Application: Form management - Custom component
Introduction
One of the more powerful features of the FormIO platform is the ability to create your own custom form components. The process of creating a custom component involves extending a Base class of the component that is "closest" to the implementation you desire, and then override methods or introduce new methods that will implement your custom logic. On the other hand, for many features in the real project, we need some resources from Casewhere system. Thus, the custom component which can be connected between FormIO component and Casewhere resources (pages, widgets...) is the best solution for us. In conclusion, this proof of concept (POC) will help you learn to integrate the custom component of FormIO library into the Casewhere system.
Features
Manage form design
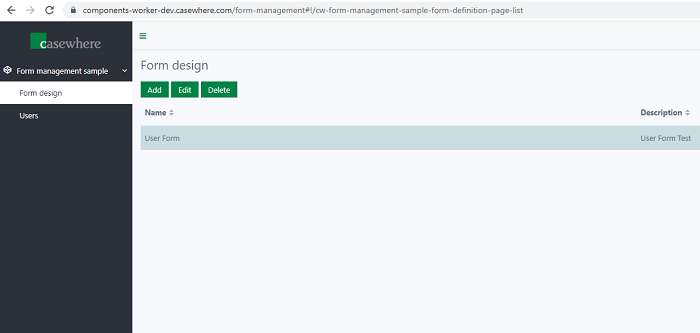
Form design page is used to manage the FormIO design. In the Form design list page, you can view all the created forms, also add, edit, delete data.
Form design:
- Name : Required
- Description: Optional
- Form JSON: Optional
Example
Company custom component
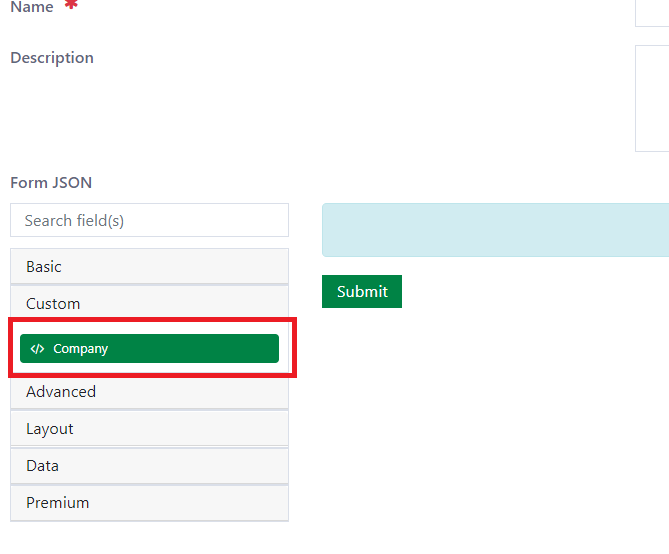
The following is an example custom component. This is a company dropdown component that allows you to configure a component to have a cw_Widget in the cw_Page popup which can be selected company in the dropdown to save the data as a string to database.
There are three steps to creating a FormIO custom component in Casewhere system:
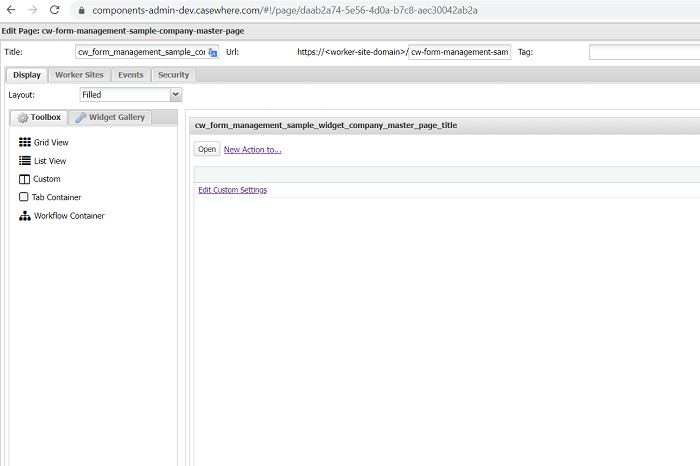
Step 1: Create a Casewhere page, this page is the content of custom component.
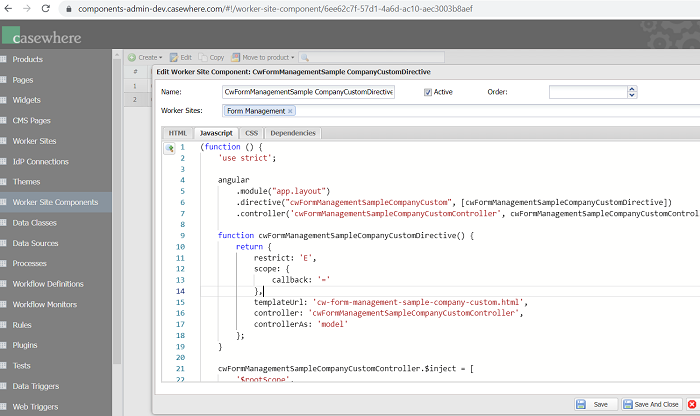
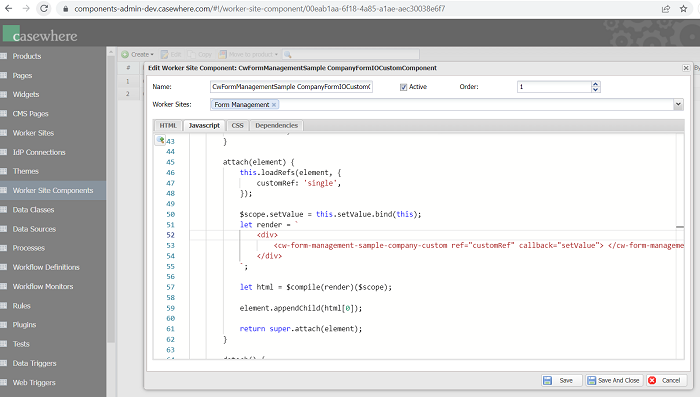
Step 2: You need to create a directive worker site component and include the created page above in this component.
