Component: Form management - Form design
Introduction
Form design let the form admin drag and drop independent components into the body of the form builder. The form builder provides a UI, which makes form admin easy to visualize and modify the form.

Workflow of form management

Guideline
Add new form

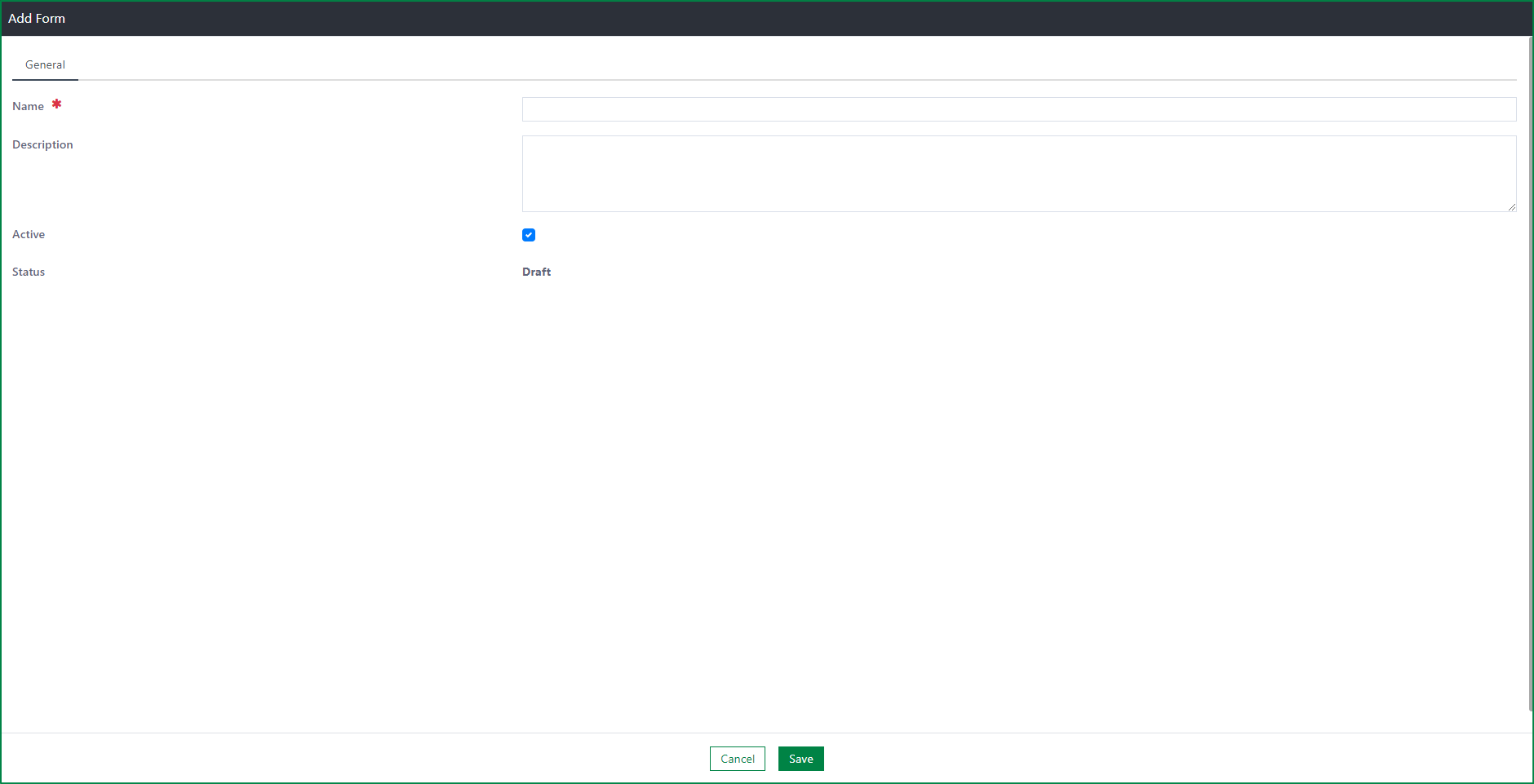
By clicking on the Add button, the Add form dialog will be opened.

The dialog includes the following fields:
Name
- This field is required.
- Form name must be unique.
Description
- This field is optional.
- You can describe more information of the form.
Active
- By default, the form is active. You can deactivate it by unticking the checkbox.
- An inactive form will be unable to access in public site even if it was published.
Status
- By default, the form status is Draft when it is created.
- A form can has one of these status: Draft, and Published.
- Draft
- A form has Draft status when it is newly created, or it is edited after being published.
- Published
- A form has Published status after it is published successfully.
- Draft
You can explore different configurations in different field components here.
Edit a form

The Edit form dialog will be opened after a new form is created successfully or by selecting a form and clicking on the Edit button.
The Edit form dialog includes 5 tabs: General, Design, Dependency rules, Actions, and Preview.
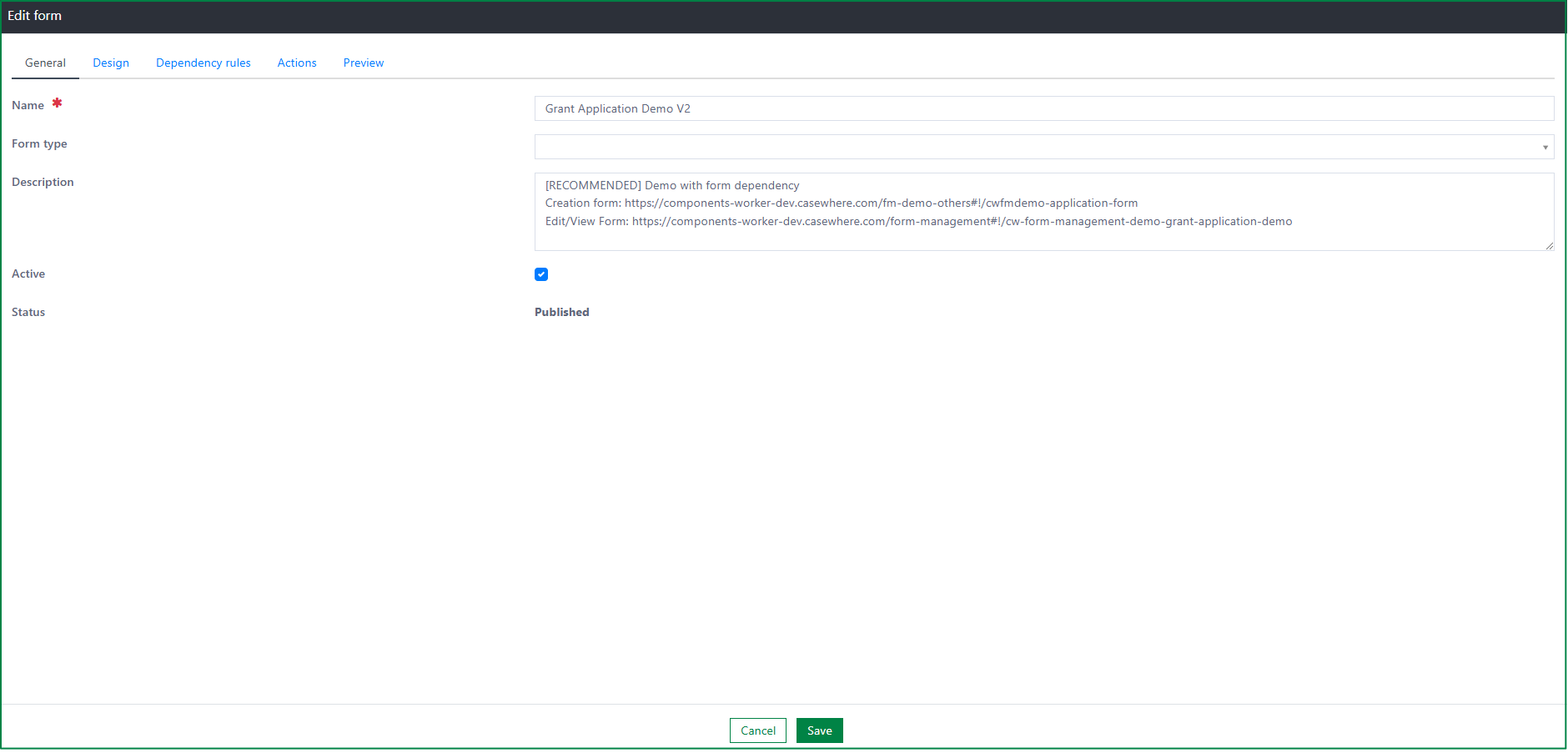
General
This tab displays all saved general information of the form, like: Name, Form type, Description, Active, and Status.

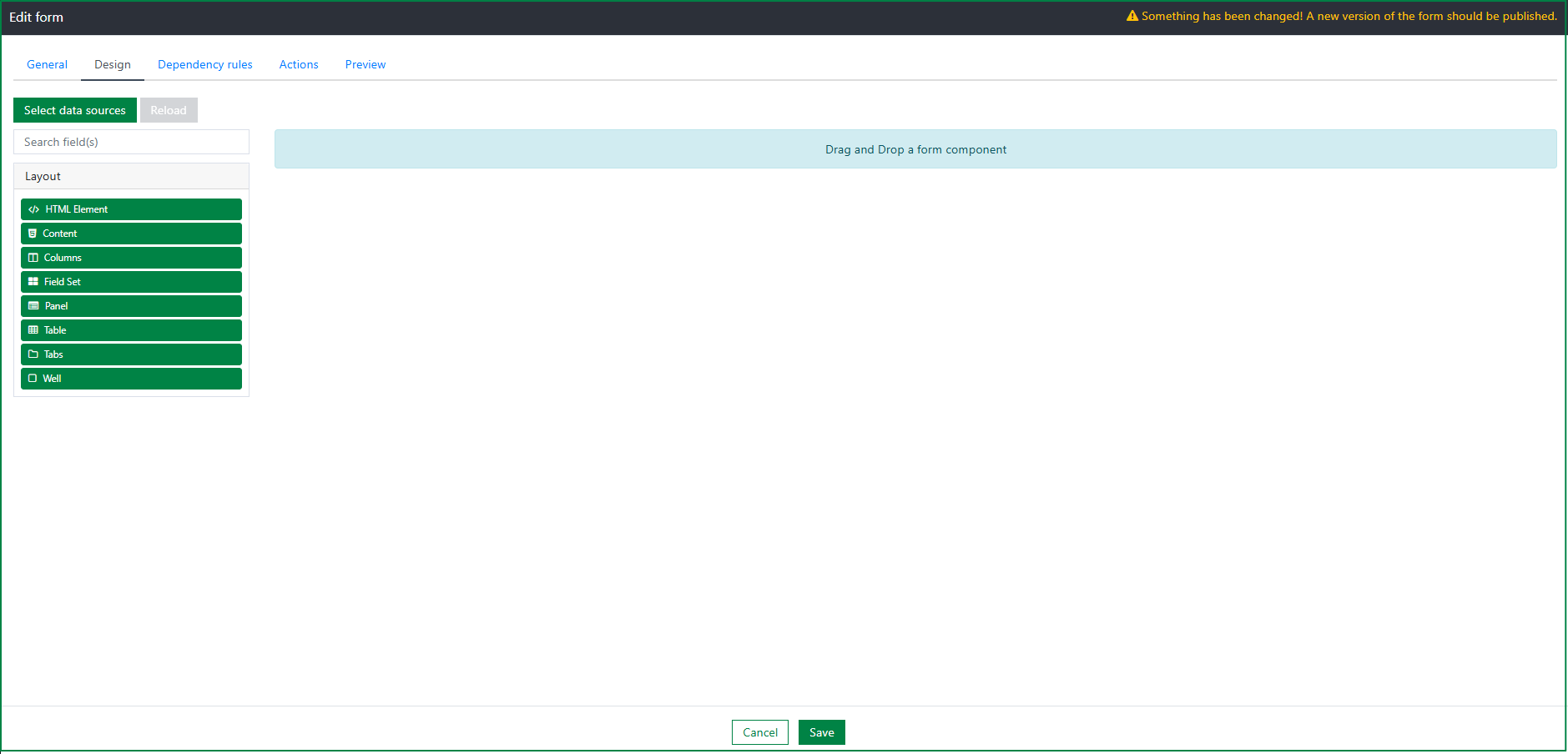
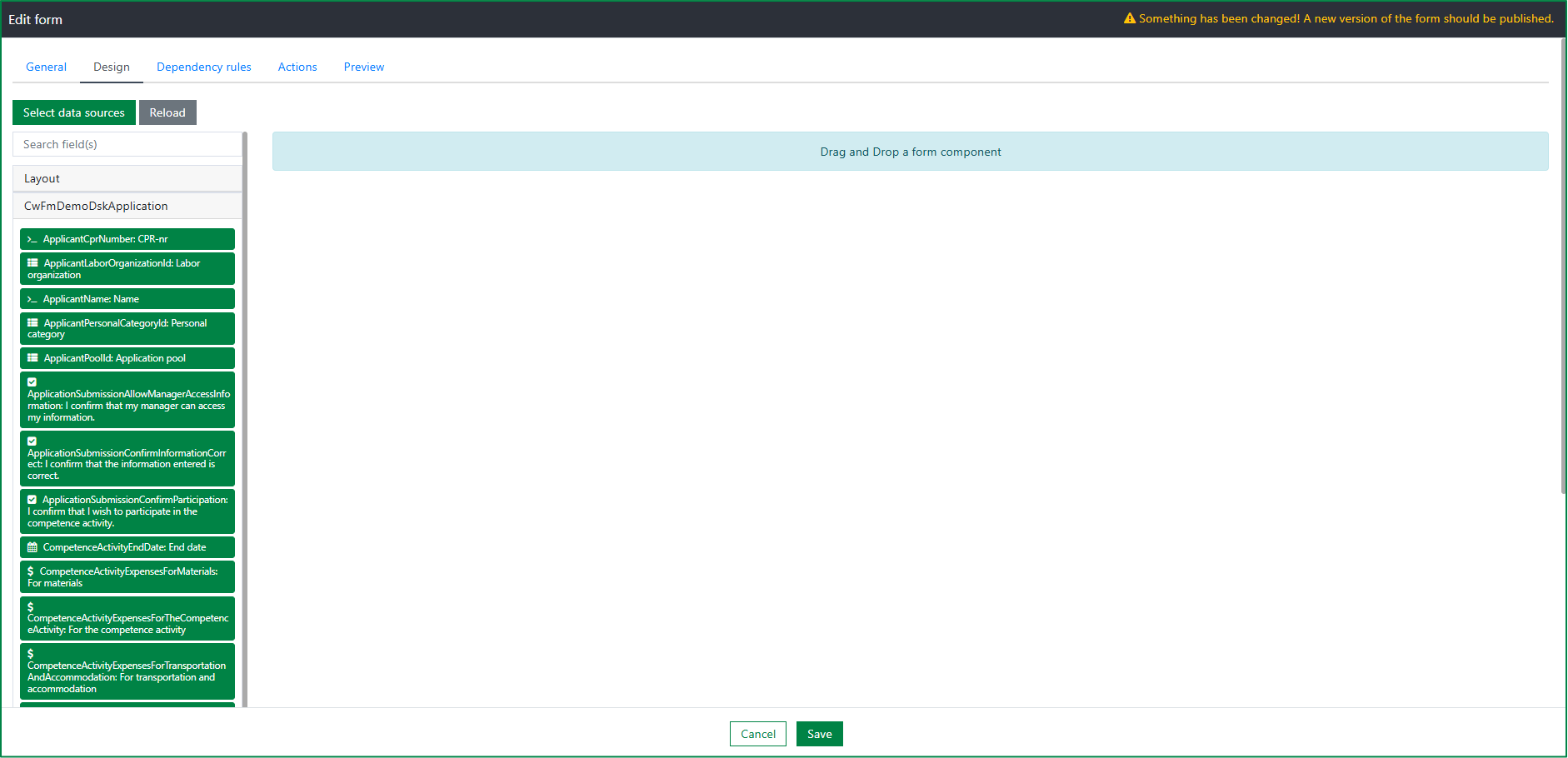
Design

The Design tab includes 2 sections: fields list, and form design area.
You can drag and drop the fields from the fields list to the form design area.
The fields list includes 2 types of field: layout fields from Form.io, and fields from form data source. There are a lot of form data sources to be used for various forms, so, you must select the specific form data source for your form design.
In this part, we separate it to 2 main actions:
- Select form data source
- Design form
Select form data source

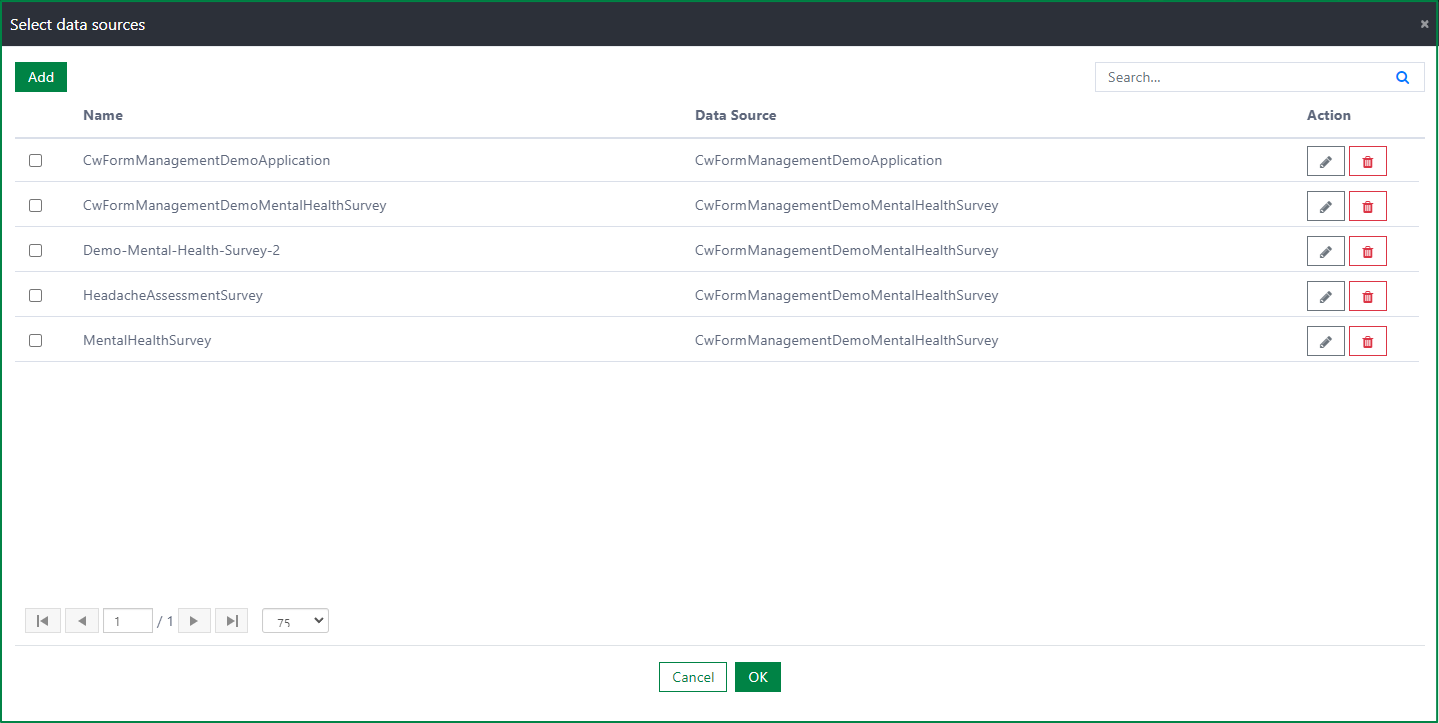
By clicking on the Select data sources button, the Select data source dialog will be opened.

