Create a grid widget
Introduction
In this tutorial, you will learn how to create a grid widget.
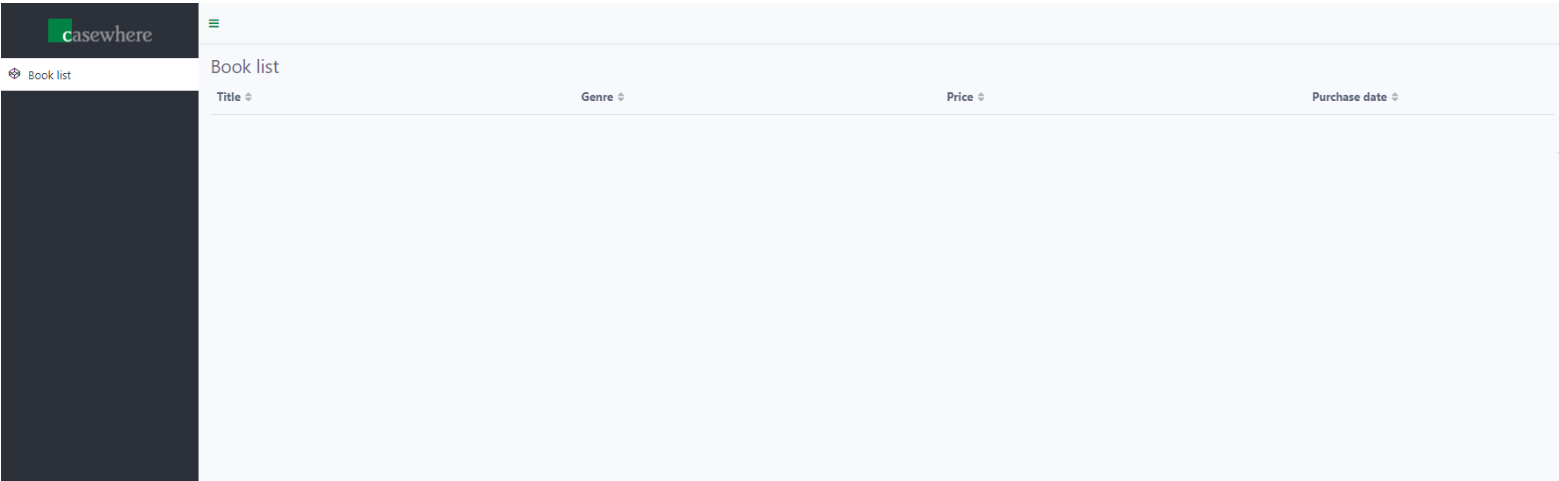
If you have already follow this tutorial series step by step. You should have the "Book list" page ready and look like the below image

Tip: The previous steps is required before you create your first workflow definition
Guide
- Step 1. In Casewhere Admin site, navigate to Pages
Choose the pages name "book-list" that you already made in create a page step
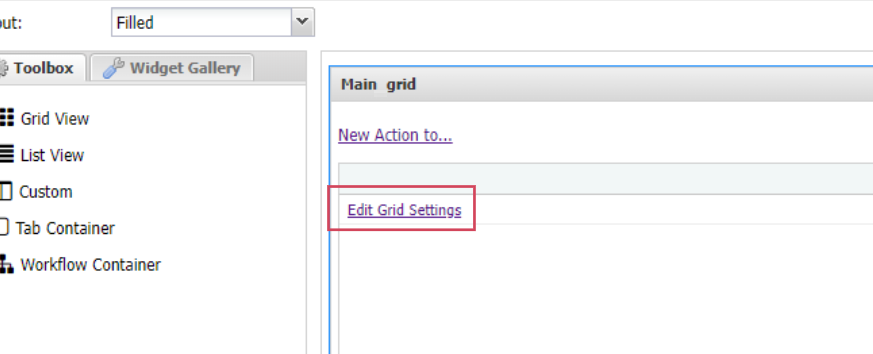
- Step 2. In the Main grid widget, click Edit Grid Setting