Step 3: Create a FormIO custom component and attach the directive in step 2 to the element.
Then, the new custom component will appear in the FormIO builder.
Make a simple User Form with the company custom component
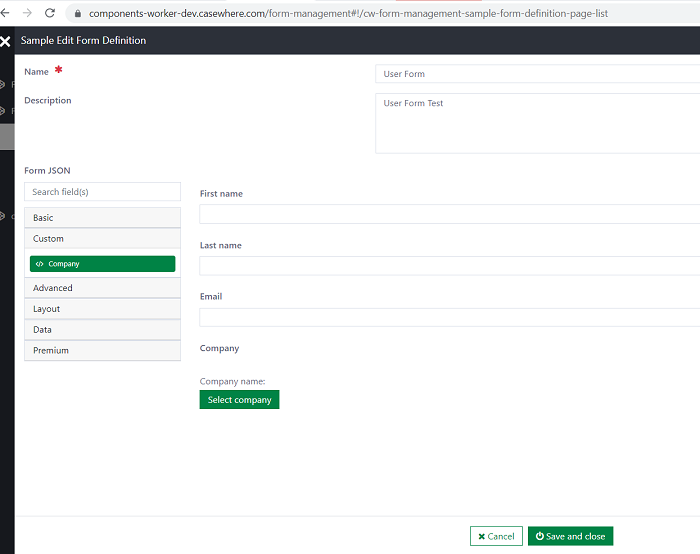
First, create User Form in the form design page
- Name : User Form
- Form JSON:
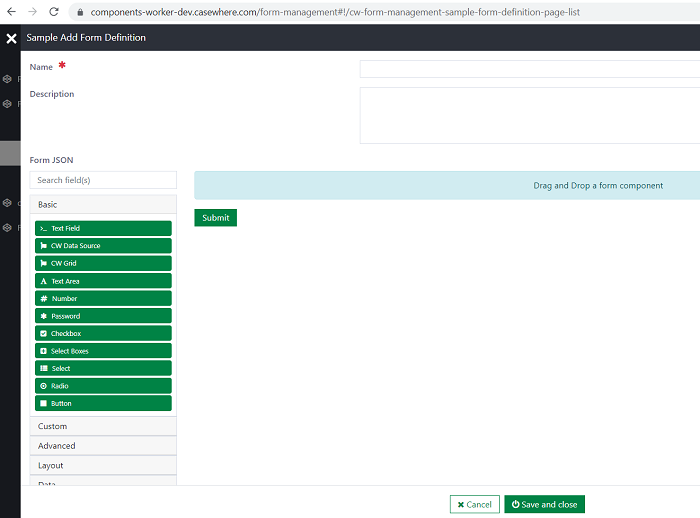
- First name (Text Field)
- Label: First name
- Property Name: FirstName
- Last name (Text Field)
- Label: Last name
- Property Name: LastName
- Email (Email)
- Label: Email
- Property Name: Email
- Company (Custom)
- Label: Company
- Property Name: Company
- First name (Text Field)
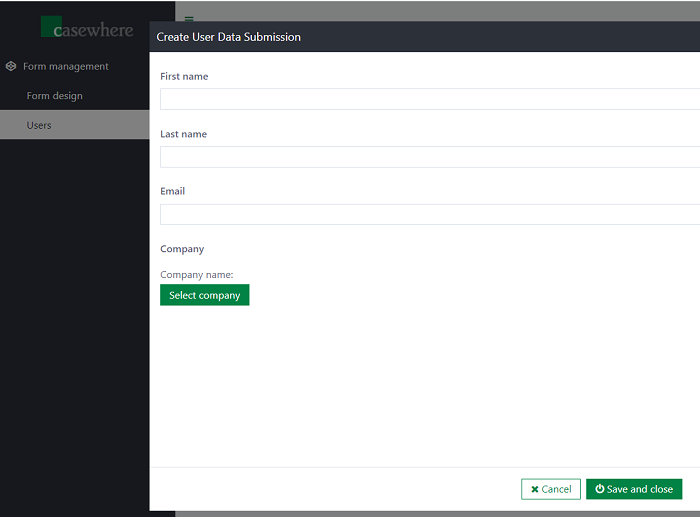
Then, open Users page, now you can add a user with your design
Installation
Requirements
- Casewhere 2.7.1 or later.
Configuration
- Import the product
- Link the page to your worker sites and configure access control
- Create the User Form design
Dependencies
- Application: Form Management
Releases
1.0.0 - 01/07/2022
Changelog
- Custom component FormIO.
Download (login required) Casewhere Form Management Sample