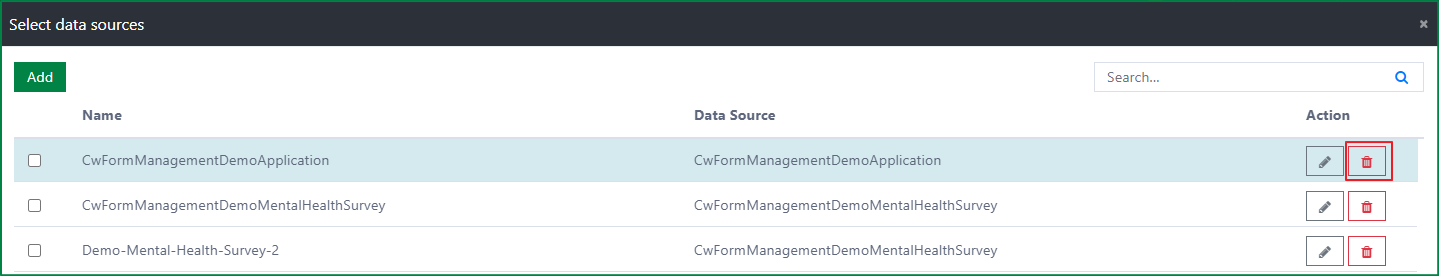
The dialog includes list of all created form data sources from Form data sources page. The form data sources are displayed with basic information like: Name, and Data source.
You can select one or multiple data sources to be used in designing form. After the data source is selected, list of fields under the data source will be displayed in the fields list section.
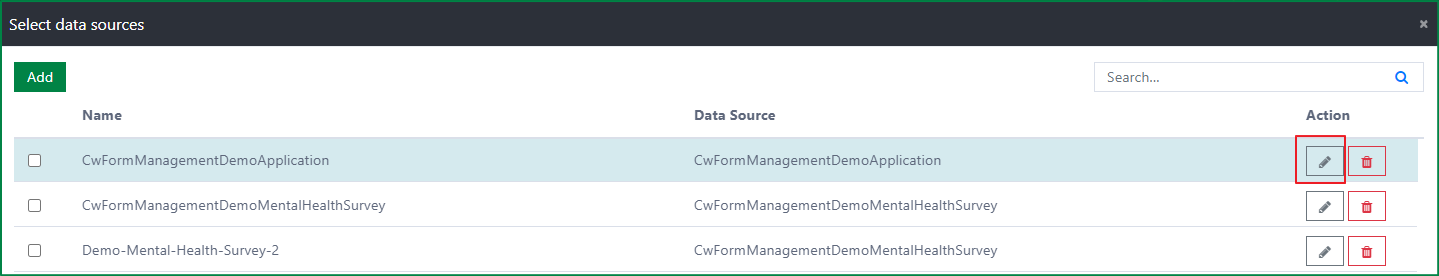
Besides selecting the existing form data sources, you can also manage the form data source in this dialog, like: add new form data source, edit form data source, and delete the form data source.
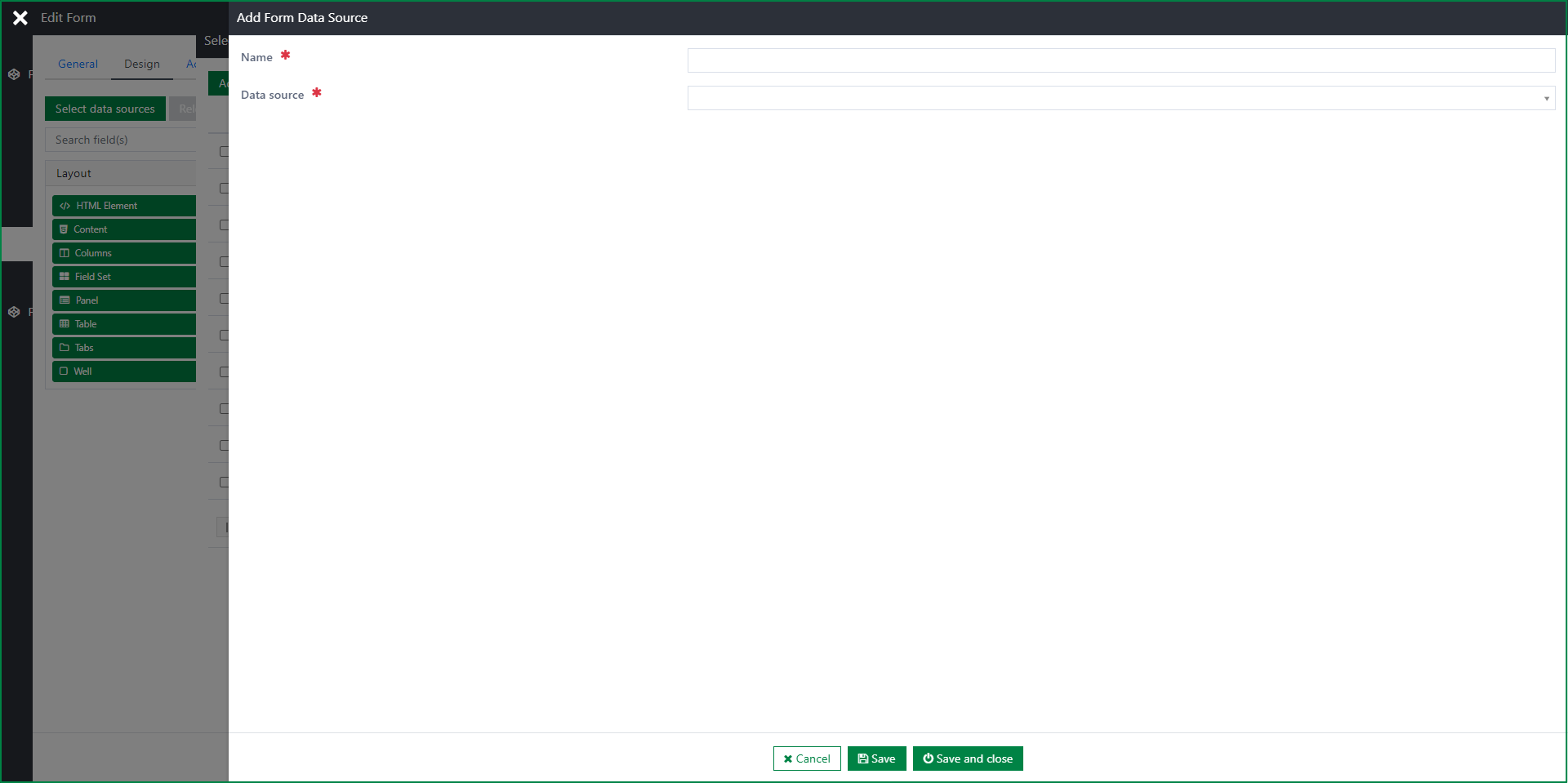
- Add new form data source

By clicking on the Add button, the Add new form data source dialog will be opened.

The steps to add new data source is the same to the Add new form data source flow mentioned in [Data management][data-management.md] page. The added form data source will be stored in the Form data sources page and displayed in the Select data source dialog properly.
- Edit form data source

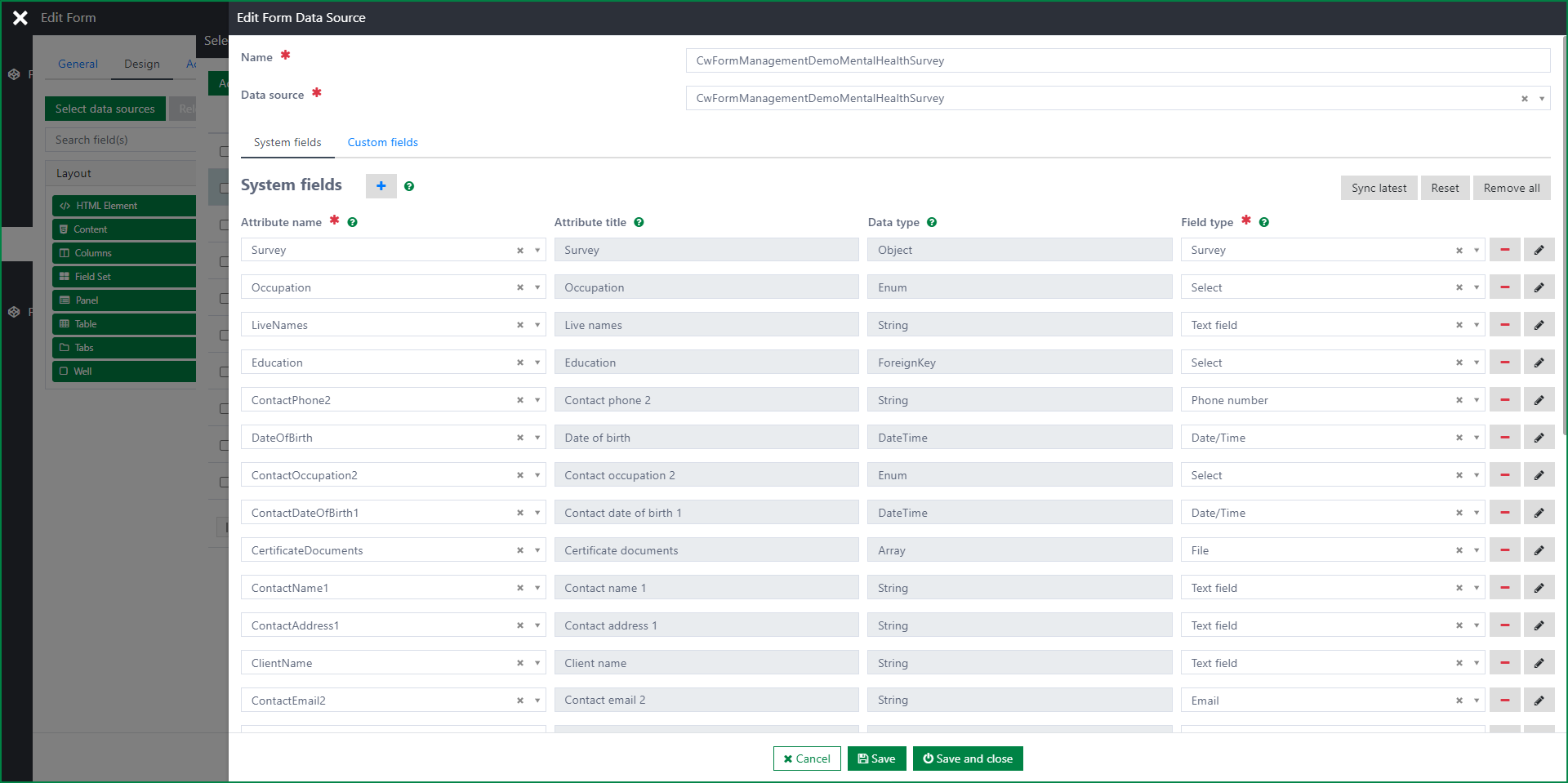
By clicking on the Edit button at every form data source record, the Edit form data source dialog will be opened.

You can edit form data source like the Edit form data source flow mentioned in [Data management][data-management.md] page.
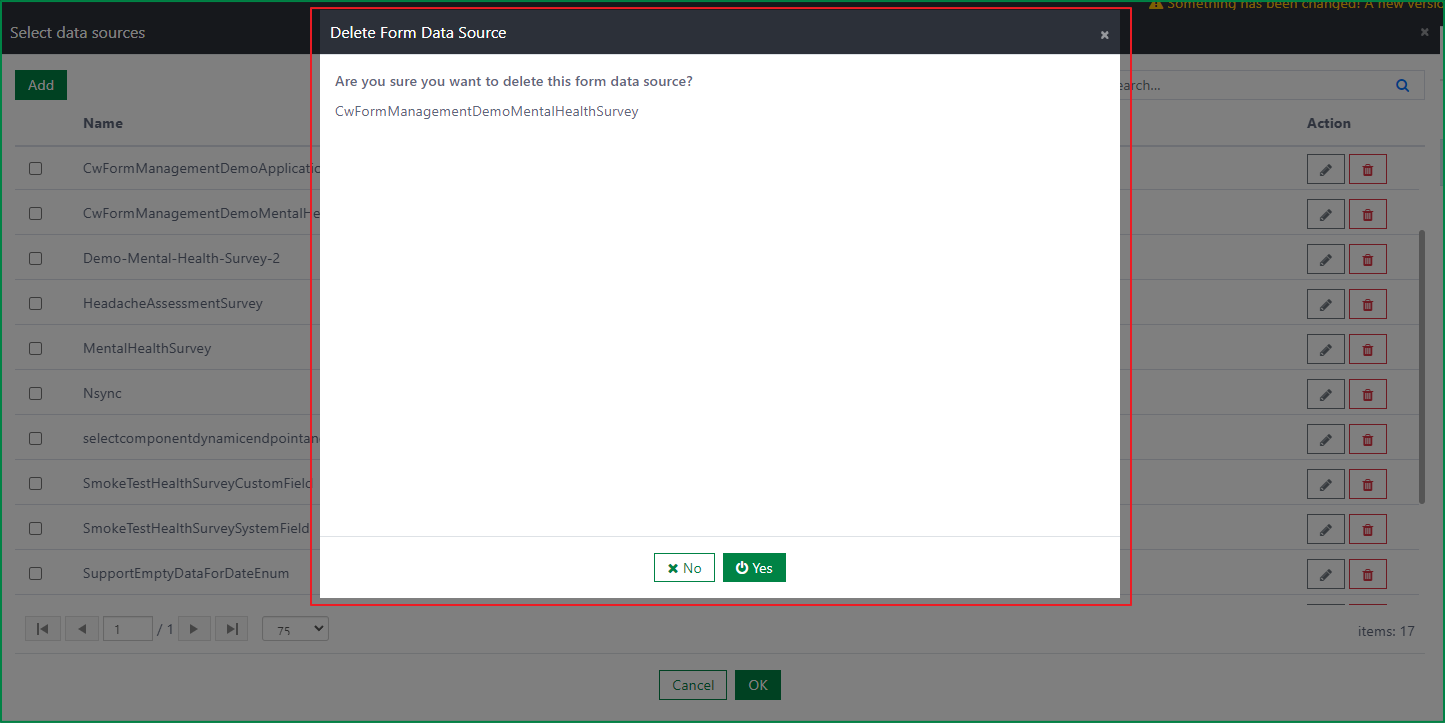
- Delete form data source

By clicking on the Delete button at every form data source record in the list, a deletion confirmation dialog will be opened. You can choose to cancel, or continue the deletion for the form data source. Only the form data source which is not in use can be deleted. The data source which is deleted in the Select data sources dialog will be also deleted from Form data sources page.

Design form

After the data sources are selected, all fields under the data sources will be displayed in the fields list section. You can drag and drop the fields to the design area to design form.
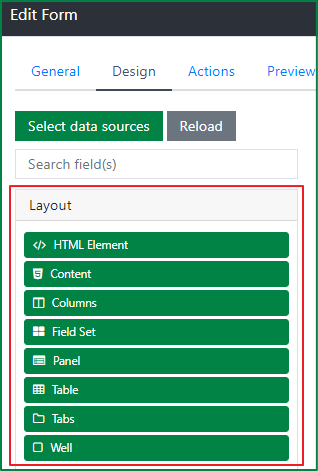
You can customize UI of the form (columns, table, etc.) by using the layout fields supported by Form.io. The supported layout fields are: HTML element, Content, Columns, Field set, Table, Tabs, and Well.

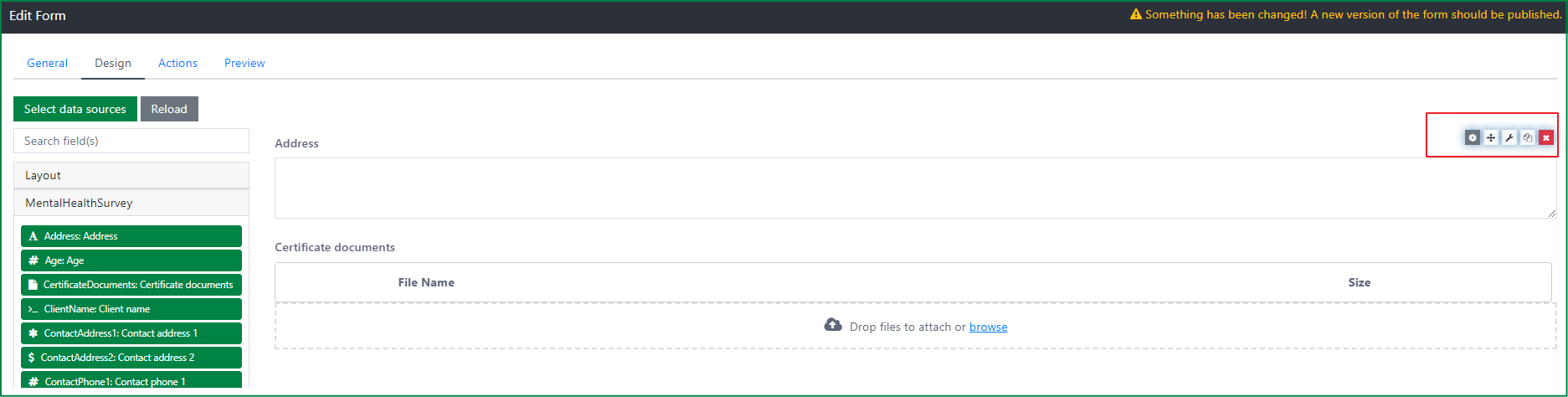
After adding the field to the form, you can edit the component settings, change the field position in the form, edit JSON of the component, copy new field from the field, remove the field from the form.
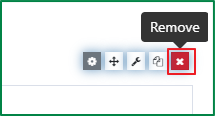
The relevant functional buttons will be displayed when you hover over the added field.

