CMS widget template
Introduction
Widget templates is a modest framework for creating and configuring widgets right inside CMS.
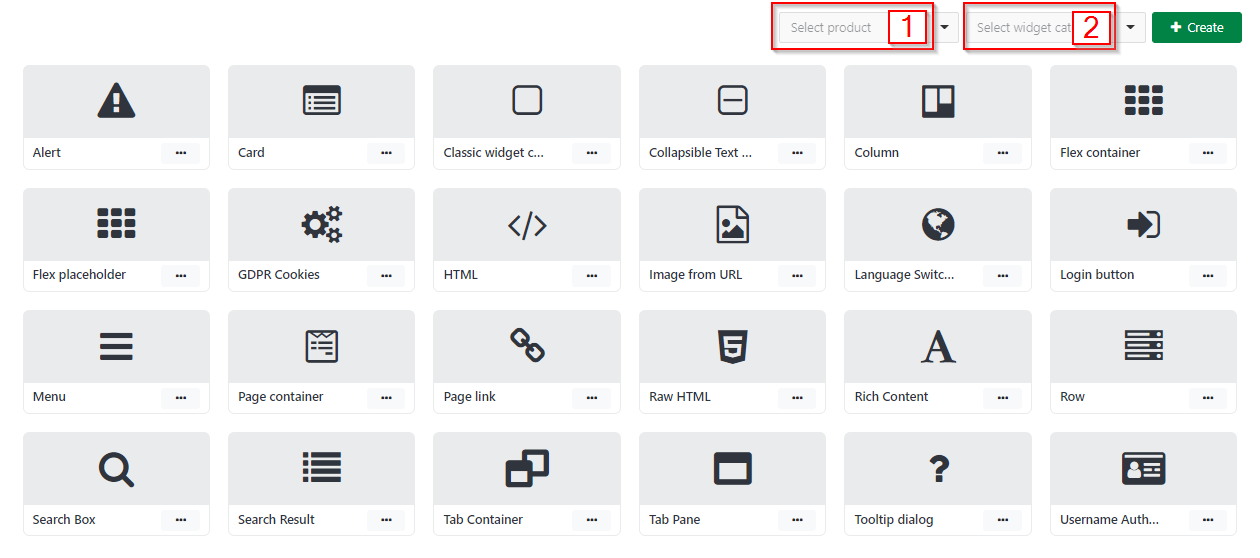
Filter widget template list
The initial view of Widget templates will list out all available widgets, you can filter by (1) Product name and (2) Widget category.

Design widget template tool
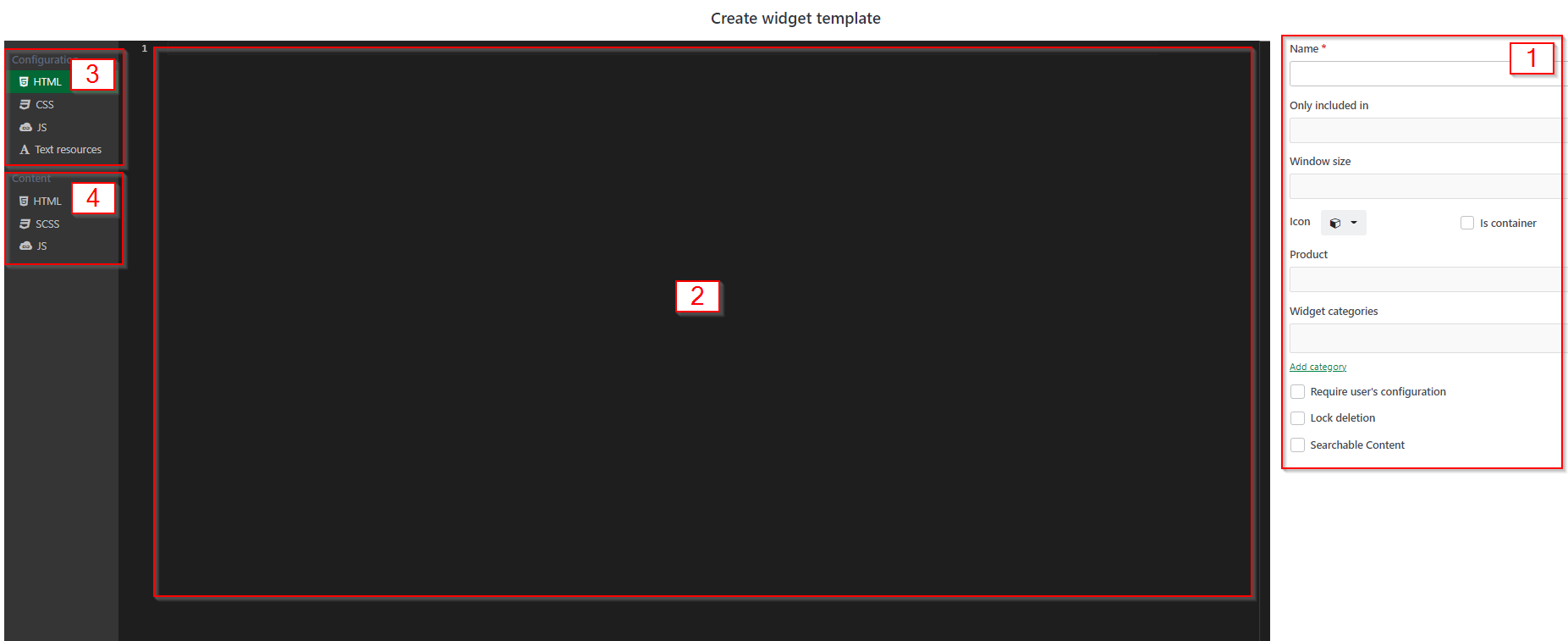
Click Create button  to open Create widget template interface, which contains:
to open Create widget template interface, which contains:
- General setting menu
- Coding area
- Configuration menu
- Content menu

1. General setting menu
Where widget developer can set up all general settings of the widgets
