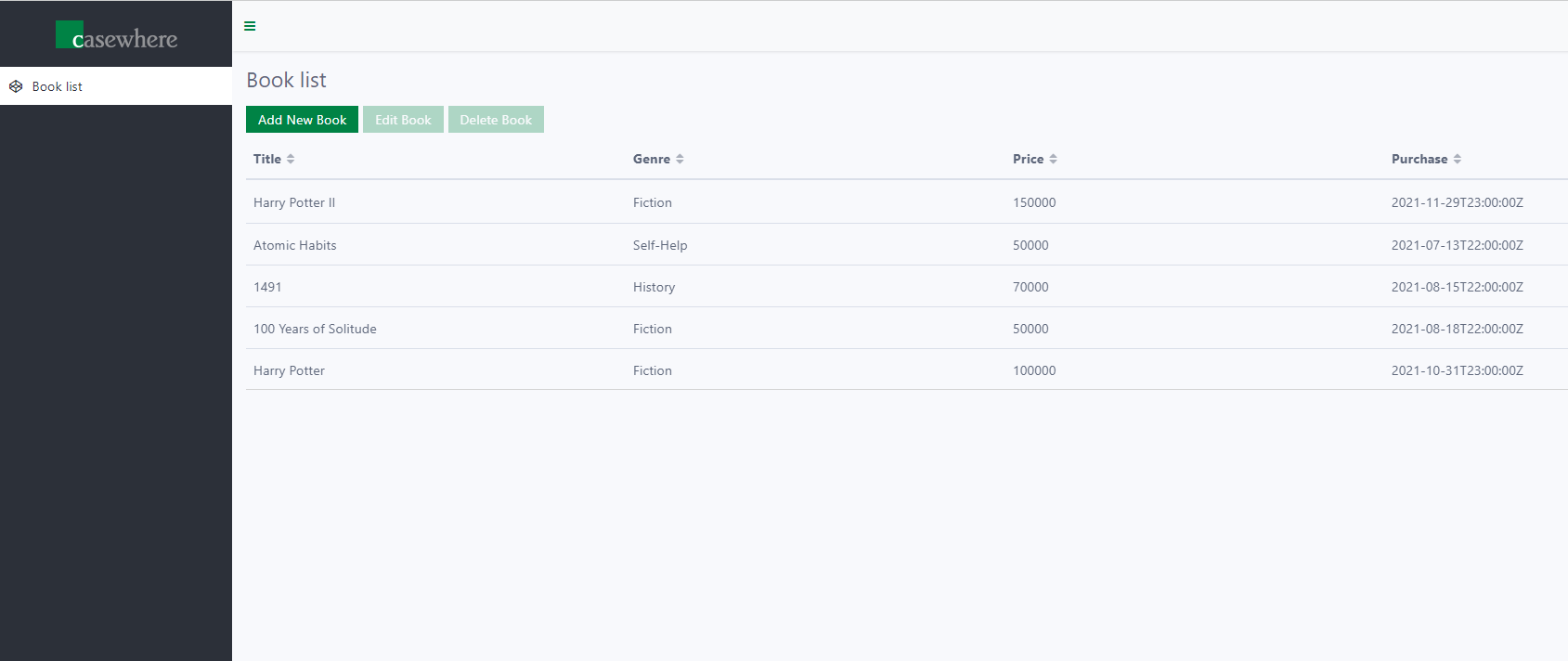
The below image is an example of how your final application will look! Each of the available pages will be listed in the menu on the left panel.
The green buttons allow users to interact with your application by adding, editing, and removing books. Several buttons on the right side allow your user to sort, filter, and switch languages.

Looks neat, huh! And the good thing is that it's not hard nor takes a long time to build at all.
So, click on to the next step and let's get started!