- Edit component settings

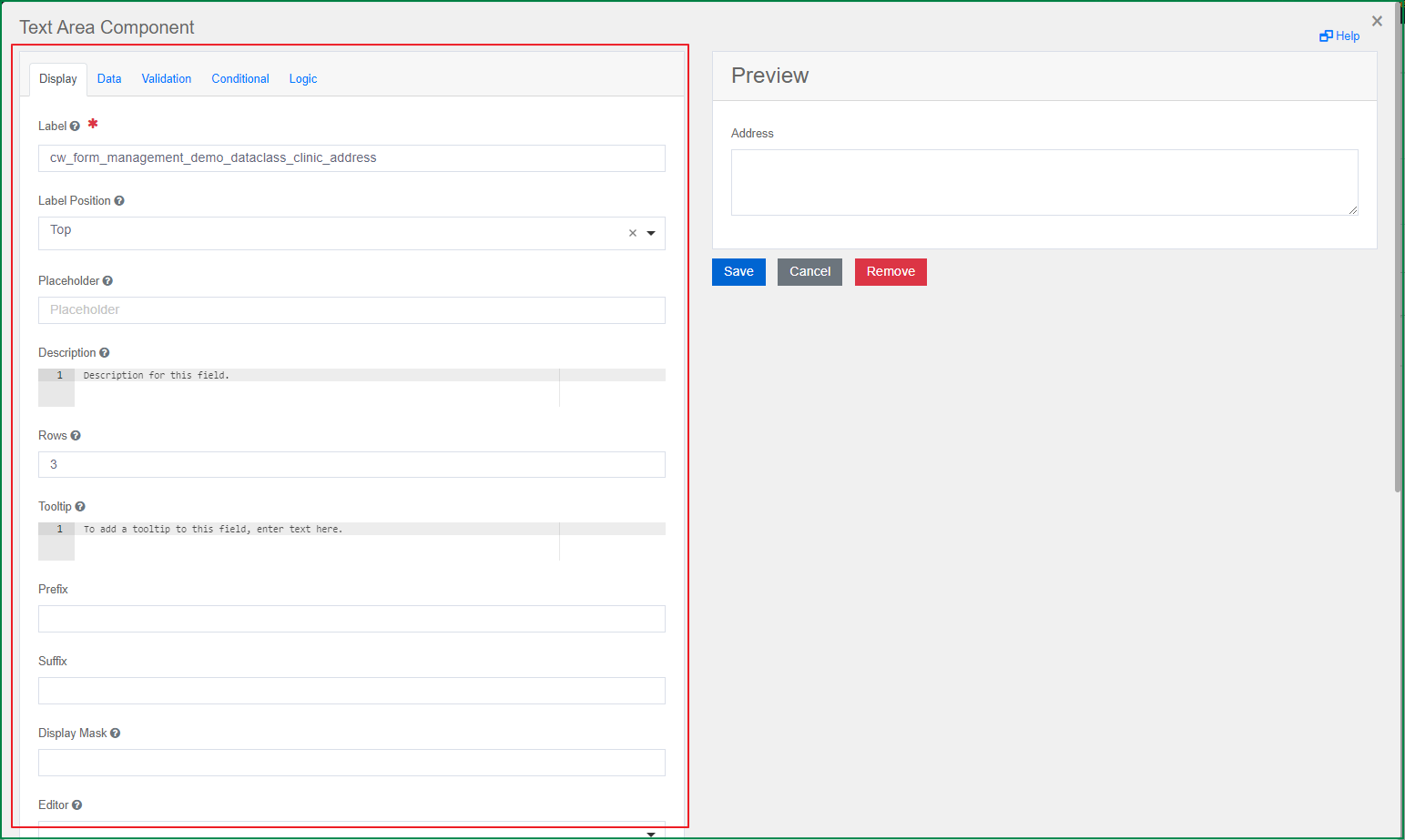
By clicking on the Edit button, according to field type of the field, the corresponding component settings dialog will be opened.
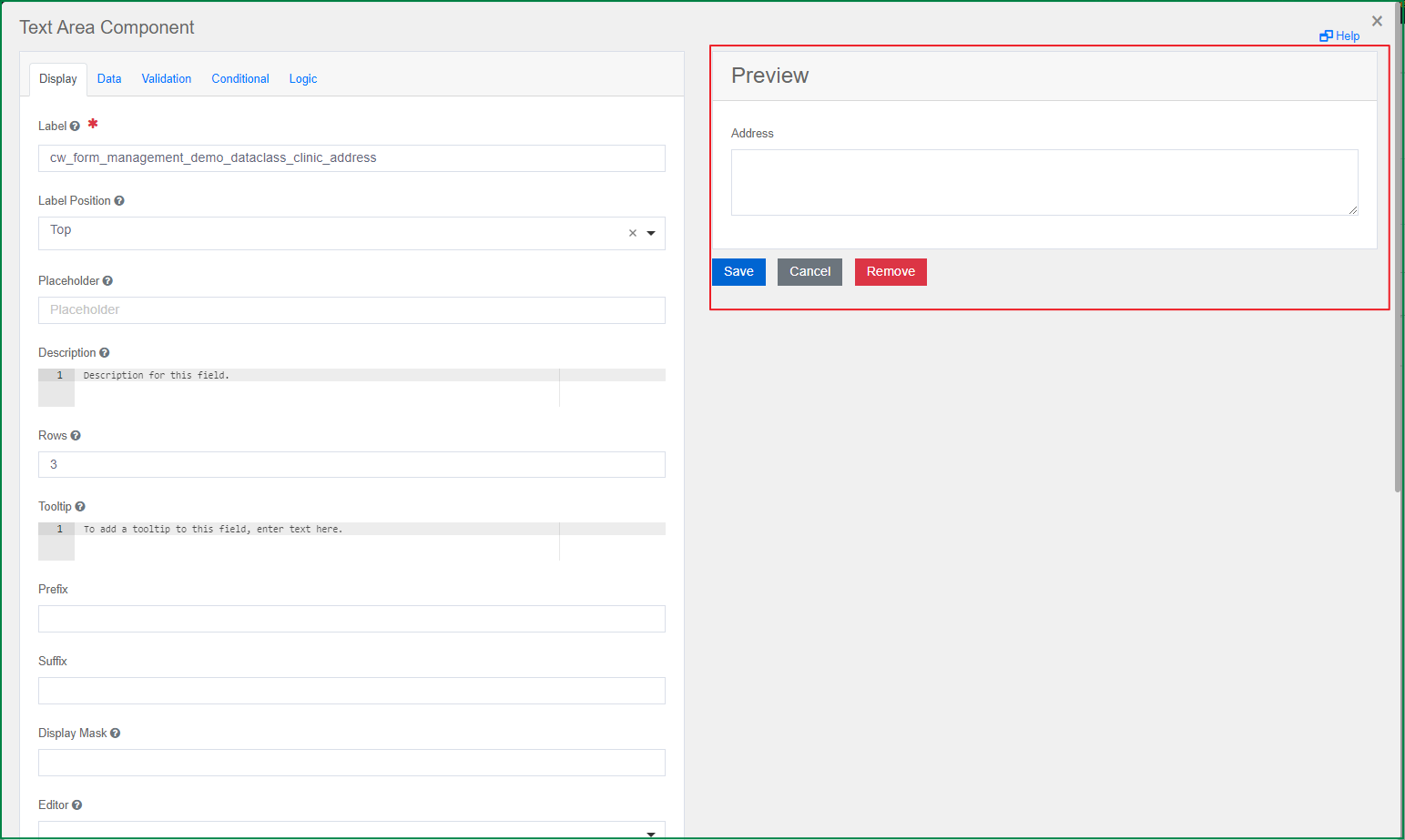
The dialog includes 2 sections: configuration section, and preview section.
The configuration section includes 5 tabs: Display settings, Data, Validation, Conditional, and Logic.

After configuring the settings for the field, you can preview it in the preview section before saving the changes.

- Change the field position in the form
You can change position of the field in the form by holding the Move button and move the field to the expected position.

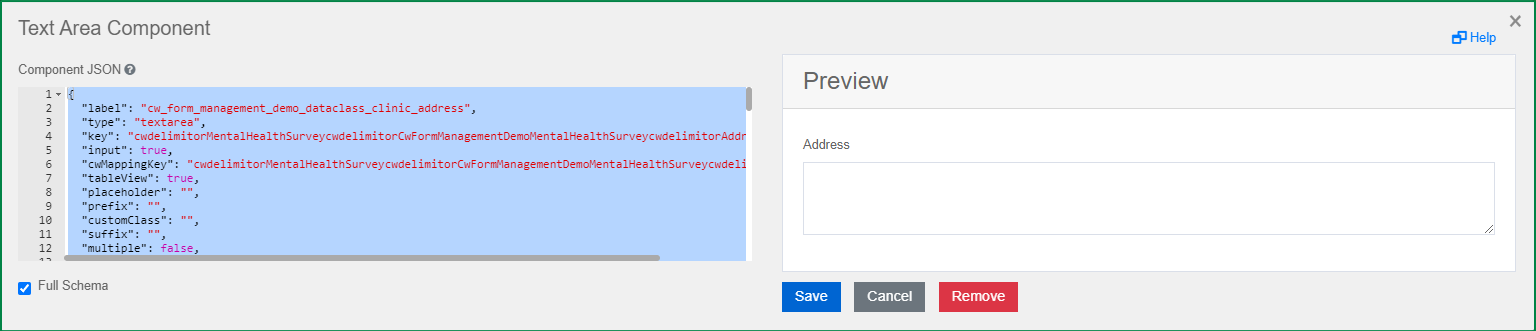
- Edit JSON of component

By clicking on the Edit JSON button, the corresponding JSON dialog of the component will be opened. You can directly edit the component settings by configuring the JSON.

The JSON Schema depends on the configuration of the component.
If you tick on the Full Schema checkbox, it will show the full schema configurations, and the schema of setting which was not configured for the component will be also displayed.
- Copy new field from the current field

You can copy the field by clicking on the Copy button and paste it under another field by clicking on the Paste below button.
- Remove the field from the form

When you click on the Remove button of the field, the field will be removed from the form immediately.
After completing designing form, you must save the form design before moving to the other tabs.
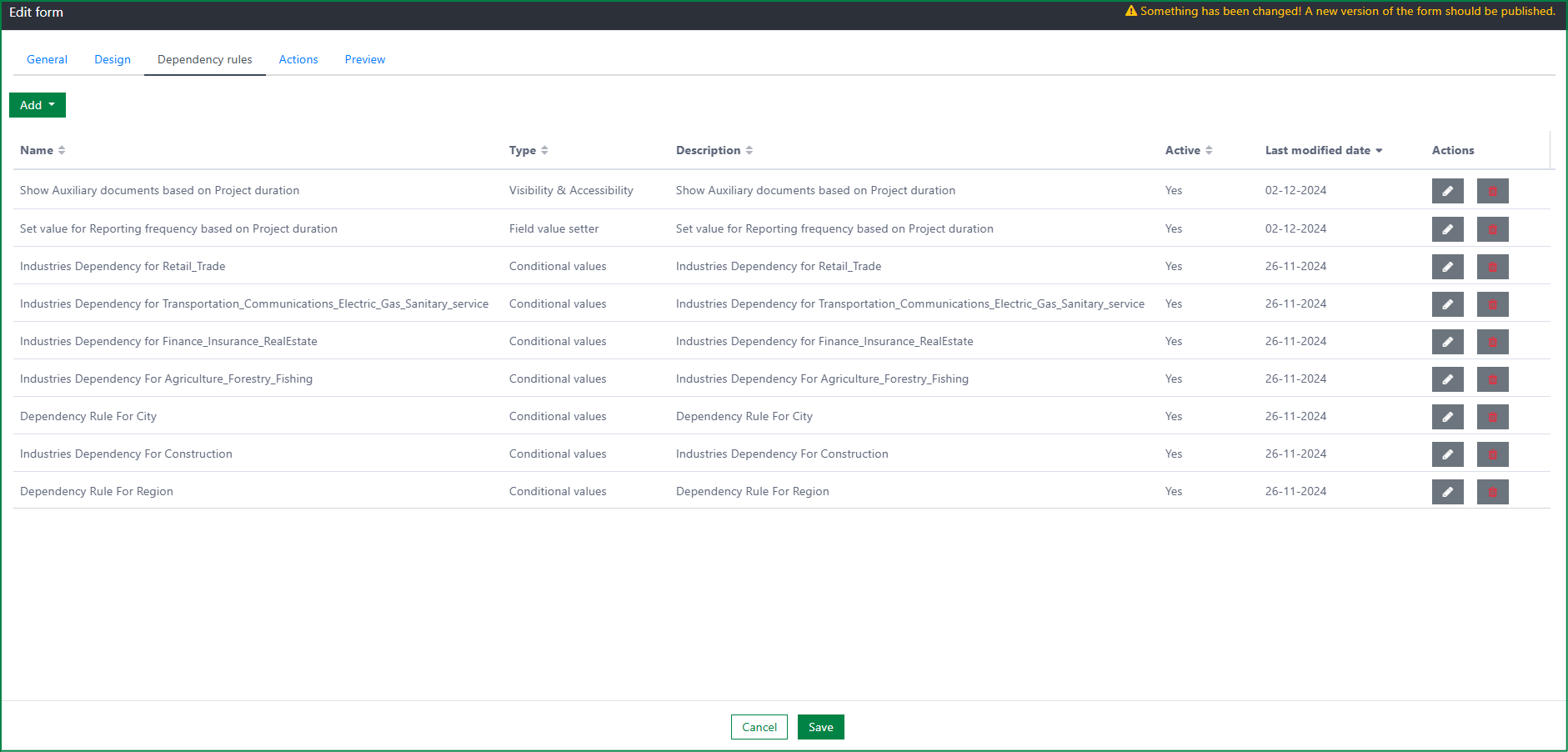
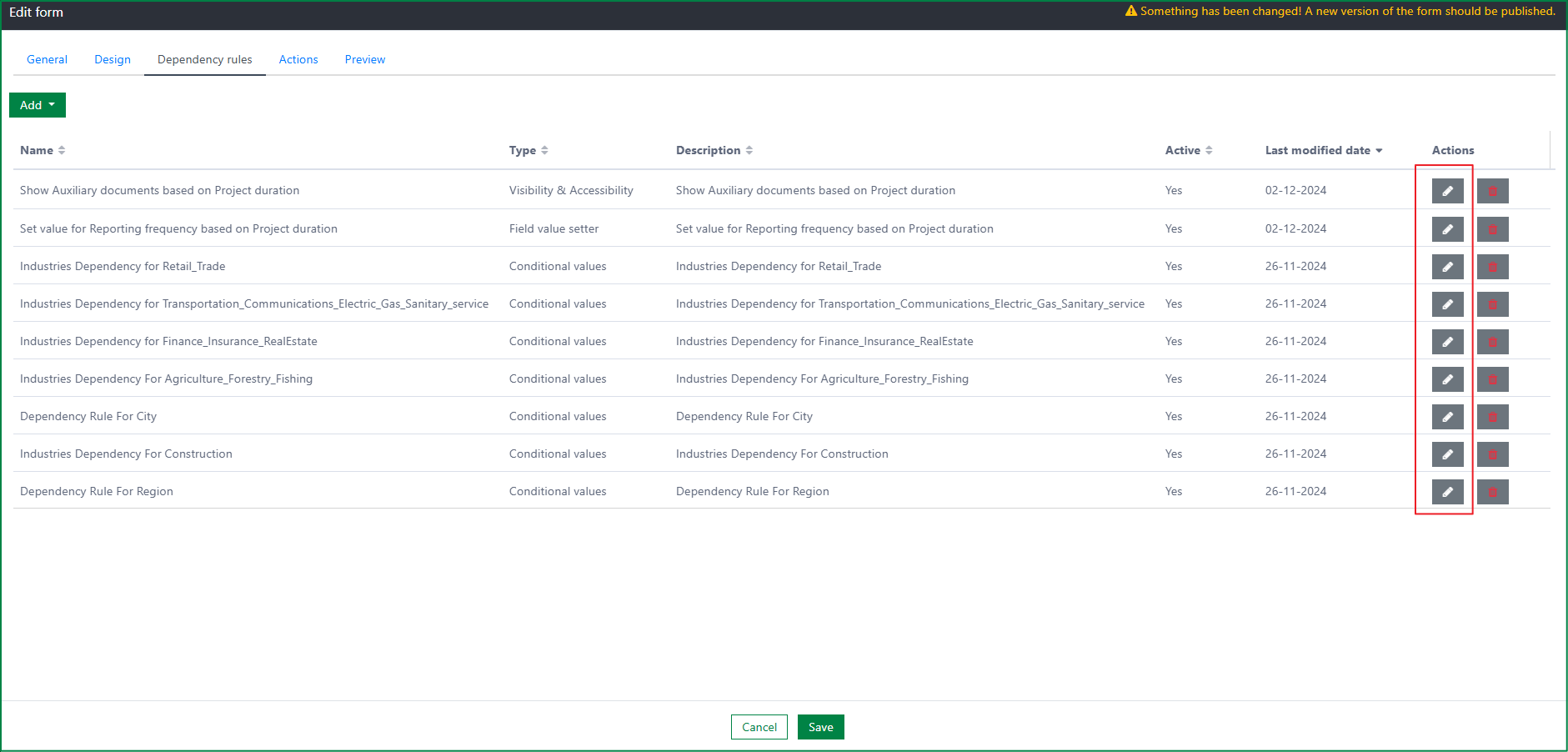
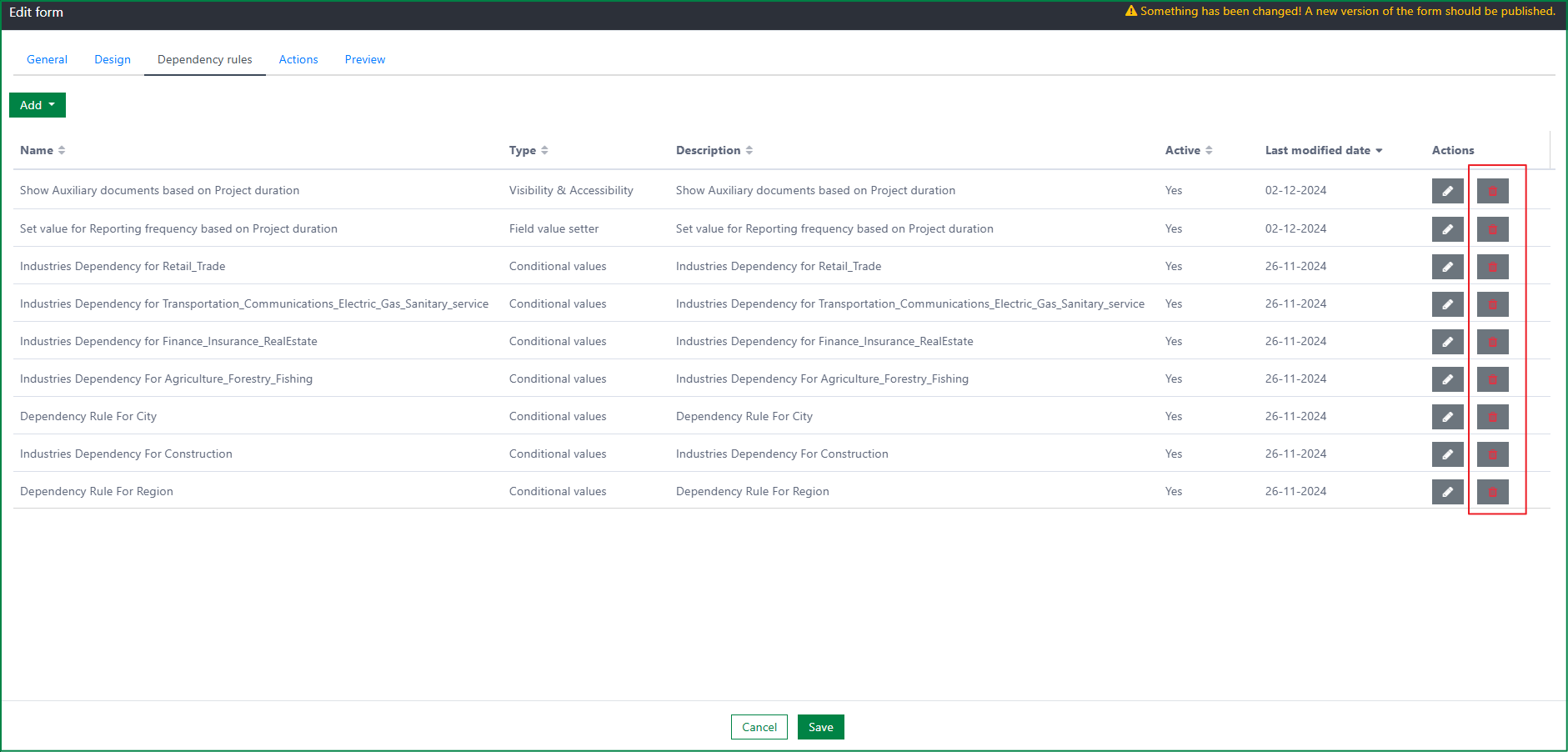
Dependency rules