Name: set widget template name
Only included in: include this widget template only inside another parent widget template
- If this field is empty: the widget has no placing limitation, it can be added in anywhere in the site
- If a widget name (refers as parent widget) is selected: the widget can only appear inside the parent widget
Window size: set widget template working window size
Icon: choose an icon represent this widget in a library of 700+ icons
Is container: check if allow this widget template to be a container itself
Product: select the product that this widget template belongs to
Widget categories: select the category that this widget template belongs to
- Add category: create more widget category
Require user's configuration: check if you want to force user to config the widget right after it is created. A modal config will appear when user select the widget's name
Lock deletion: check if you want to prevent others developer to delete this widget template
- Lock deletion will automatically turn on if the widget template is being used
Searchable Content: check if you want to allow the content of this widget to be searchable. Read CMS content searching for more on how to use this field
2. Coding area
Where widget developers write down the codes.
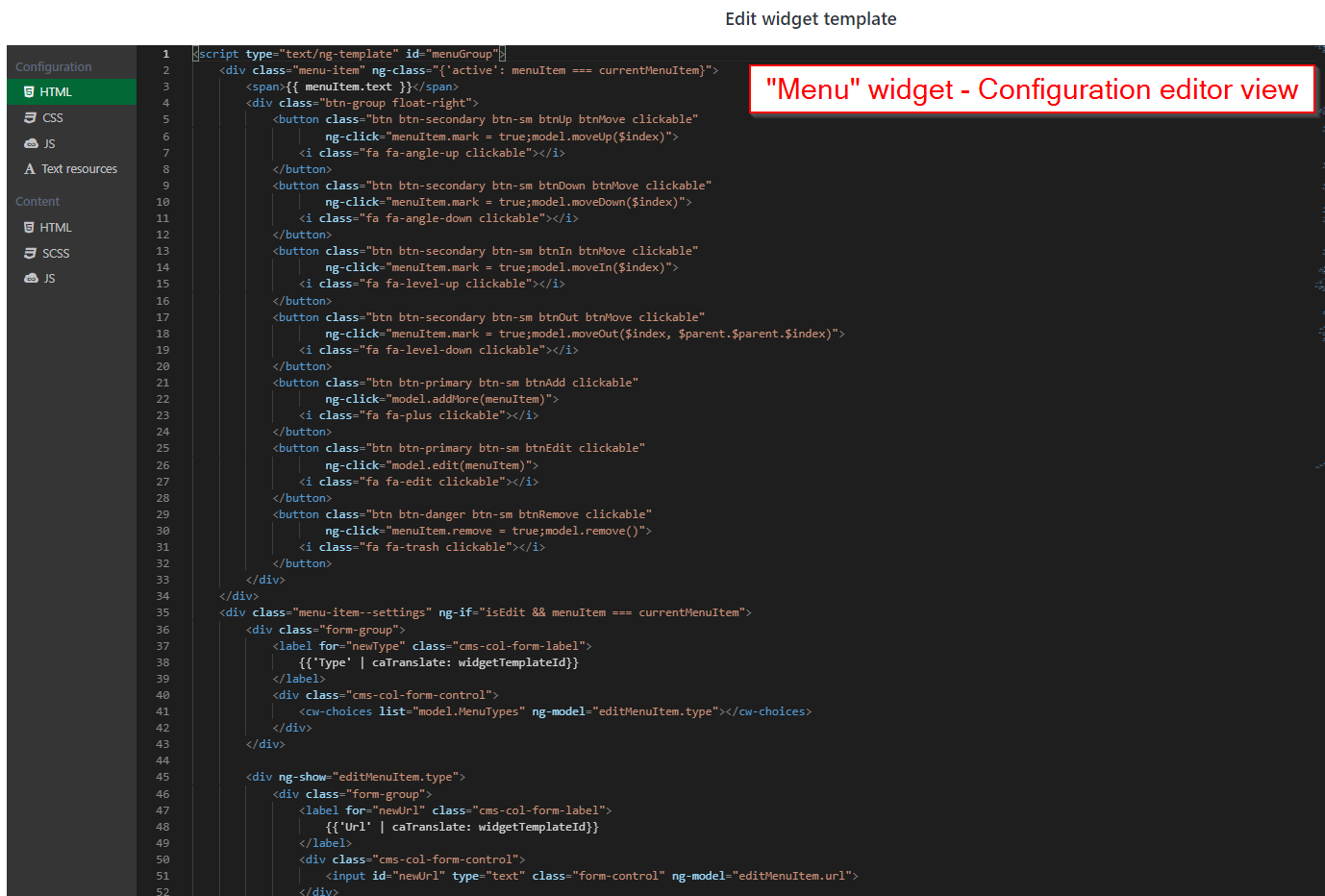
3. Configuration editor