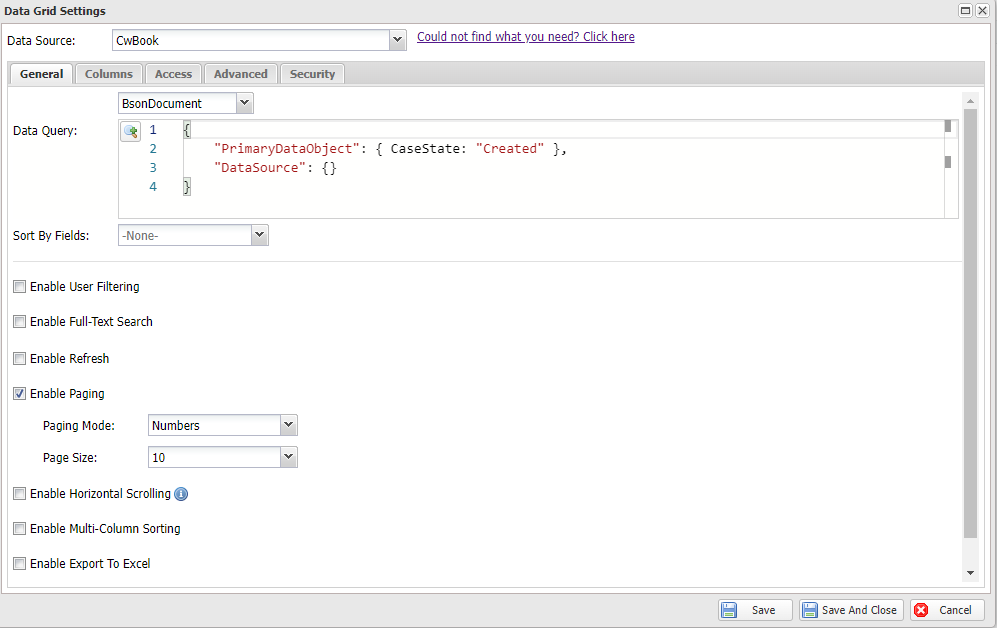
Select Data Source "CwBook", choose Yes if a warning dialog pop up

The Data Query will load and should look as below

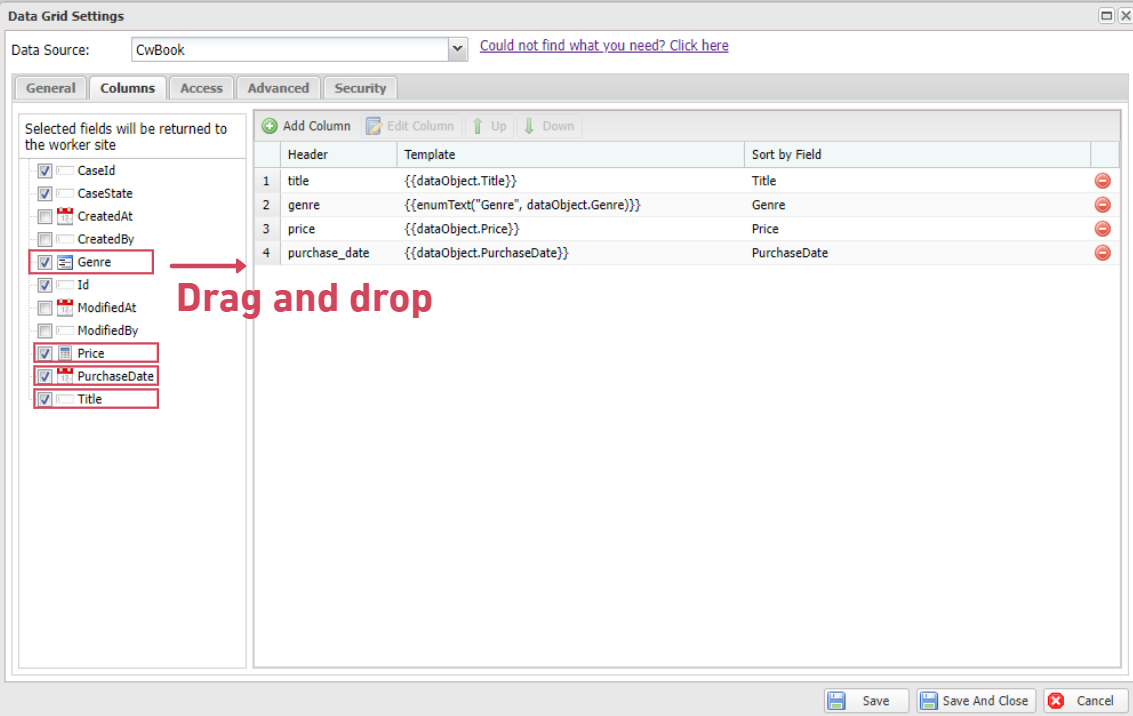
- Step 3. Navigate to Columns tab
Drag and drop these fields into form canvas: Title, Genre, Price, PurchaseDate

Click Save And Close
You just added the very first grid to your page

You are ready to go to next step - Create add-object workflow