The Dependency rules tab includes a list of configured dependency rules for fields in the form. You can add, edit, delete the dependency rules.
The changes on dependency rules are only activated on the submission form when the form is published after the changes.
There are 3 types of dependency rules: Conditional values , Visibility & Accessibility, and Field value setter.
- Conditional values dependency rule
- This rule defines the dependency of values list of a field on the value of other fields. This rule is only available for the dependent fields with field type Select, Select boxes, Radio button.
- Following is the example for the dependency of Region values list on the value of the Country field:
- If the selected value of the Country field is Denmark, the values list of the Region field includes Hovedstaden, Midtjylland, and Nordjylland.
- If the selected value of the Country field is Germany, the values list of the Region field includes Dresden, Bautzen, and Leipzig.
- Visibility & Accessibility dependency rule
- This rule defines whether a field should be shown/hidden, required/not required, enabled/disabled based on the value of other fields.
- Following is the example for the dependency of visibility and accessibility of the Auxiliary documents field on value of the Project duration field:
- If the value of the Project duration field is greater than or equal to 6 months, the Auxiliary documents field is shown, required, and enabled.
- If the value of the Project duration field is less than 6 months, the Auxiliary documents field is hidden, and not required.
- Field value setter dependency rule
- This rule defines the value indication of a field based on value of other fields.
- Following is the example of the indication for value of the Reporting frequency field based on the value of Project duration field. Given that the Reporting frequency field cannot be inputted manually:
- If the value of the Project duration field is less than 12 months, value of the Reporting frequency field is set to Monthly automatically.
- If the value of the Project duration field is equal to or greater than 12 months, value of the Reporting frequency field is set to Quarterly automatically.
Add new dependency rule
Conditional values dependency rule

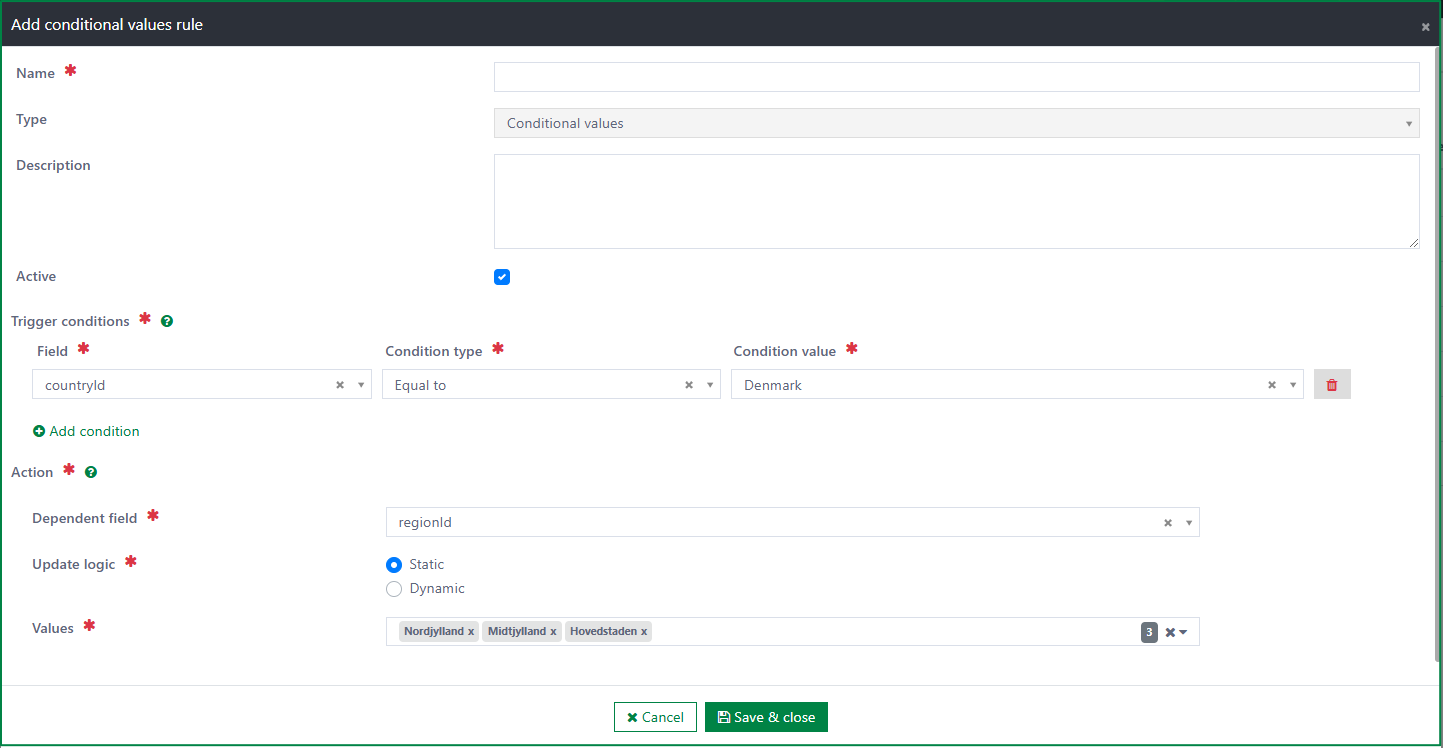
By clicking on the Add button and selecting the option Conditional field values, the Add conditional field values rule dialog is displayed.

The dialog includes the following fields:
Name
- This field is required.
- Name of the dependency rule must be unique.
Type
- The field is read-only and prefilled with type Conditional values.
Description
- This field is optional.
- You can describe more information of the dependency rule.
Active
- By default, the dependency rule is active. You can deactivate it by unticking the checkbox.
- In submission form, only the active dependency rule is affective.
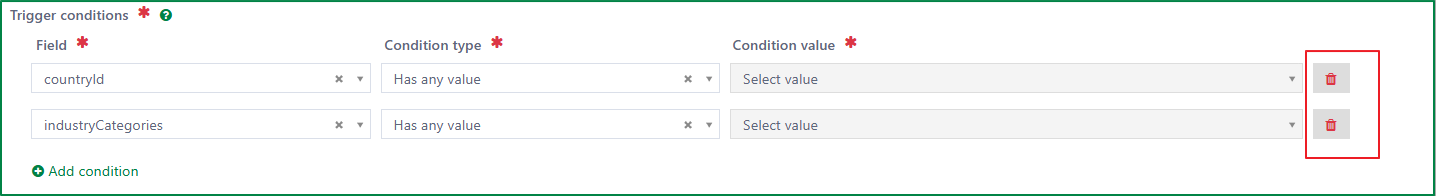
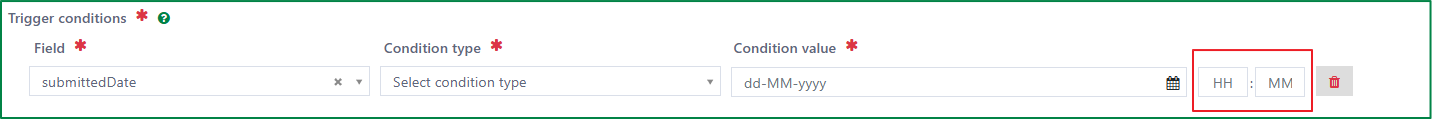
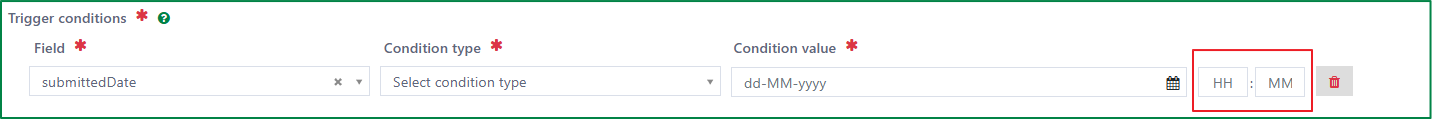
Trigger conditions
This section is to define a list of conditions which triggers the execution of the dependency rule.
Given the example (1): If the selected country is Denmark, the list of regions includes Hovedstaden, Midtjylland, and Nordjylland; in this example, the Trigger conditions will handle the part of If the selected country is Denmark.
A dependency rule can have one or multiple trigger conditions. If multiple conditions are added, the relation between the conditions is AND, it means that the rule is only triggered if all conditions are met.
You can also delete the added trigger conditions by clicking on the Delete button at the end of the condition row, but the rule must have at least a trigger condition.

By clicking on the Add condition button, new record of condition is added, each record includes the following fields:
Field
- This field is used to select the field which is the object of the condition.
- This field is required.
- The dropdown list values are the fields added to the form in the Design tab. You can select a field from the list.
- If there are multiple trigger conditions, the condition field must be unique. You cannot add 2 conditions with the same condition field.
- The field with data type Document or Guid is not supported.
- According to the example (1) above, the value should be Country
Condition type
- This field is used to select the type of the condition.
- This field is required.
- The field includes a list of condition types.
- There are 9 condition types, the list of condition types is displayed according to the data type of the selected field.
- The mappings between condition type and data type are as the following table.
Data type Condition type Array In, Not in, Has any value Boolean Equal to, Not equal to, Has any value DateTime Equal to, Not equal to, Greater than, Greater than or equal, Less than, Less than or equal, Has any value Double Equal to, Not equal to, Greater than, Greater than or equal, Less than, Less than or equal, Has any value Enum In, Not in, Equal to, Not equal to, Has any value ForeignKey In, Not in, Equal to, Not equal to, Has any value Integer Equal to, Not equal to, Greater than, Greater than or equal, Less than, Less than or equal, Has any value Long Equal to, Not equal to, Greater than, Greater than or equal, Less than, Less than or equal, Has any value String Equal to, Not equal to, Has any value Guid Equal to, Not equal to, Has any value - According to the example (1) above, the Condition type should be Equal to
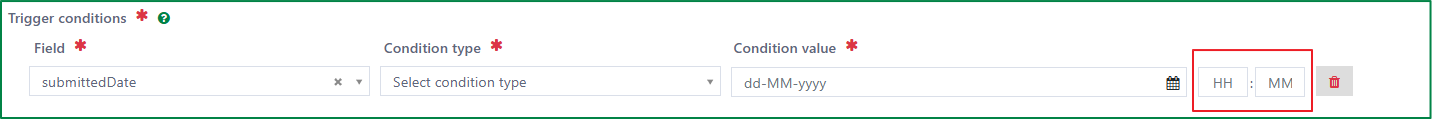
Condition value
This field is used to define value of the condition field.
This field is required.
If the selected Condition type is Has any value, the field is disabled. It means that the rule is triggered with any value of the condition field except for the null value.
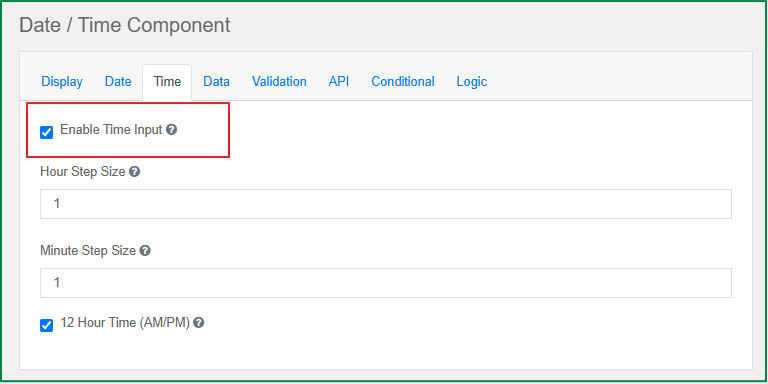
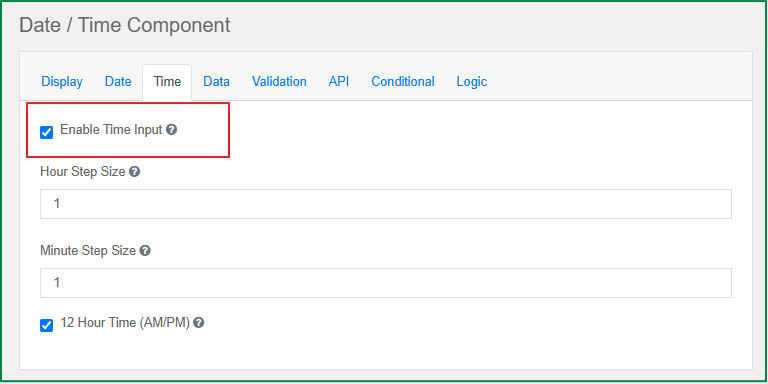
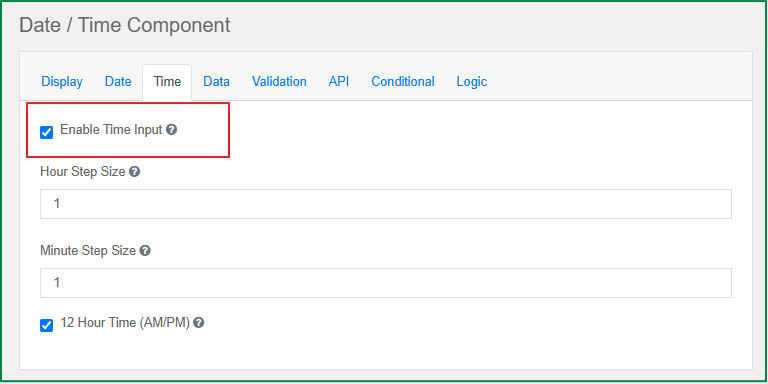
If the selected field having data type DateTime and the setting Enable Time Input of the component was enabled, the Condition value field format is date time. If the setting Enable Time Input of the component was disabled, the Condition value field format is date only.


According to the example (1) above, the Condition value should be Denmark.
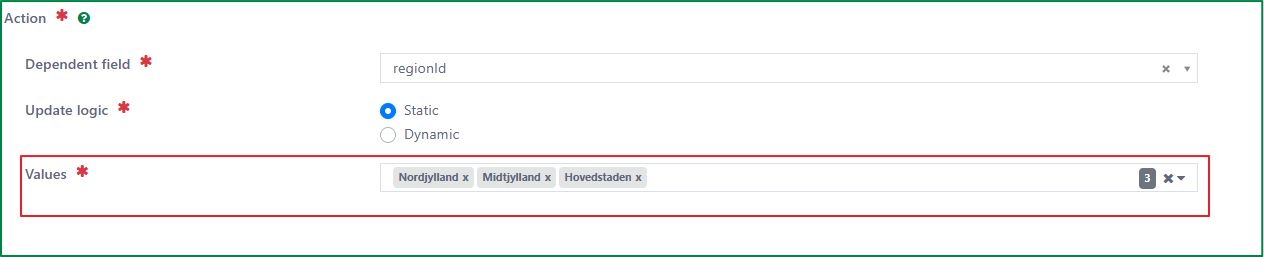
Action
This section is to define the action will be executed when the dependency rule is triggered.
- According to the example (1) above, this Action section will handle the part of the list of regions includes Hovedstaden, Midtjylland, and Nordjylland.
The section includes the following fields:
Dependent field
- This field is used to select the field which is object of the action when the dependency rule is executed.
- This field is required.
- The dropdown list values are the fields with field types Select, Select boxes, Radio button added to the form in the Design tab. You can select a field from the list.
- According to the example (1) above, the Dependent field value should be Region.
Update logic
- This field is used to select the logic for updating the dependent field.
- There are 2 types of the update logic: Static, and Dynamic.
- If the selected update logic is Static, the field Values is displayed.
- With this option, you can select one or multiple items from the list of defined values of the dependent field to be shown on UI when the dependency rule is triggered.
- If the selected update logic is Dynamic, the fields to configure the filter condition is displayed.
- With this update logic, only the values matching the filter condition will be shown on UI when the dependency rule is triggered.
- The Dynamic option is only enabled if the data type of the selected dependent field is ForeignKey, or Array-ForeignKey.
- According to the example (1) above , the Update logic field value should be Static
Values
This field is only displayed if the update logic is Static.
This field is used to select the value lists of the dependent field which will be displayed when the dependency rule is triggered.
This field is required after it is displayed.
The dropdown list values are the values of the selected dependent field. You can select one or multiple items in the list
According to example (1) above, the Values field values should be Hovedstaden, Midtjylland, and Nordjylland.