This is where developers implement the widget configuration UI, which is shown to the CMS editors.

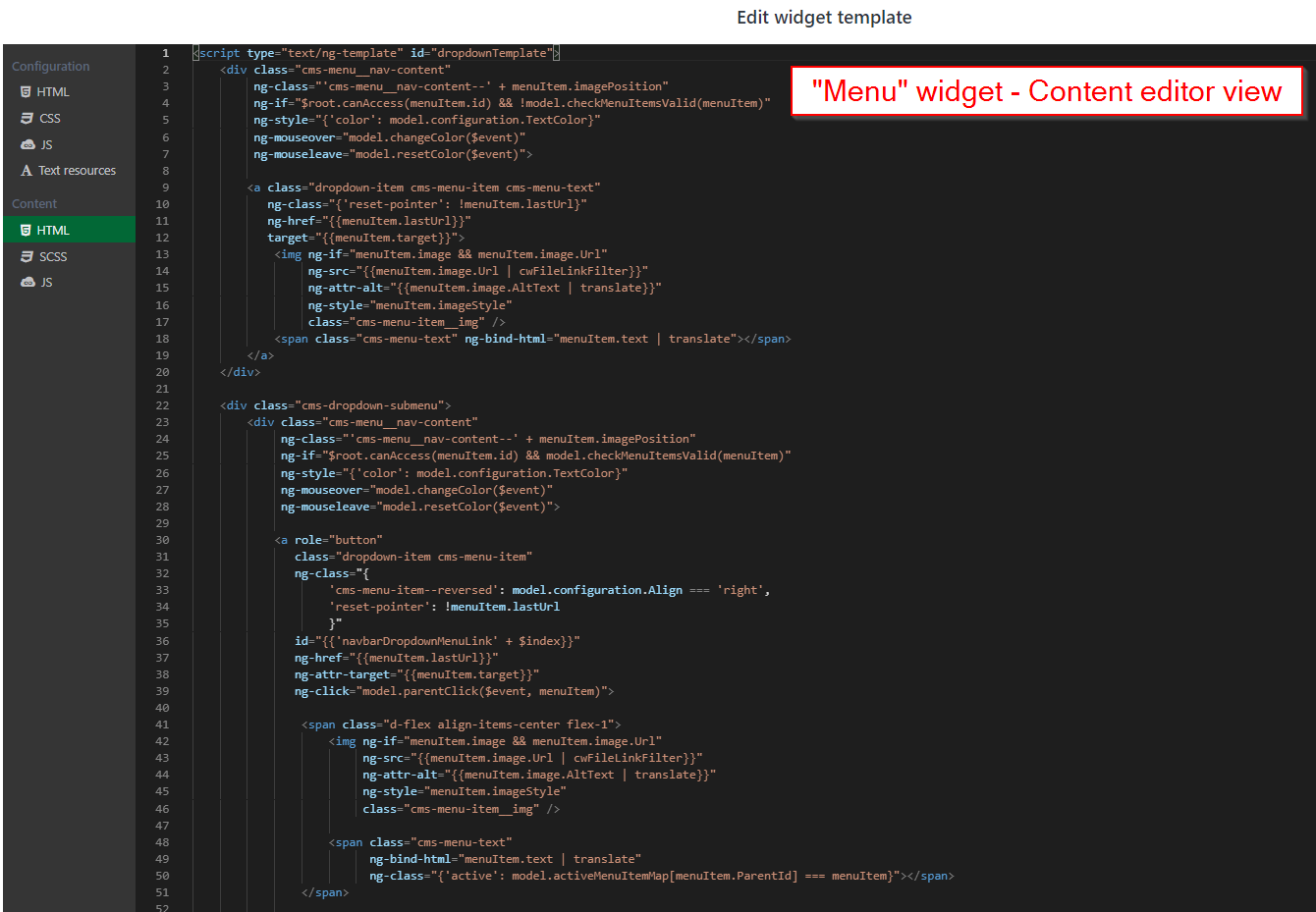
4. Content editor
This is where developers implement the widget display, which is shown to end-users in the worker sites.

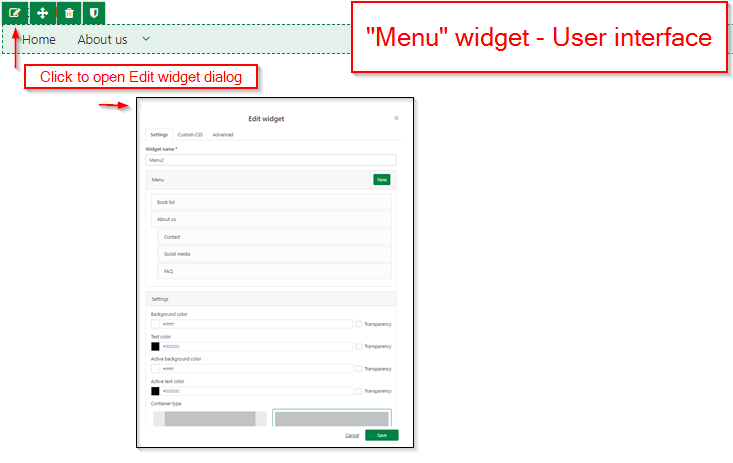
The image below illustrates how the "Menu" widget will appear in the user interface. Application designer can access Edit widget dialog to customize the widget features such as menu levels, background color, text color.

Preview and push changes
After you've finished designing a widget template, you can update and edit the widget template by preview and push changes functions.