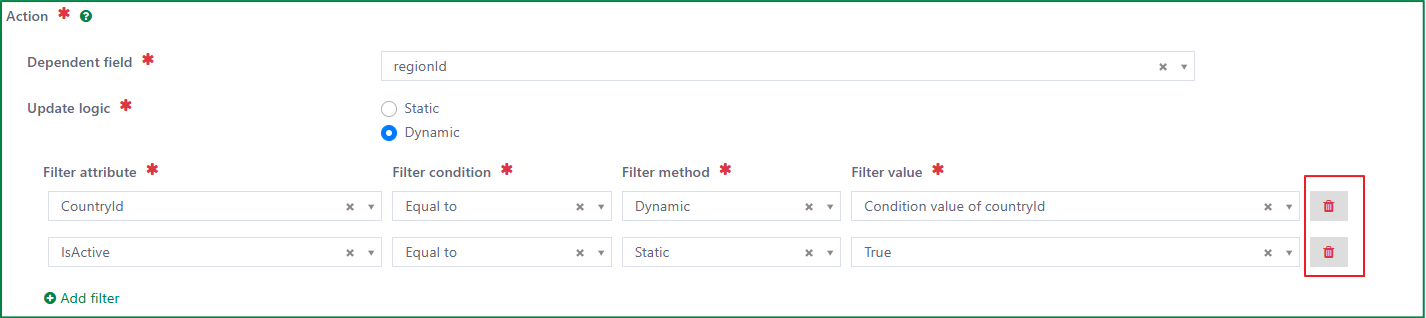
Filter condition
This section is only displayed if the update logic is Dynamic.
This section is used to configure the condition to filter the values of the dependent field which will be displayed when the dependency rule is triggered based on the attributes of the field.
You can add one or multiple conditions. If there are multiple conditions are added, the relation between the conditions is AND.
You can also delete the added conditions by clicking on the Delete button at the end of the condition row, but the rule must have at least 1 filter condition if the update method is Dynamic.

By clicking on the Add filter button, new record of filter condition is displayed with the following fields:
Filter attribute
- This field is used to select an attribute of the dependent field. The attribute is the object of the filter condition
- This field is required.
- The dropdown list of the field includes a list of the attributes of the selected dependent field.
Filter condition
- This field is used to select the type of the condition.
- This field is required.
- The field includes a list of condition types.
- The list of condition types is displayed according to the data type of the selected attribute.
- The mappings between condition type and data type are as the following table.
Data type Condition type Array In, Not in Boolean Equal to, Not equal to DateTime Equal to, Not equal to Double Equal to, Not equal to Enum In, Not in, Equal to, Not equal to ForeignKey Based on the data type of the field that the attribute refers to Integer Equal to, Not equal to Long Equal to, Not equal to String Equal to, Not equal to Guid Equal to, Not equal to Filter method
- This field is used to select the method of the filtering.
- This field is required.
- There are 2 methods: Static, Dynamic.
- With the method Static, you can select the existing values of the selected filter attribute
- With the method Dynamic, you can select the
- The values list of the Filter value field depends on the selected method.
Filter value
- This field is required.
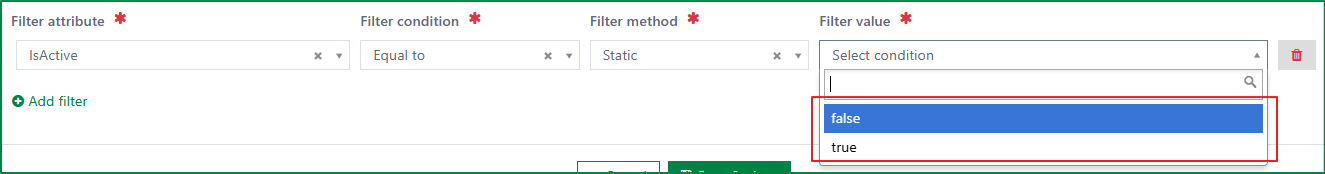
- If the filter method is Static, the values list of the Filter value field is the values of the selected attribute.
For example: If the filter attribute is IsActive (boolean), the list of filter value is true, false.

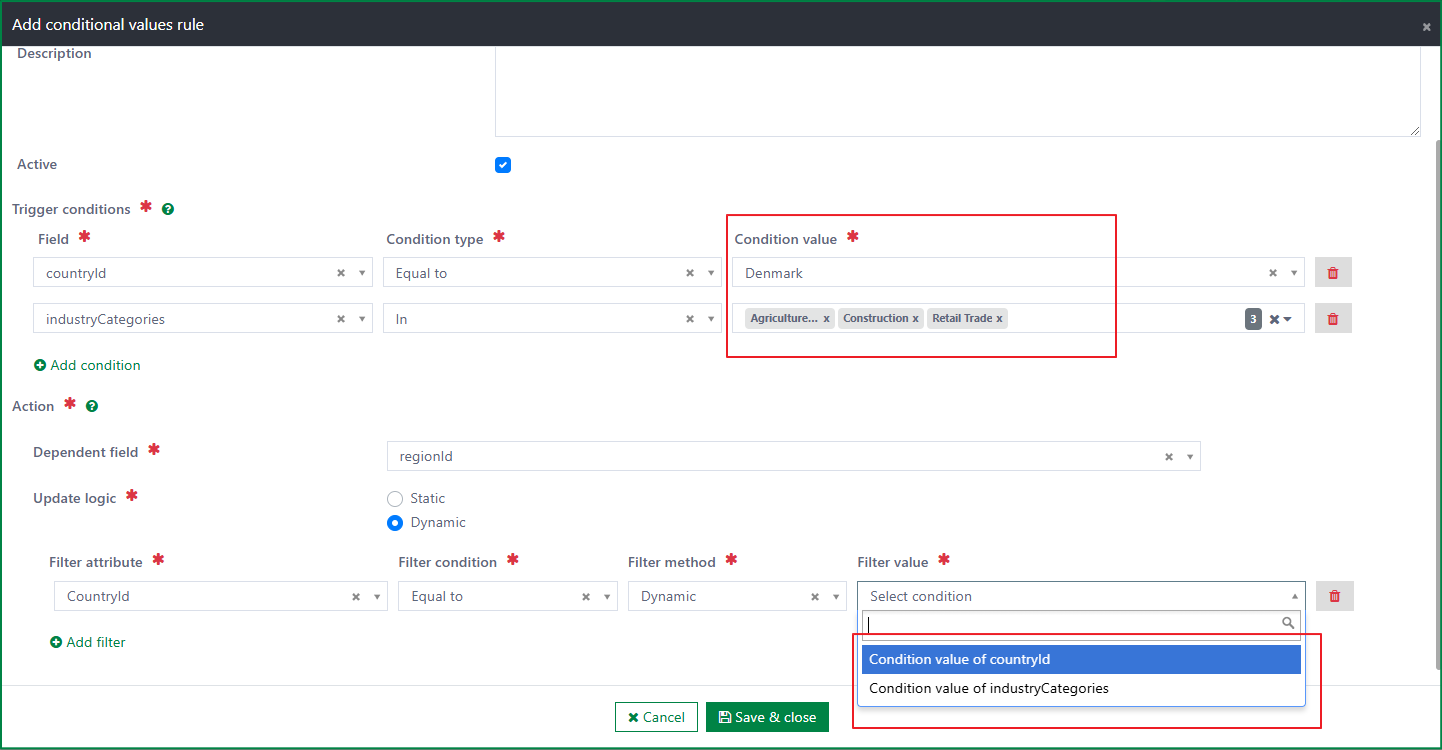
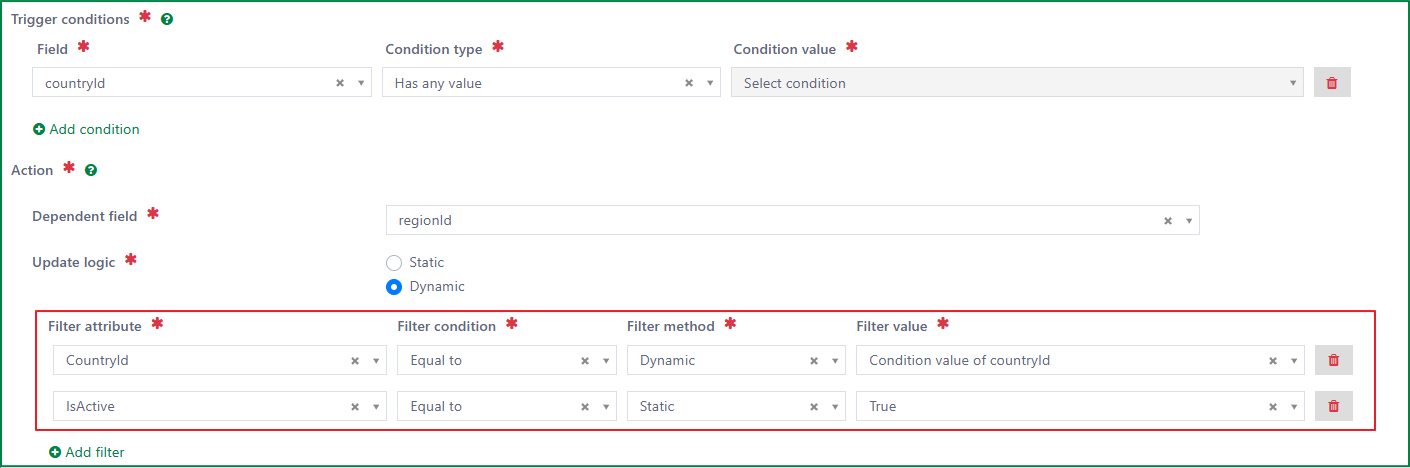
- If the filter method is Dynamic, the values list of the Filter value field is the condition values of the configured the trigger conditions above.
For example: There are trigger conditions of field countryId, industryCategories, then the values of the Filter value field includes Condition value of countryId, Condition value of industryCategories

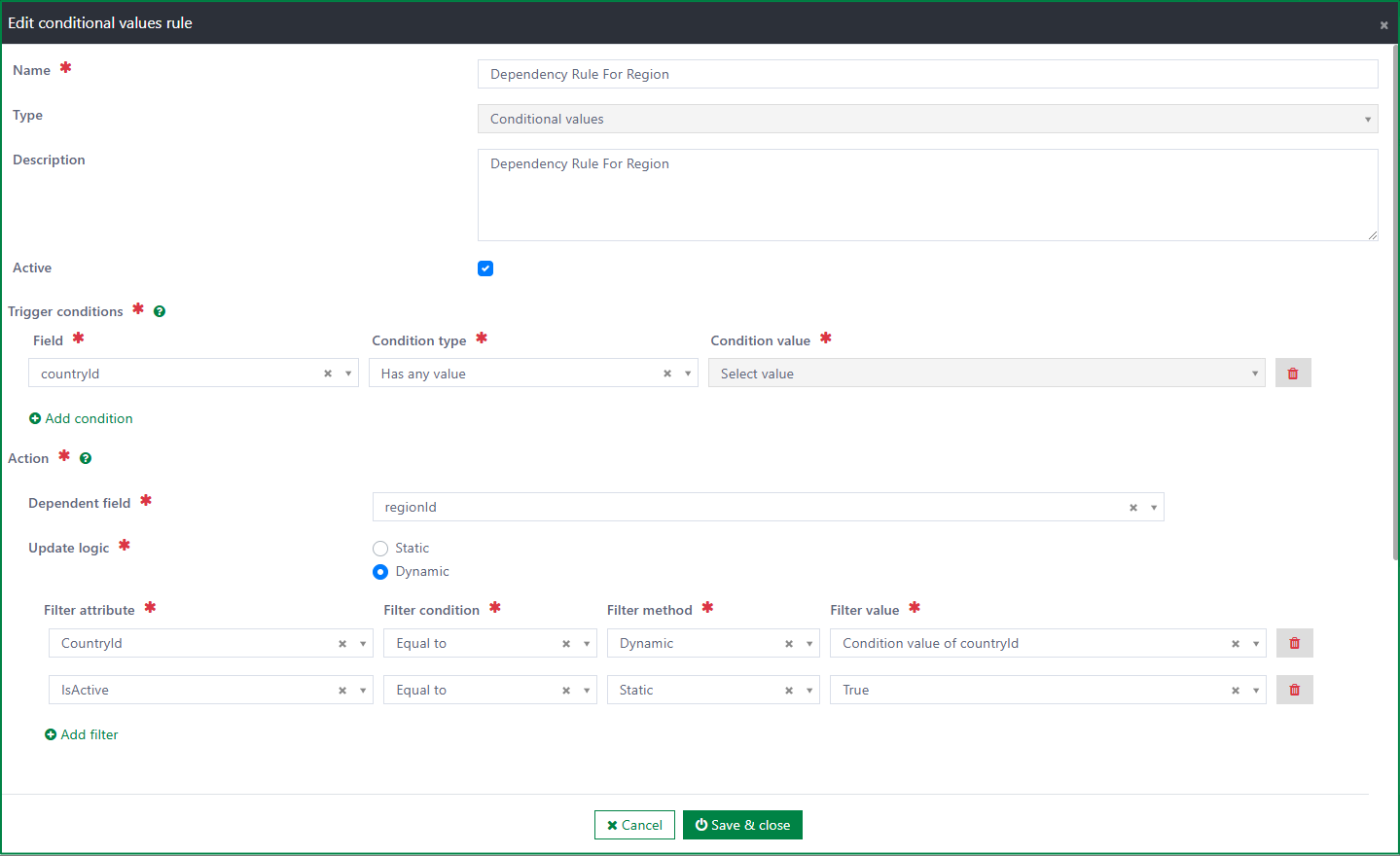
Following is an example of the conditional value dependency rule with filter condition: If a country selected, then the values list of the Region must includes the active regions of the selected country

Visibility & Accessibility dependency rule

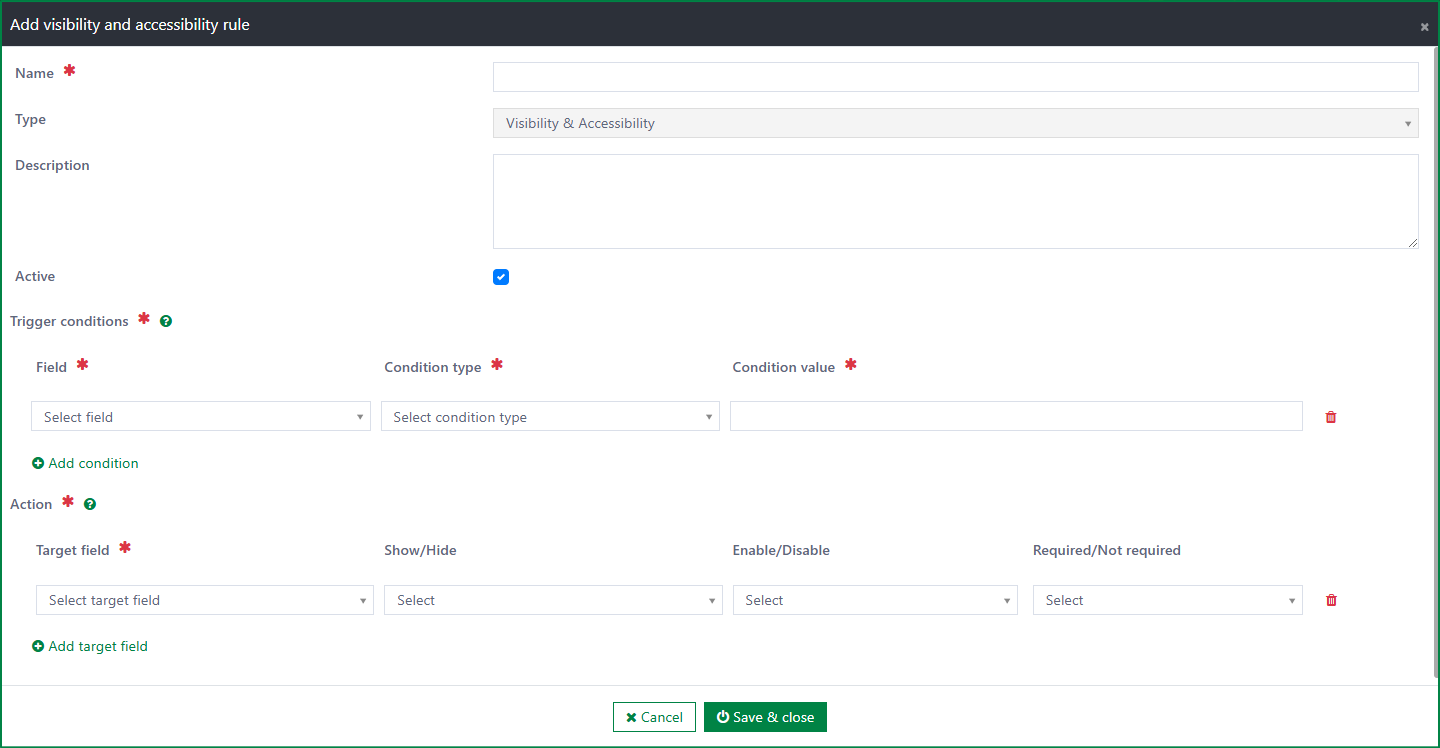
By clicking on the Add button and selecting the option Visibility & Accessibility, the Add visibility and accessibility rule dialog is displayed.

The dialog includes the following fields:
Name
- This field is required.
- Name of the dependency rule must be unique.
Type
- The field is read-only and prefilled with type Visibility & Accessibility.
Description
- This field is optional.
- You can describe more information of the dependency rule.
Active
- By default, the dependency rule is active. You can deactivate it by unticking the checkbox.
- In submission form, only the active dependency rule is affective.
Trigger conditions

This section is to define a list of conditions which triggers the execution of the dependency rule.
Given the example (2): If the Project duration is greater than or equal to 6 months, the Auxiliary documents field is shown, required, and enabled; in this example, the Trigger conditions will handle the part of If the Project duration is greater than or equal to 6 months.
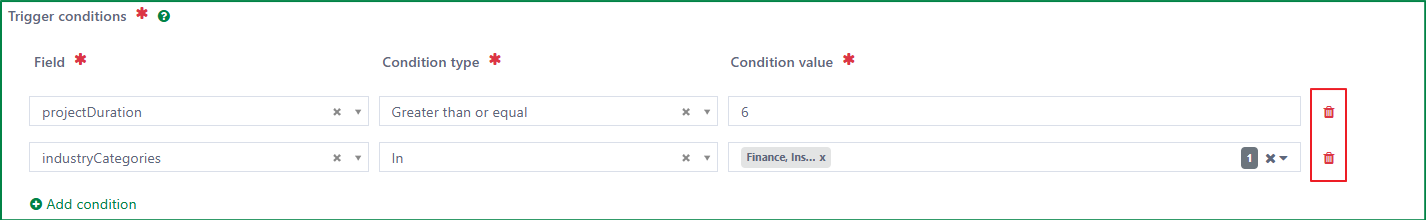
A dependency rule can have one or multiple trigger conditions. If multiple conditions are added, the relation between the conditions is AND, it means that the rule is only triggered if all conditions are met.
You can also delete the added trigger conditions by clicking on the Delete button at the end of the condition row , but the rule must have at least a trigger condition

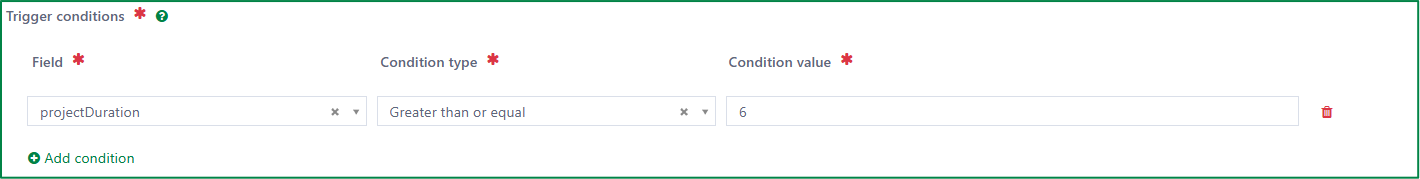
By clicking on the Add condition button, new record of condition is added, each record includes the following fields:
Field
- This field is used to select the field which is the object of the condition.
- This field is required.
- The dropdown list values are the fields added to the form in the Design tab. You can select a field from the list.
- If there are multiple trigger conditions, the condition field must be unique. You cannot add 2 conditions with the same condition field.
- The field with data type Document or Guid is not supported.
- According to the example (2) above, the value should be Project duration
Condition type
- This field is used to select the type of the condition.
- This field is required.
- The field includes a list of condition types.
- There are 9 condition types, the list of condition types is displayed according to the data type of the selected field.
- The mappings between condition type and data type are as the following table.
Data type Condition type Array In, Not in, Has any value Boolean Equal to, Not equal to, Has any value DateTime Equal to, Not equal to, Greater than, Greater than or equal, Less than, Less than or equal, Has any value Double Equal to, Not equal to, Greater than, Greater than or equal, Less than, Less than or equal, Has any value Enum In, Not in, Equal to, Not equal to, Has any value ForeignKey In, Not in, Equal to, Not equal to, Has any value Integer Equal to, Not equal to, Greater than, Greater than or equal, Less than, Less than or equal, Has any value Long Equal to, Not equal to, Greater than, Greater than or equal, Less than, Less than or equal, Has any value String Equal to, Not equal to, Has any value Guid Equal to, Not equal to, Has any value - According to the example (2) above, the Condition type should be Greater than or equal
Condition value
This field is used to define value of the condition field.
This field is required.
If the selected Condition type is Has any value, the field is disabled. It means that the rule is triggered with any value of the condition field except for the null value.
If the selected field having data type DateTime and the setting Enable Time Input of the component was enabled, the Condition value field format is date time. If the setting Enable Time Input of the component was disabled, the Condition value field format is date only.


According to the example (2) above, the Condition value should be 6.
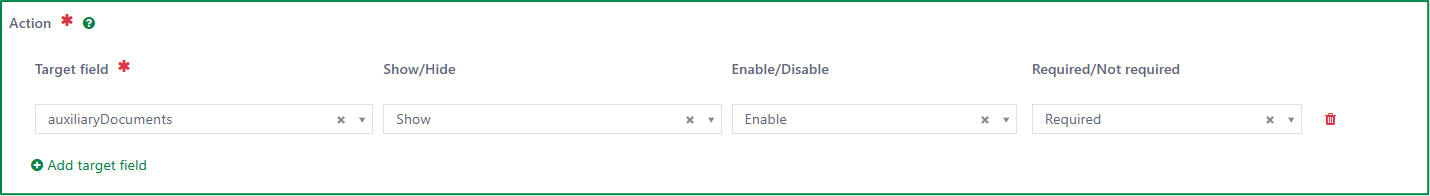
Action

This section is to define the action will be executed when the dependency rule is triggered.
- According to the example (2) above, this Action section will handle the part of the Auxiliary documents field is shown, required, and enabled.
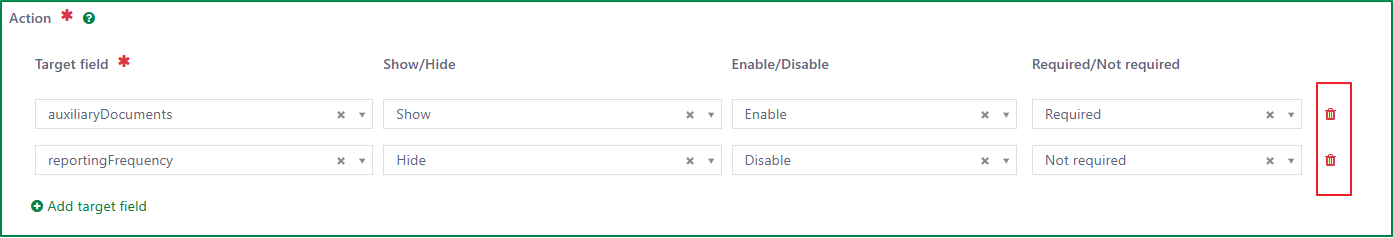
You can add one or multiple target fields.
You can also delete the added target fields by clicking on the Delete button at the end of the row, but the rule must have at least a target field.

By clicking on the Add target field button, new record of action is added, each record includes the following fields:
- Target field
- This field is used to select the field which is object of the action when the dependency rule is executed.
- This field is required.
- The dropdown list values are the fields added to the form in the Design tab. You can select a field from the list.
- According to the example (2) above, the Target field value should be Auxiliary documents.
- Show/Hide
- This field is used to select whether the target field should be shown/hidden when the dependency rule is executed
- This field is required
- The dropdown list values include: Show, Hide
- According to the example (2) above, the Show/Hide field value should be Show
- Enable/Disable
- This field is used to select whether the target field should be enabled/disabled when the dependency rule is executed
- This field is required
- The dropdown list values include: Enable, Disable
- According to the example (2) above, the Enable/Disable field value should be Enable
- Required/Not required
- This field is used to select whether the target field should be required/not required when the dependency rule is executed
- This field is required
- The dropdown list values include: Required, Not required
- According to the example (2) above, the Required/Not required field value should be Enable
- Target field
Field value setter dependency rule

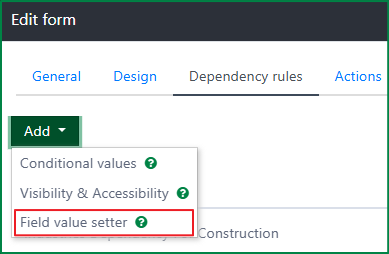
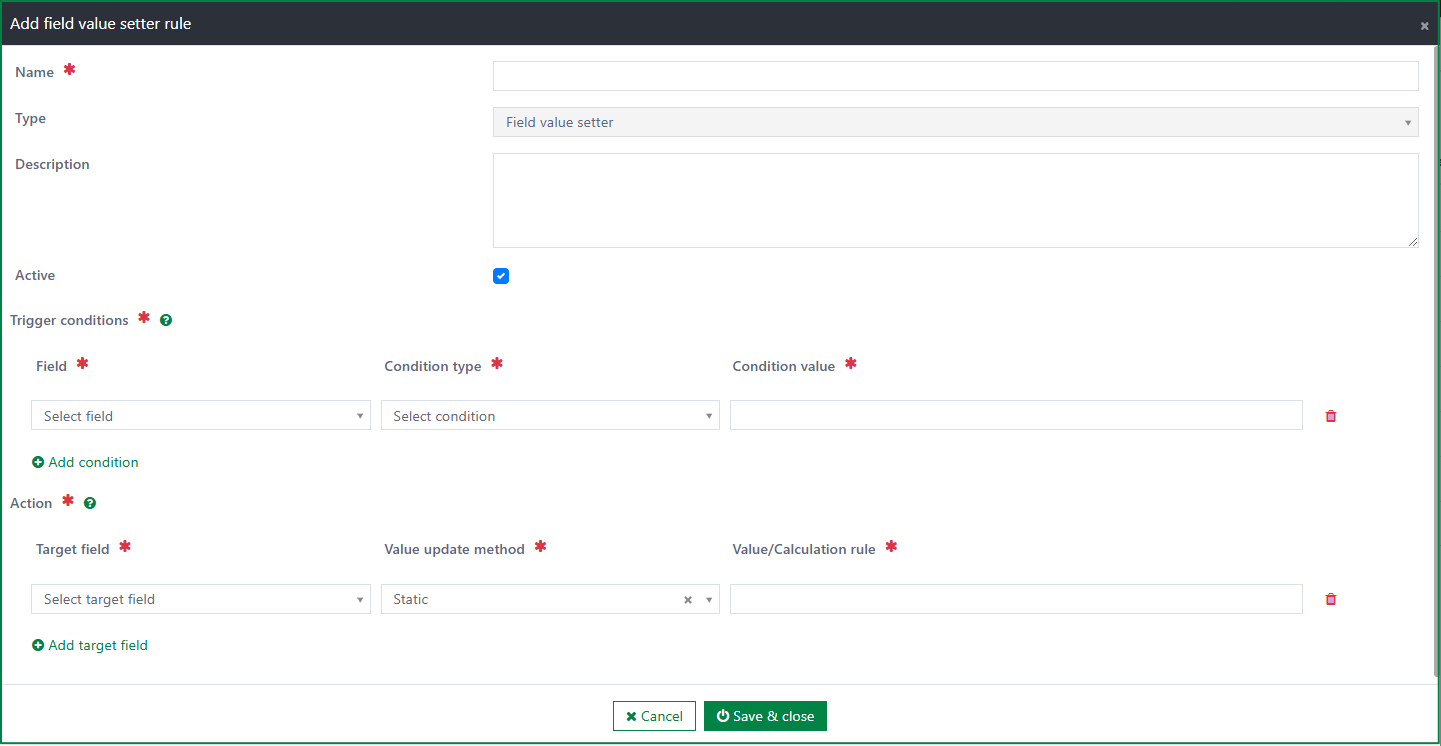
By clicking on the Add button and selecting the option Field value setter, the Add field value setter rule dialog is displayed.

The dialog includes the following fields:
Name
- This field is required.
- Name of the dependency rule must be unique.
Type
- The field is read-only and prefilled with type Field value setter.
Description
- This field is optional.
- You can describe more information of the dependency rule.
Active
- By default, the dependency rule is active. You can deactivate it by unticking the checkbox.
- In submission form, only the active dependency rule is affective.
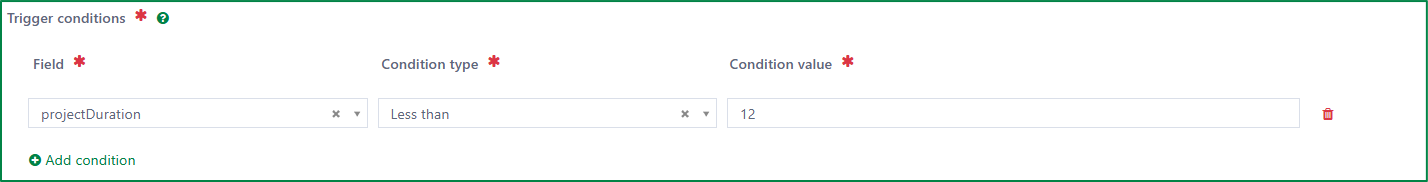
Trigger conditions

This section is to define a list of conditions which triggers the execution of the dependency rule.
Given the example (3): If the value of the Project duration field is less than 12 months, value of the Reporting frequency field is set to Monthly automatically; in this example, the Trigger conditions will handle the part of If the value of the Project duration field is less than 12 months.
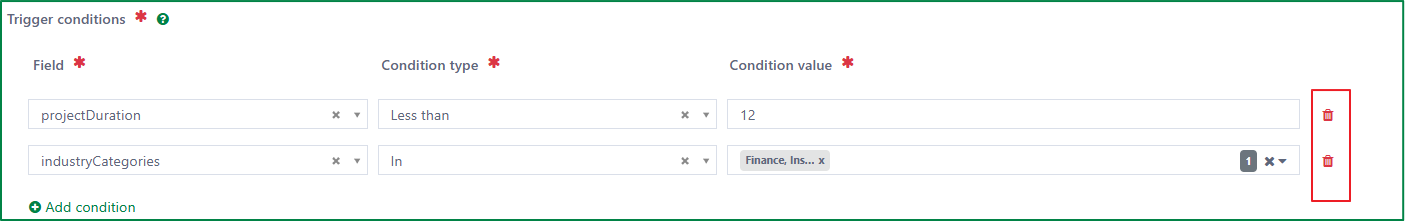
A dependency rule can have one or multiple trigger conditions. If multiple conditions are added, the relation between the conditions is AND, it means that the rule is only triggered if all conditions are met.
You can also delete the added condition by clicking on the Delete button at the end of the condition row, but the rule must have at least a trigger condition.

By clicking on the Add condition button, new record of condition is added, each record includes the following fields:
Field
- This field is used to select the field which is the object of the condition.
- This field is required.
- The dropdown list values are the fields added to the form in the Design tab. You can select a field from the list.
- If there are multiple trigger conditions, the condition field must be unique. You cannot add 2 conditions with the same condition field.
- The field with data type Document or Guid is not supported.
- According to the example (3) above, the value should be Project duration
Condition type
- This field is used to select the type of the condition.
- This field is required.
- The field includes a list of condition types.
- There are 9 condition types, the list of condition types is displayed according to the data type of the selected field.
- The mappings between condition type and data type are as the following table.
Data type Condition type Array In, Not in, Has any value Boolean Equal to, Not equal to, Has any value DateTime Equal to, Not equal to, Greater than, Greater than or equal, Less than, Less than or equal, Has any value Double Equal to, Not equal to, Greater than, Greater than or equal, Less than, Less than or equal, Has any value Enum In, Not in, Equal to, Not equal to, Has any value ForeignKey In, Not in, Equal to, Not equal to, Has any value Integer Equal to, Not equal to, Greater than, Greater than or equal, Less than, Less than or equal, Has any value Long Equal to, Not equal to, Greater than, Greater than or equal, Less than, Less than or equal, Has any value String Equal to, Not equal to, Has any value Guid Equal to, Not equal to, Has any value - According to the example (3) above, the Condition type should be Less than
Condition value
This field is used to define value of the condition field.
This field is required.
If the selected Condition type is Has any value, the field is disabled. It means that the rule is triggered with any value of the condition field except for the null value.
If the selected field having data type DateTime and the setting Enable Time Input of the component was enabled, the Condition value field format is date time. If the setting Enable Time Input of the component was disabled, the Condition value field format is date only.


According to the example (3) above, the Condition value should be 12.
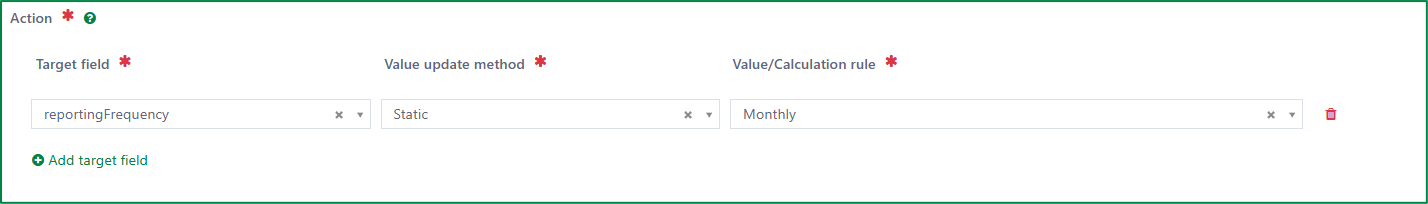
Actions

This section is to define the action will be executed when the dependency rule is triggered.
- According to the example (3) above, this Action section will handle the part of value of the Reporting frequency field is set to Monthly automatically.
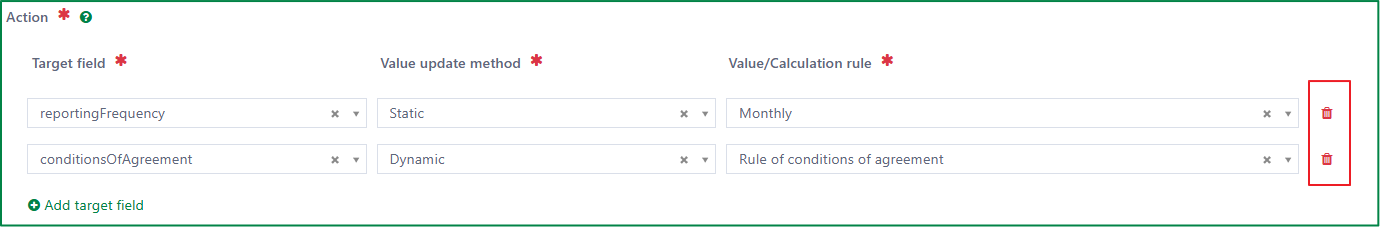
You can add one or multiple target fields.
You can also delete the added target fields by clicking on the Delete button at the end of the row, but the rule must have at least a target field.

By clicking on the Add target field button, new record of action is added, each record includes the following fields:
- Target field
- This field is used to select the field which is object of the action when the dependency rule is executed.
- This field is required.
- The dropdown list values are the fields added to the form in the Design tab. You can select a field from the list.
- The field with data type Document or Guid is not supported
- According to the example (3) above, the Target field value should be Reporting frequency.
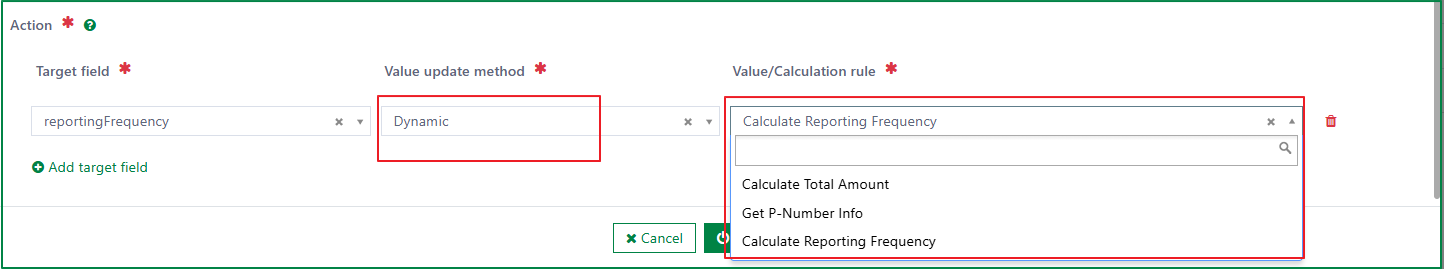
- Value update method
- This field is used to select the method of updating value for the target field when the dependency rule is triggered.
- This field is required.
- The dropdown list values include: Static, Dynamic.
- Values of the Value/Calculation rule field depends on the selected update method.
- According to the example (3) above, the Value update method value should be Static.
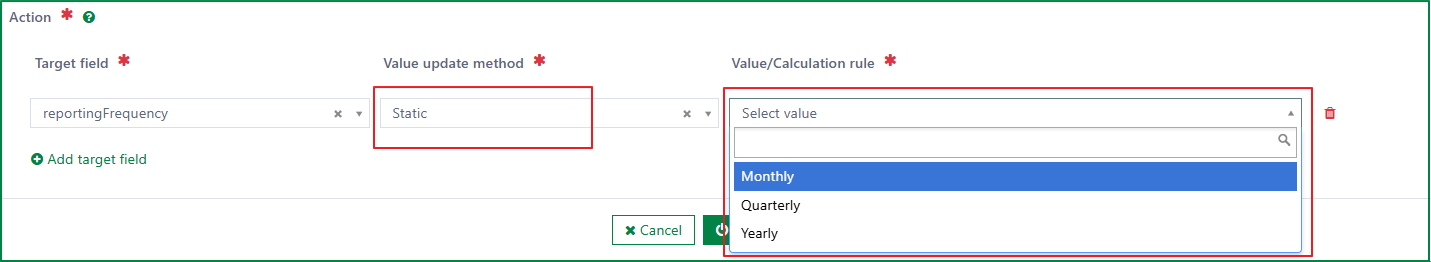
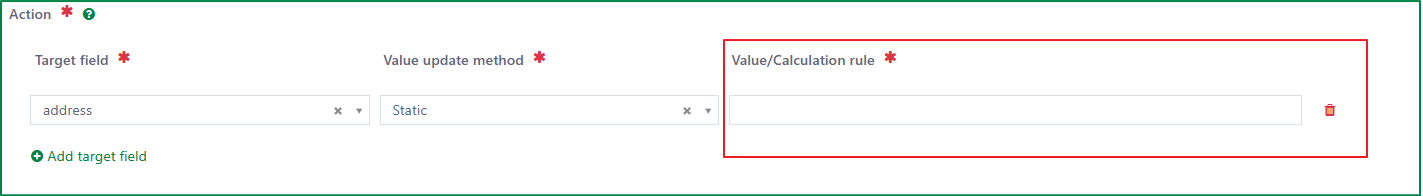
- Value/Calculation rule
This field is used to select the static value which will be set for the target field, or to select the calculation rule which calculates the value of the target field when the dependency rule is triggered.
If the Value update method field value is Static, you can input/select a value of the target field according to the data type of the field:
If the data type is Array, Boolean, Enum,the Value update method field is a a dropdown list including values of the target field, and you can select a value from the list.