Preview
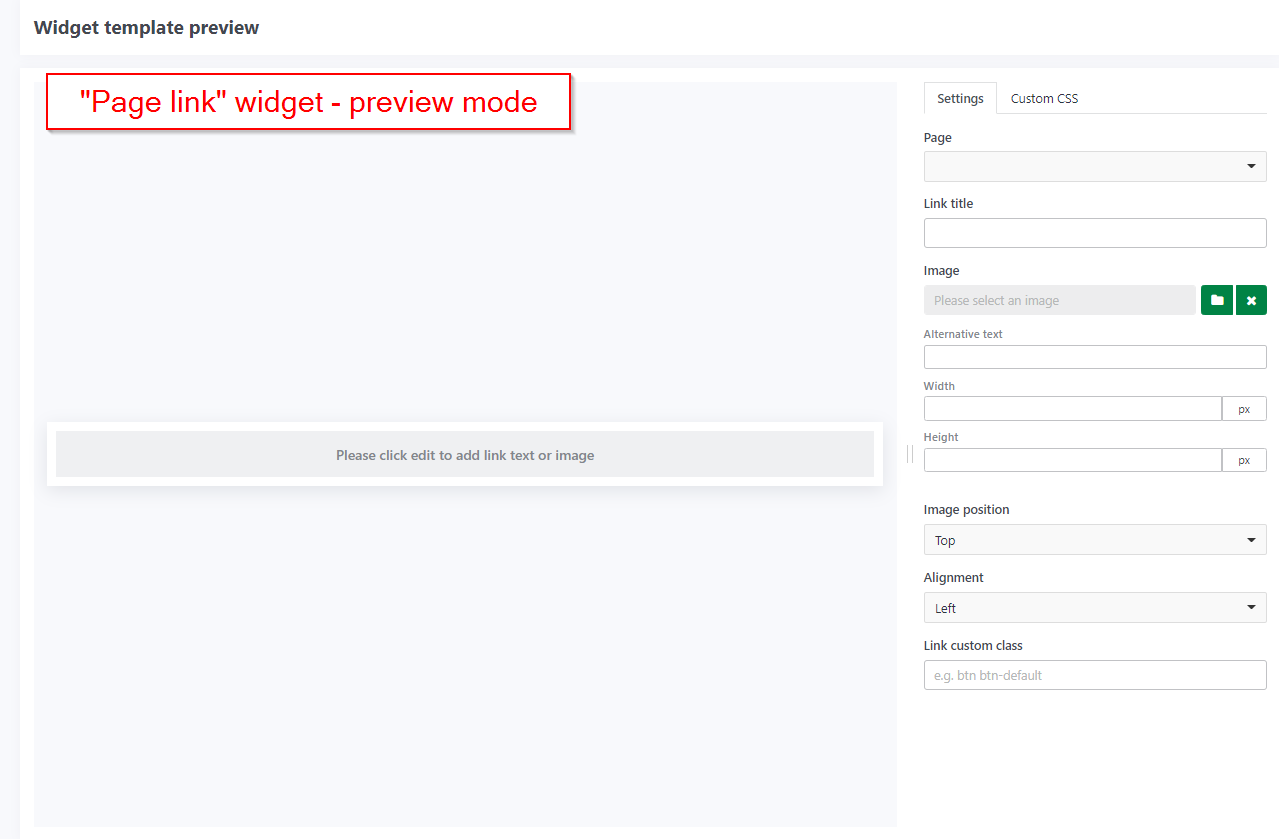
Click Preview button  to enter Widget template preview mode. You will be able to view the interface as if the widget template was active.
to enter Widget template preview mode. You will be able to view the interface as if the widget template was active.

Push changes
Click Push changes button to public the widget template.
to public the widget template.
In case you are editing a widget template that been already used in some pages. This push changes action will also affect those pages. The pages status will also be updated as draft. Go to the page and publish it again to initialize the changes.
Getting started widget package
There are several widgets that may be used to create site content. All widgets include user-friendly configuration interfaces that allow CMS Designers to edit the widget content, implement security restrictions, and customize the style and feel, among other things.
Casewhere provides a set of standard widgets to help boost your website creation. You can totally customize these widget templates, make new ones, or reuse widget templates from other developers.
- Search: search box, search results, enable multiple languages content configuration
- Alert: add alert to inform or warning actions
- Card: add cards to your site
- Row: add rows to layout
- Column: add columns to row
- Tab container: add tabs to layout
- Tab pane: add tab pane to layout
- Tooltip dialog: widget to create tooltip dialog
- Flex container: add flexible container
- Flex placeholder: add flexible placeholder
- GDPR Cookies: accommodate GDPR requirements
- Language Switcher: enable multiple languages content configuration
- Login button: add login button to your page
- Menu: add and manage main menu
- Page container: all application will need this widget (read more at CMS content editing - Edit site design section)
- HTML: add HTML content fragment directly into a layout