If the data type is String, DateTime, Integer, Long, Double, Guid, the Value update method field is a input field, you can input the value.

If the data type is ForeignKey, it depends on the field that it refers to.
If the Value update method field value is Dynamic, the Value update method field is a dropdown list including a list of active rules with type Form field value setter dependency rule configured in the Rules page.

According to the example (3) above, with the update method as Static, the Value/Calculation rule field value should be Monthly.
- Target field
Edit dependency rule

By clicking on the Edit button at the row of an item in the list of dependency rules in the Dependency rules tab, the corresponding dialog of editing dependency rule is opened according to the dependency rule type.
You can edit the following fields in the dialog:
- Name
- Description
- Active
- Trigger conditions
- Action
Edit condition values rule dialog

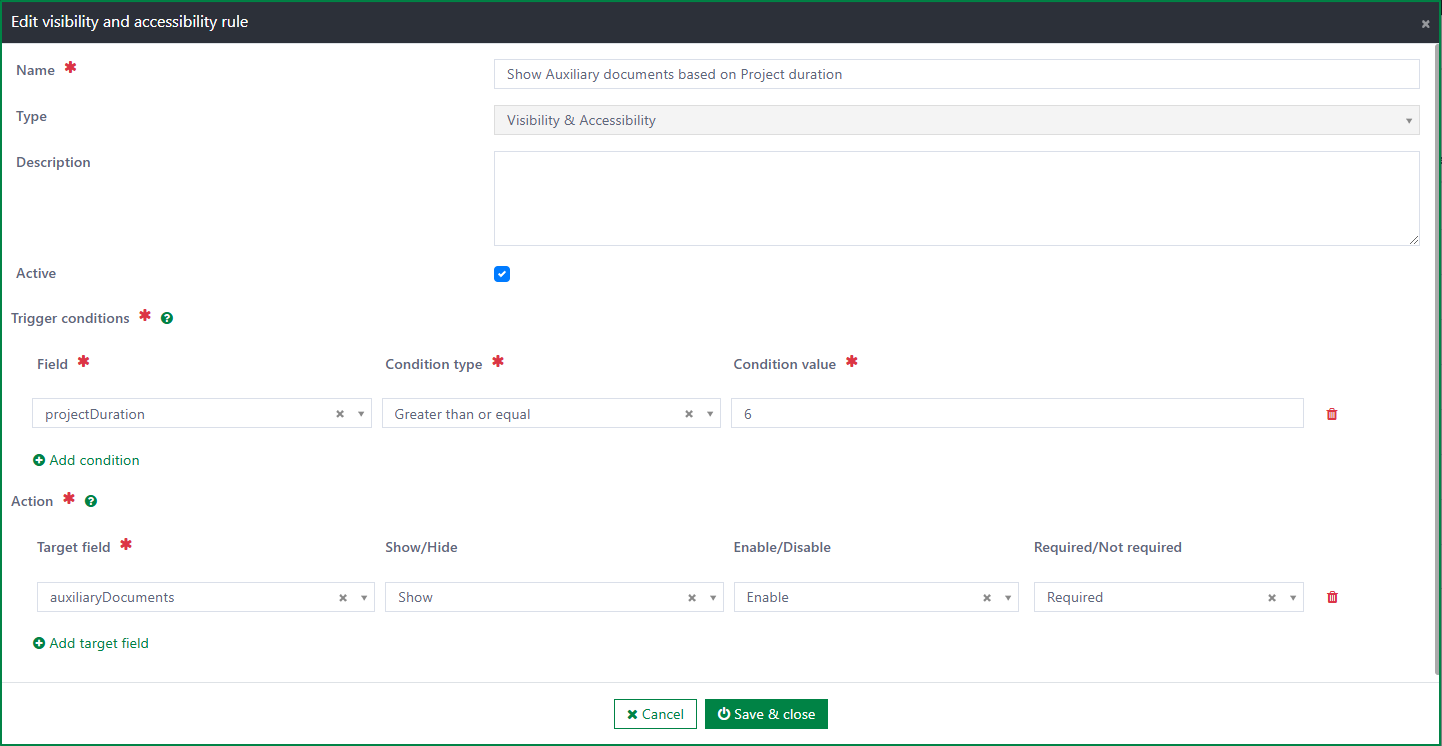
Edit visibility and accessibility rule dialog

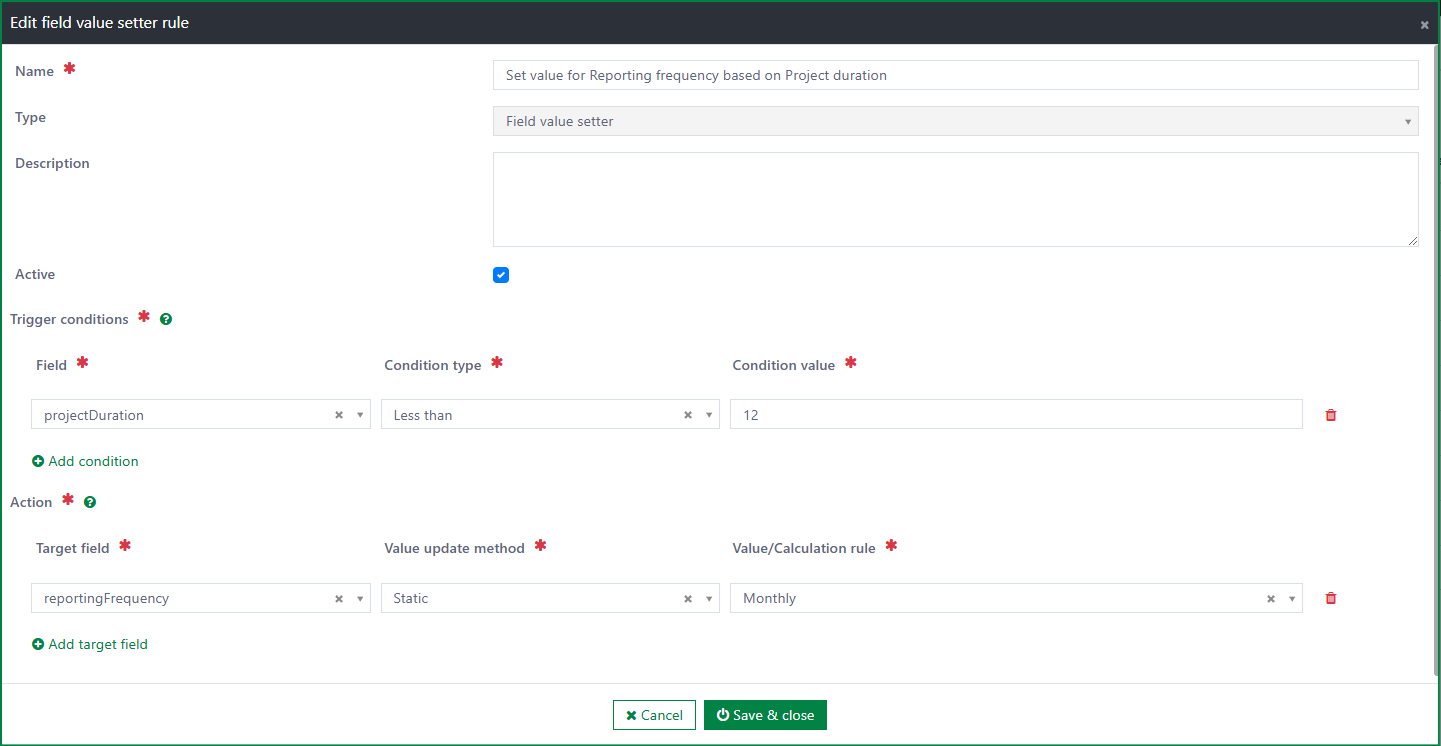
Edit field value setter rule dialog

Delete dependency rule

By clicking on the Delete button at the row of an item in the list of dependency rules in the Dependency rules tab, the confirmation dialog for the deletion is displayed.
- If you select the No button, the deletion will be cancelled.
- If you select the Yes button, the dependency rule is deleted immediately.

After being deleted, the deleted dependency rule is still effective on the submission form until you publish the form again.
Actions

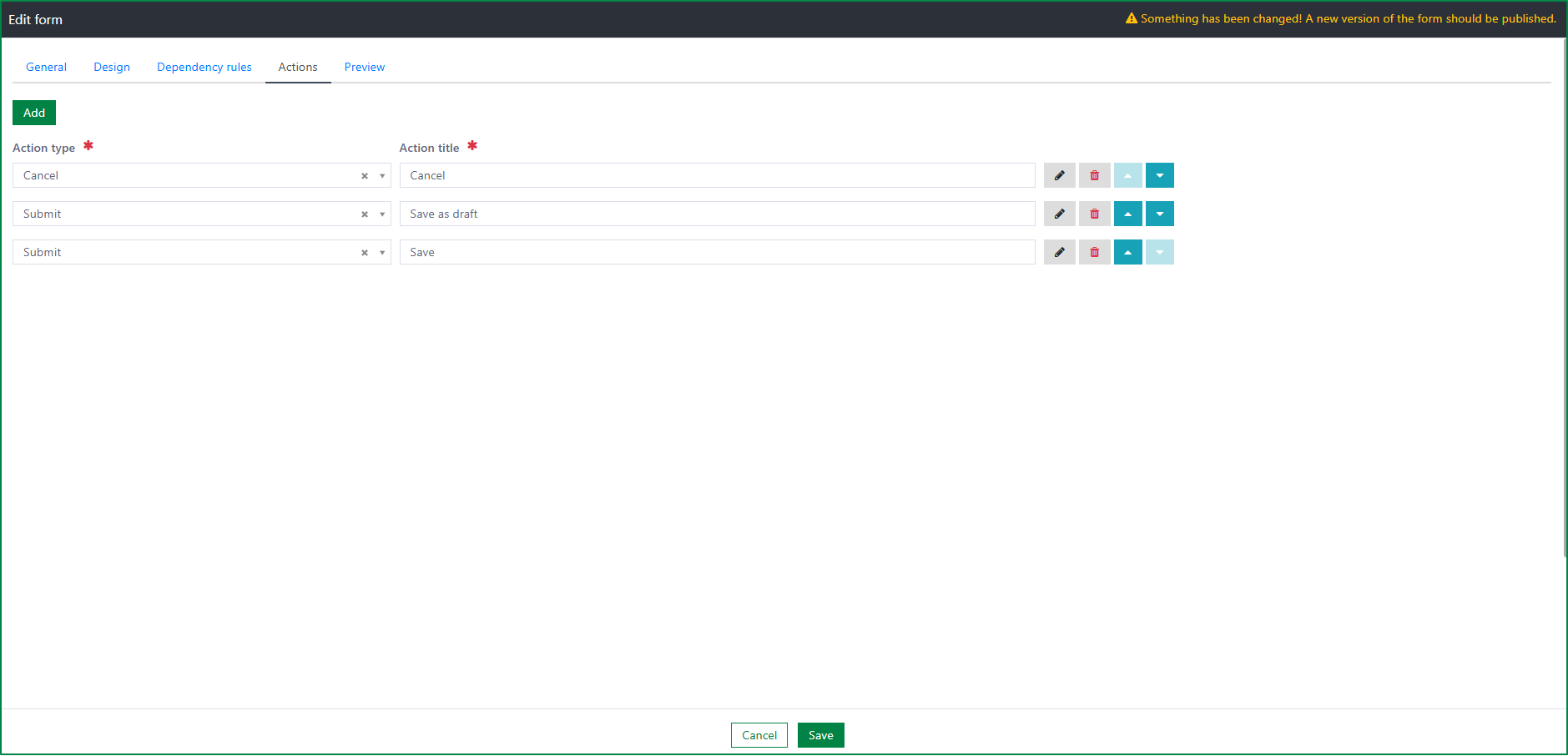
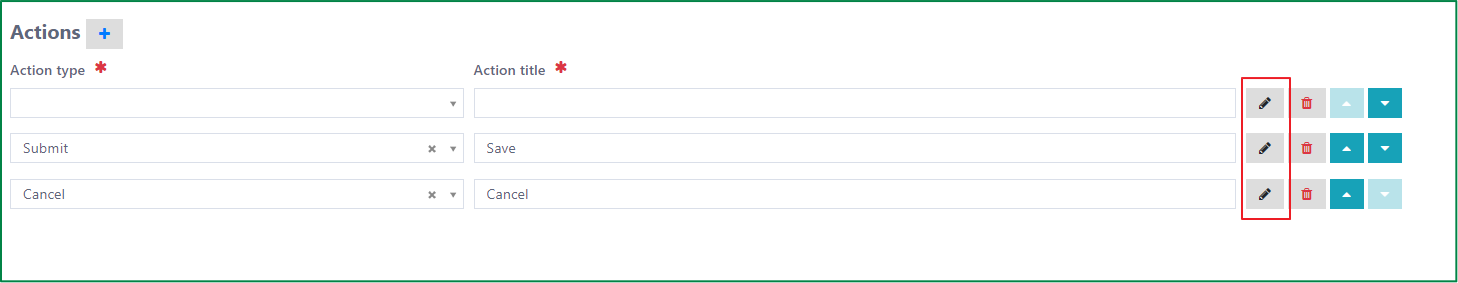
The Actions tab includes a list of created actions which are used for the form.
On the list, the form action is displayed with information like: Action type, and Action title.
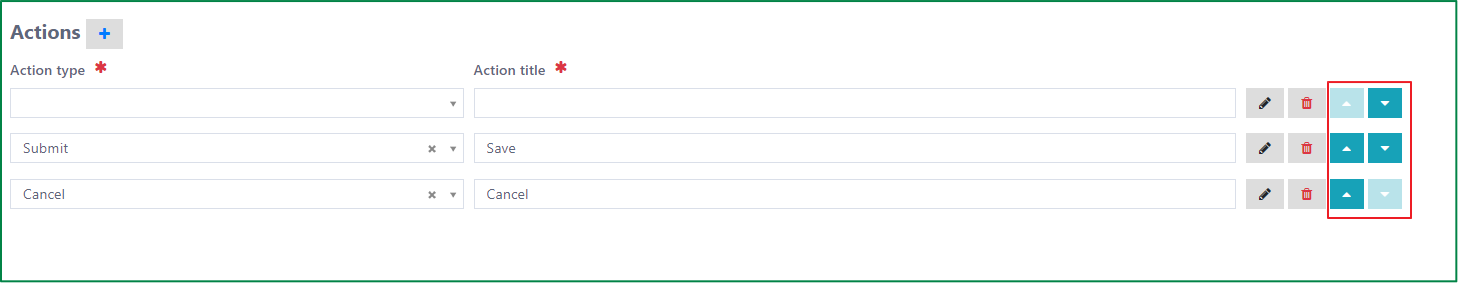
Order of action buttons on the render form from left to right depends on the order of actions on the list from top to bottom. To changing order of the form actions, you can use the up/down arrow at the right of each action.

You can also add new form action, edit form action, and delete form action.
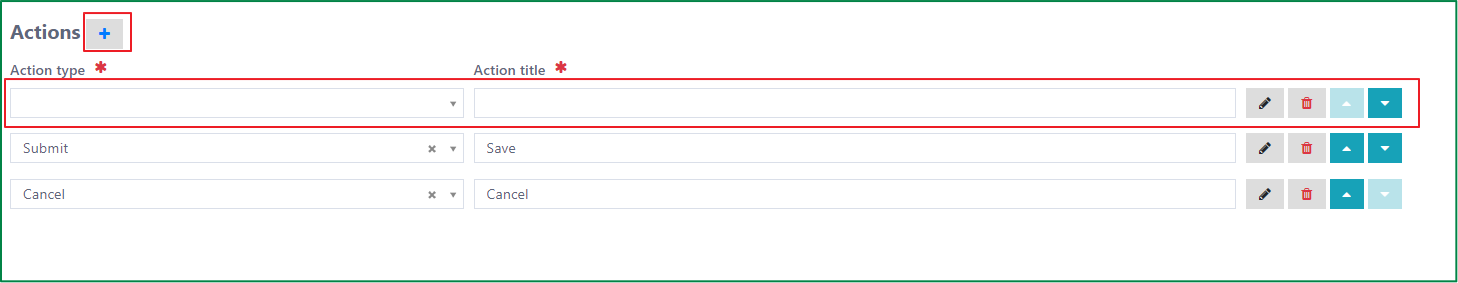
Add new form action
By clicking on the Add button, a new row for new form action will be added at the top of the form actions list.

You must select the Action type, and fill in the Action title for the new action.
The Action type list includes 2 types: Submit, and Cancel.
According to the selected Action type, other relevant configurations will be displayed in the Edit form action dialog.
Edit form action

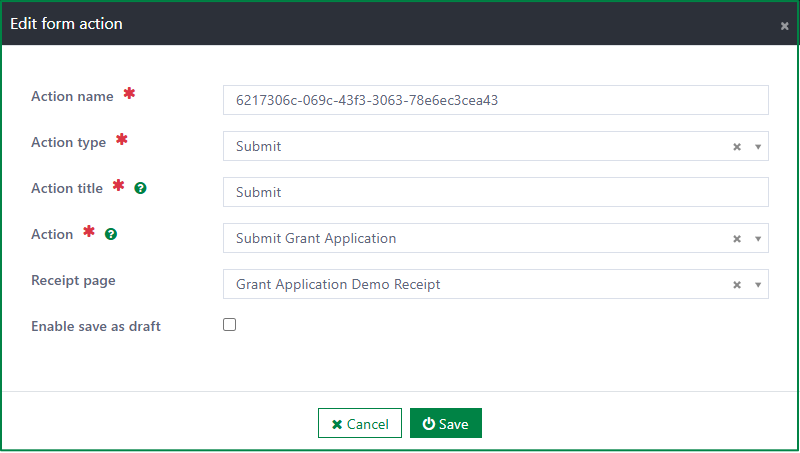
By clicking on the Edit button at each form action row, the Edit form action dialog will be opened.

The dialog includes the following fields:
- Action name
- This field is required.
- Action name must be unique.
- Action type
- This field is required.
- You must select an item from the list. There are 2 action types in the list: Submit, and Cancel**.**
- Action title
- This field is required
- Action title is name of the button which is displayed on rendered form UI.
- In case the form is multilingual, you should fill the text resource key in the field.
- Action
- This field is only displayed if the Action type is Submit.
- The field is required after it is displayed.
- You must select an action from the list. List of actions is retrieved from the Form actions page.
- Receipt page
- The receipt page is displayed after the rendered form is submitted successfully.
- This field is optional and only displayed if the Action type is Submit and the Enable save as draft checkbox is unticked.
- You can select a receipt form from the list. List of receipt forms is retrieved from the Receipt forms page.
- The receipt form is only displayed after is published.
- Enable save as draft
- This field is only displayed if the Action type is Submit.
- By default, the Save as draft function is disabled. You can enable it by ticking on the checkbox.
- With this function, you can save the filled data on the rendered form temporarily as a draft before submitting it.
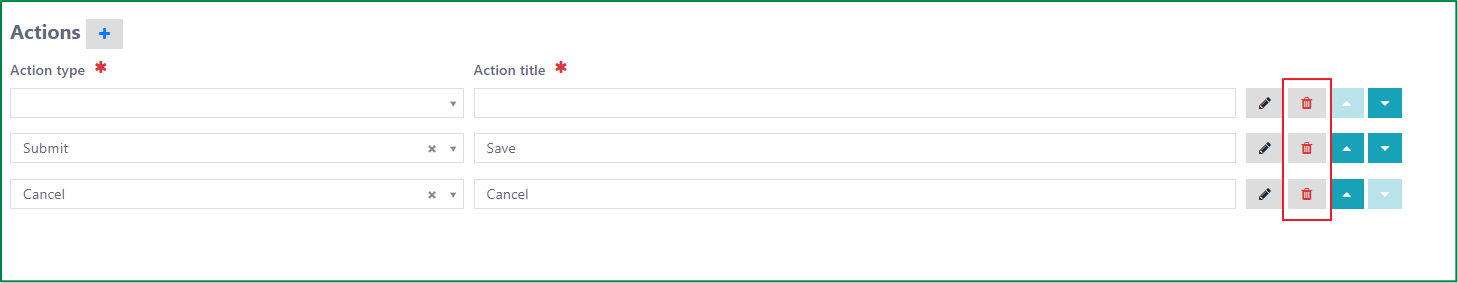
Delete form action

By clicking on the Delete button at the right of the action, the form action will be deleted.
The deletion function will be disabled if it is only 1 form action existing in the list. The form must have at least 1 action.
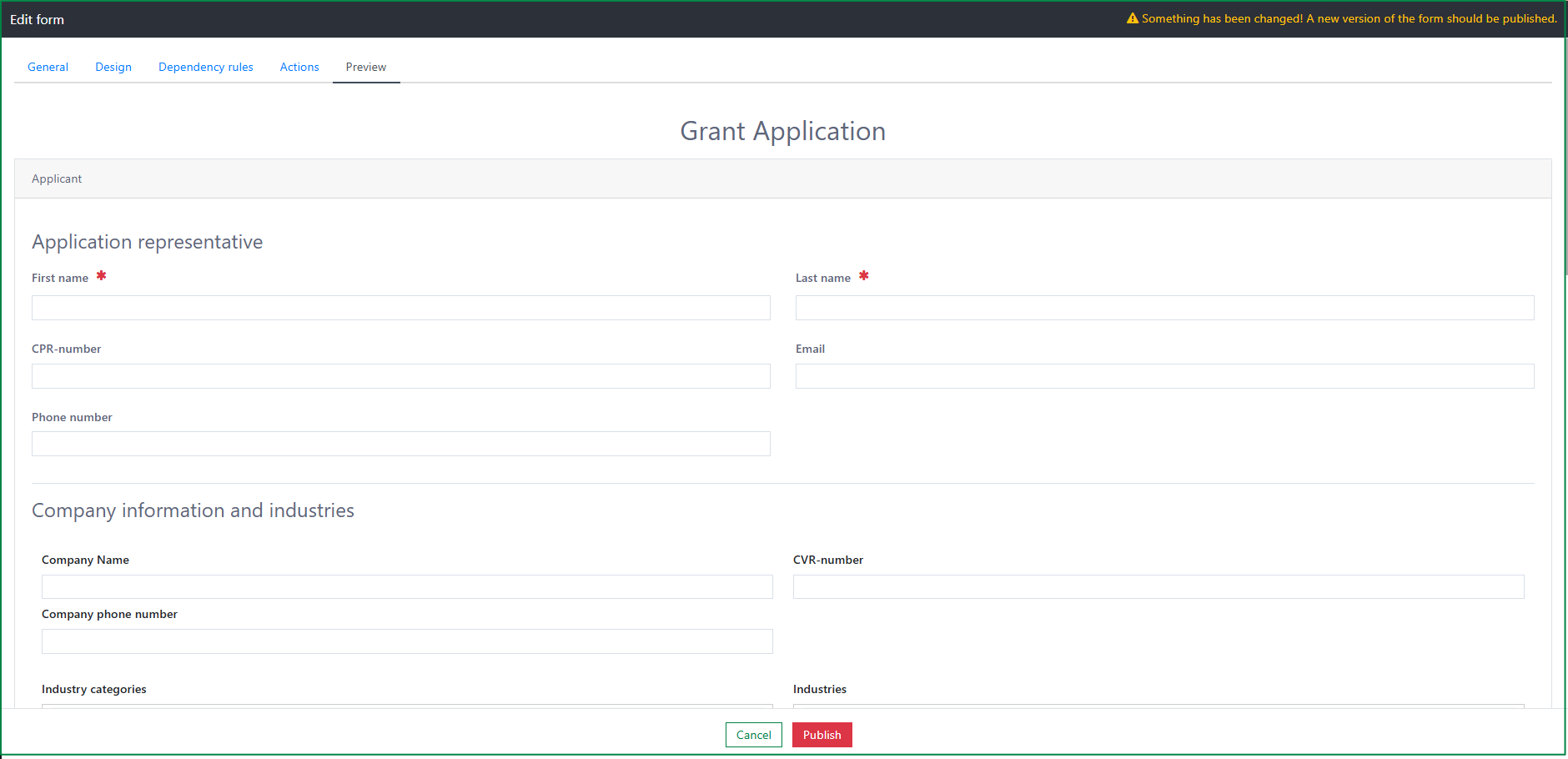
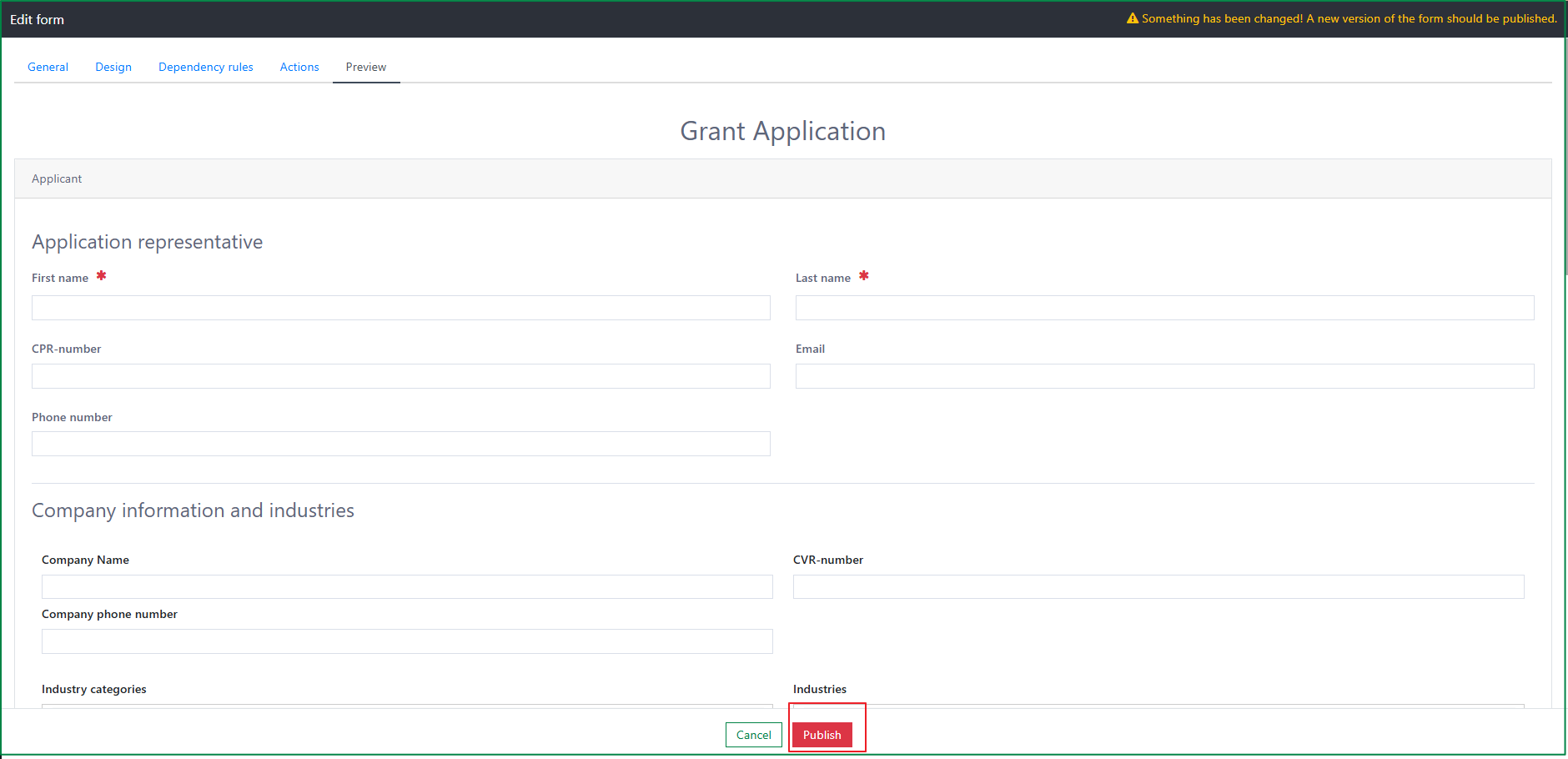
Preview

After completing configuring the form action, you must save the changes before going to the Preview tab to preview the rendered form and publish it.
In the preview mode, you can view how the designed form displays after being published. You can also try filling the form and check the form behavior.
At this preview step, changes on the form have not been available on the public site yet. It is only available after the form is published successfully. You can publish the form with the Public button in the Preview tab.

By clicking on the Public button, a confirmation dialog will be opened.

If you select the Yes button, the form will be published immediately. If you select the No button, the publication will be cancelled.
Delete a form

The Delete button is only enabled after a form is selected.
By on the Delete button, the deletion confirmation dialog will be opened.

If you select the Yes button, the form will be deleted immediately. If you select the No button, the deletion will be cancelled. After being deleted, the deleted form will no longer be accessible in the public site.
Other actions
Clone new form

The Clone button is only enabled after an item on the list of forms is selected.
By clicking on the Clone button, a confirmation dialog for cloning will be opened.

If you select the No button, the cloning process will be cancelled. If you select the Yes button, the cloning process will be started and it will take a while to complete.
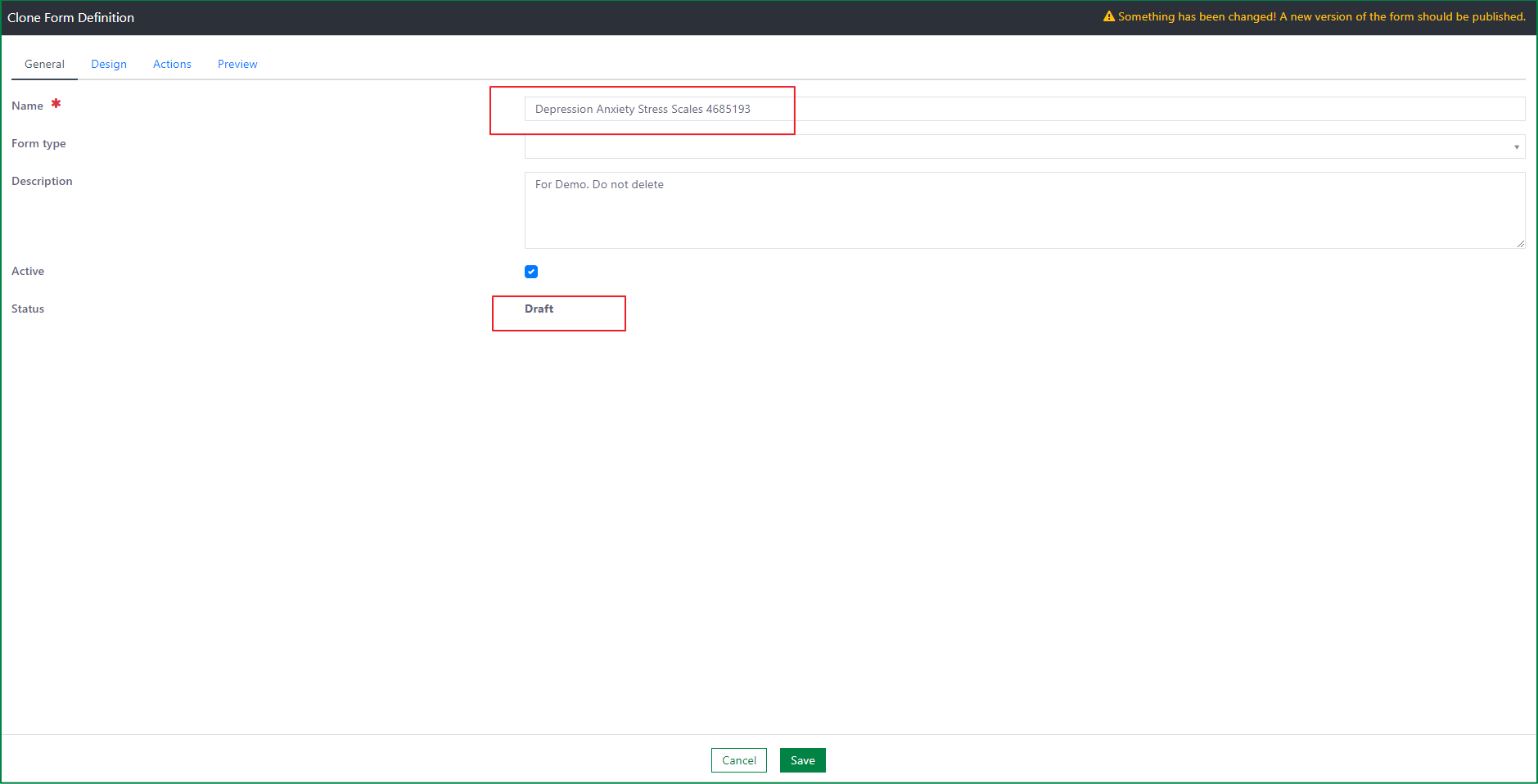
After the cloning process is completed, the new form dialog will be opened. Name of the new form includes name of the original form and the suffix. Status of the new form is Draft by default.

The new form inherits the form design and all configurations of the original form.
Publish form
Besides publishing form in the Edit form dialog. You can also publish a form, multiple forms or all forms but does not have to open each form to publish it.
- Publish a form
- To publish a form, select a form then click on the Publish button, the selected form will be published immediately.

- Publish multiple forms
- To publish multiple forms at one time, select multiple forms then click on the Publish button, the selected forms will be published immediately.

- Publish all forms
- To publish all forms, click on the Publish all button, then, a confirmation dialog of publication will be opened. If you select the Yes button, all forms of which status is Draft will be published immediately. If you select the No button, the publication will be cancelled.

Import form
Besides creating forms manually, you can import a list of forms from a JSON file.

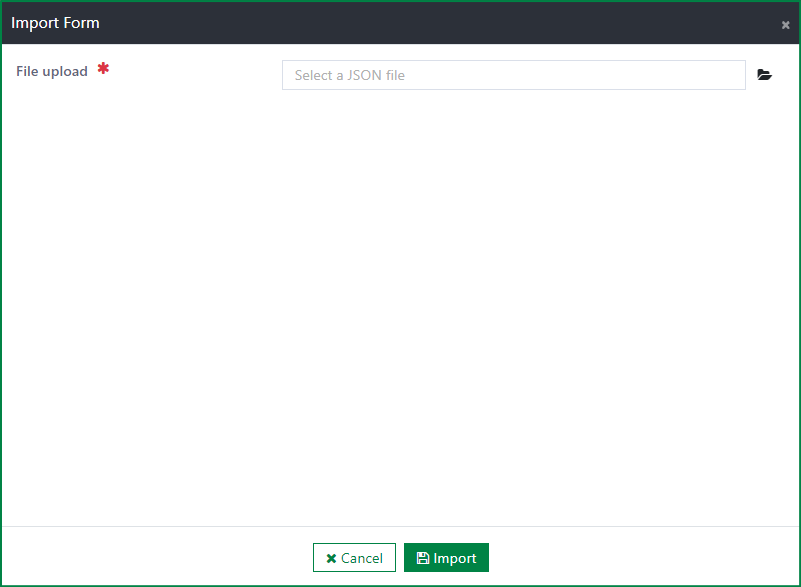
By clicking on the Import button, the Import form actions dialog will be opened. Then, you can select a JSON file and upload it via the File upload field.

After completing the import process, the forms will be created and displayed in the Forms list properly.
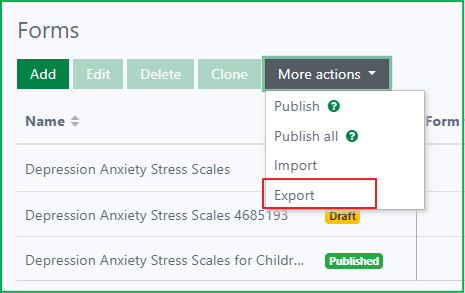
Export form

By clicking on the Export button, the list of forms will be exported immediately as JSON file. You can also export one or multiple forms instead of whole list by selecting the forms, then clicking on the Export button.